Tuto: Modifier la couleur de sélection du texte d'un site Webflow

.avif)
.avif)
.avif)
.avif)
Modifier des éléments par défaut sur votre site internet, comme la « scrollbar » ou la couleur de sélection du texte, permet de personnaliser l’expérience de navigation de vos utilisateurs.
La différentiation entre un site qui marque les esprits et un site plus standard réside souvent dans les détails !
Cet article vous présente les étapes à suivre pour modifier la couleur de sélection du texte sur votre projet Webflow.
I. Pourquoi modifier la couleur de sélection du texte ?
Modifier la couleur de sélection du texte sur un site internet propose divers avantages auprès de vos utilisateurs.
· Respect de la charte graphique : la couleur de sélection par défaut de votre navigateur (en général bleu clair) peut ne pas correspondra à votre palette de couleur. L’apparition de ce nouveau coloris au sein de votre page peut dénoter du reste et ne pas être harmonieux. Il peut donc être préférable d’utiliser une couleur présente dans votre charte graphique pour éviter des faux pas.
· Accentuation de l’image de marque : en utilisant votre couleur primaire, comme la couleur principale de votre logo par exemple, vous pouvez accentuer votre image d’entreprise en faisant un rappel direct à votre marque lorsqu’un internaute sélectionne du texte sur votre site.
· Amélioration de la lisibilité : un avantage majeur de modifier la couleur de sélection du texte est également d’améliorer la lisibilité du texte si le contraste n’est pas suffisant. En effet, cette modification permet de rendre votre site internet plus accessible auprès de personnes présentant des handicaps visuels et rencontrant des difficultés à discerner certaines couleurs.
Attention : pour une question de lisibilité, il est important de bien choisir sa couleur de sélection pour s’assurer qu’il comporte un contraste suffisant avec la couleur du texte. Modifiez également la couleur de sélection du texte pour vous assurer du résultat et d’obtenir un résultat pertinent !
II. Modifier la couleur de sélection grâce au code CSS
A. Personnaliser la couleur de sélection
Afin de modifier la couleur de sélection du texte sur votre site, vous allez nécessiter le code suivant :
::selection {
background-color: #1e3790;
color: #faf9f7;
-webkit-text-fill-color: #faf9f7;
}
Le code mentionné précédemment configure la couleur de la sélection de texte pour la majorité des navigateurs internet.
::selection est un pseudo-élément servant à personnaliser le segment de texte sélectionné par un utilisateur.
Avec background-color: #1e3790, on détermine la couleur de fond de cette sélection, qui ici est un bleu profond.
D’autre part, color: #faf9f7 établit la couleur du texte lorsqu'il est sélectionné, en l'occurrence un blanc cassé.
La propriété -webkit-text-fill-color: #faf9f7 est spécifique à Webkit (moteur de navigateur de recherche) et est également utilisée pour modifier la couleur du texte, garantissant que la mise en forme soit bien respectée sur tous les navigateurs exploitant Webkit.
Pour modifier la couleur de sélection ainsi que du texte, il vous suffit de personnaliser ce code en remplaçant les valeurs hexadécimales des couleurs par les vôtres !

B. Assurer la compatibilité sur les différents navigateurs
Comme évoqué précédemment, tous les navigateurs de recherche (Chrome, Firefox, Safari, etc.) ne fonctionnent pas avec le même « moteur » et ne sont donc pas compatibles avec toutes les fonctions CSS.
Pour s’assurer que la couleur de sélection de texte soit bien effective sur l’ensemble des navigateurs, ajoutez ce bout de code :
::-moz-selection {
background-color: #1e3790;
color: #faf9f7;
-webkit-text-fill-color: #faf9f7;
}
::-webkit-selection {
background-color: #1e3790;
color: #faf9f7;
-webkit-text-fill-color: #faf9f7;
}
Le pseudo élément moz-selection appliquera vos modifications sur les navigateurs Mozilla et webkit-selection s’occupera lui de modifier les navigateurs fonctionnant avec Webkit !
III. Appliquer les changements sur votre site Webflow
A. Paramètres de site
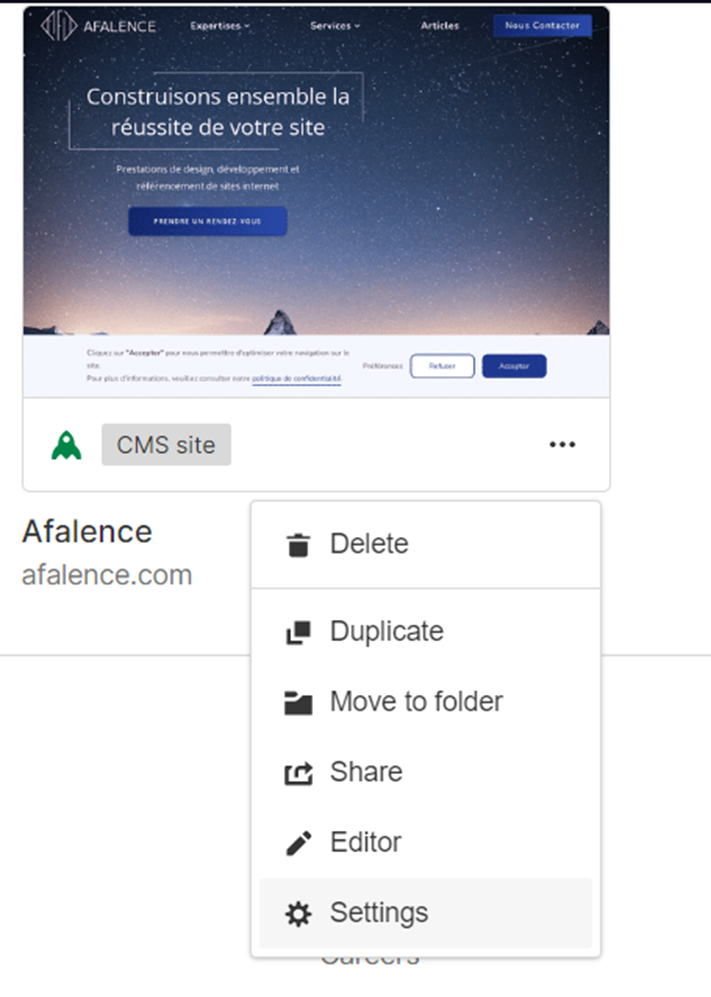
Pour appliquer votre nouvelle couleur de sélection sur l’ensemble de votre site, rendez-vous dans les paramètres de votre projet Webflow. Pour ce faire, cliquez sur l’onglet « settings » de votre site depuis le Dashboard.

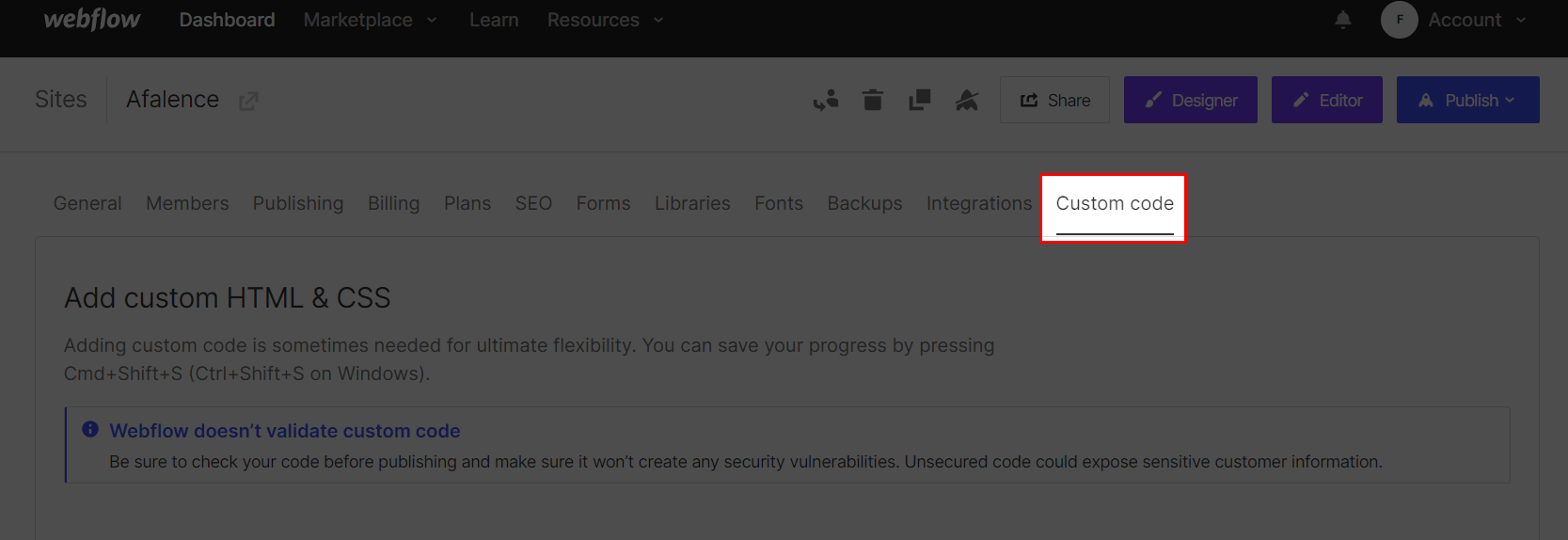
Une fois dans vos paramètres, rejoignez l’onglet « custom code ».

B. Ajouter le code CSS
Une fois au bon endroit, vous pouvez copier-coller le code ci-dessous dans l’encart « Head Code » de la page Custom Code.
<style>
::selection {
background-color: #1e3790;
color: #faf9f7;
-webkit-text-fill-color: #faf9f7;
}
::-moz-selection {
background-color: #1e3790;
color: #faf9f7;
-webkit-text-fill-color: #faf9f7;
}
::-webkit-selection {
background-color: #1e3790;
color: #faf9f7;
-webkit-text-fill-color: #faf9f7;
}
</style>
N’oubliez pas de modifier les valeurs de couleurs pour les personnaliser à votre goût !
Conclusion
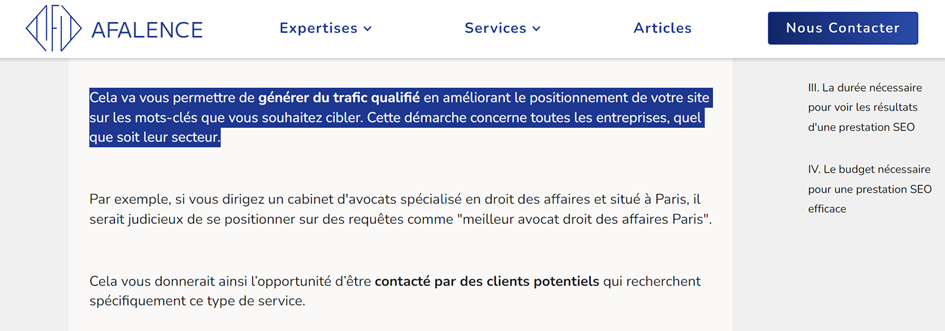
La couleur de sélection de votre site Webflow est maintenant personnalisée ! Pour vérifier les résultats, publiez votre site et admirez votre œuvre.
Grâce à cette expérience sur mesure, vous pouvez augmenter la lisibilité de votre site en augmentant le contraste des polices et proposer un détail supplémentaire pour engager d’avantage vos utilisateurs.
Si vous souhaitez plus d’astuces sur Webflow, nous vous invitons à retrouver nos tutoriels sur Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.