Tutoriel Webflow : Ajouter un thème sombre

.avif)
.avif)
.avif)
.avif)
Le “Darkmode”, ou thème sombre, est une fonctionnalité populaire sur les sites et les applications modernes. La majorité des navigateurs internet proposent aujourd’hui de sélectionner le mode d’affichage que l’on préfère.
Cela permet notamment d’économiser de la batterie ou de rendre la lecture plus agréable.
Pour répondre aux préférences de vos utilisateurs, la présence d’un Darkmode et d’un Lighmode sur votre site Webflow peut vous permettre de vous démarquer de vos concurrents et proposer une navigation plus ergonomique !
Ce tutoriel vous guide étape par étape pour configurer un Darkmode sur votre projet Webflow.

I. Créer un bouton
Afin de donner le choix à l’utilisateur d’afficher la version claire ou la version sombre de votre site, il faut premièrement lui fournir un outil de modification de l’affichage.
Ce bouton peut prendre la forme de votre choix, en fonction de l’esthétique de votre site. De manière générale, le bouton de choix du mode de navigation se trouve souvent en tête de page.
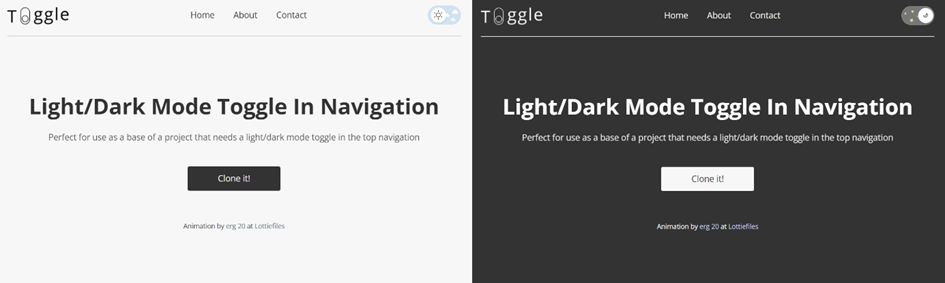
Toggle est un template de site proposé par Adrian Raath dont l’unique fonction est de vous proposer un bouton de changement du mode de visionnage d’une page de jour à nuit ou inversement.
Dans cet article, nous allons utiliser ce template pour illustrer notre tutoriel.

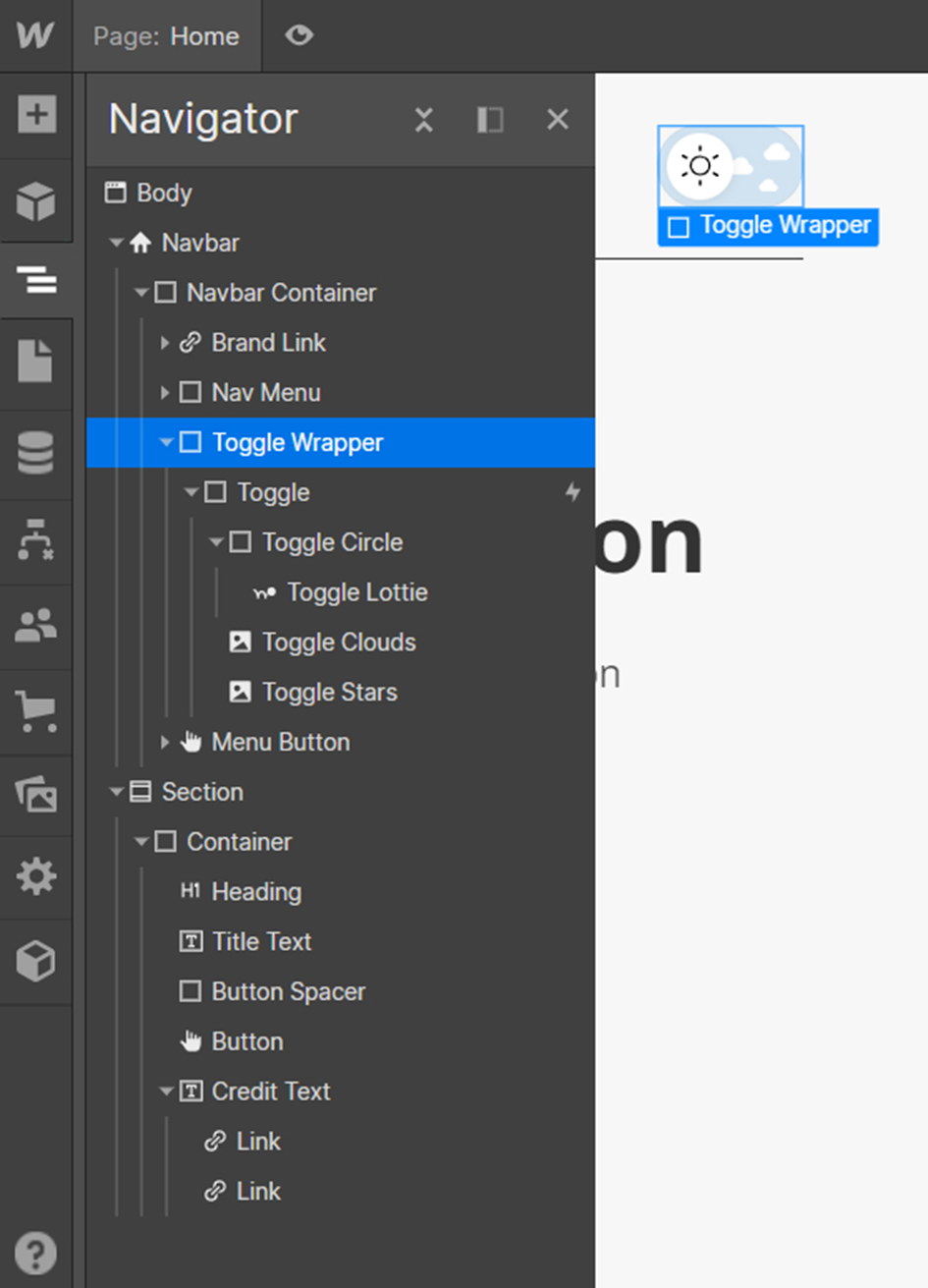
Sur Toggle, on trouve la structure du bouton qui contient un élément « Toggle » cliquable sur le site. L’élément « Toggle Circle » correspond au cercle à l’intérieur de l’interrupteur. Les images « Toggle Clouds » et « Toggle Stars » sont des éléments de décoration affichées en fond.
II. Définir une interaction
A. Créer l’interaction
Une fois que votre bouton est créé, il faut le rendre fonctionnel !
Pour cela, nous allons lui ajouter une interaction Webflow.
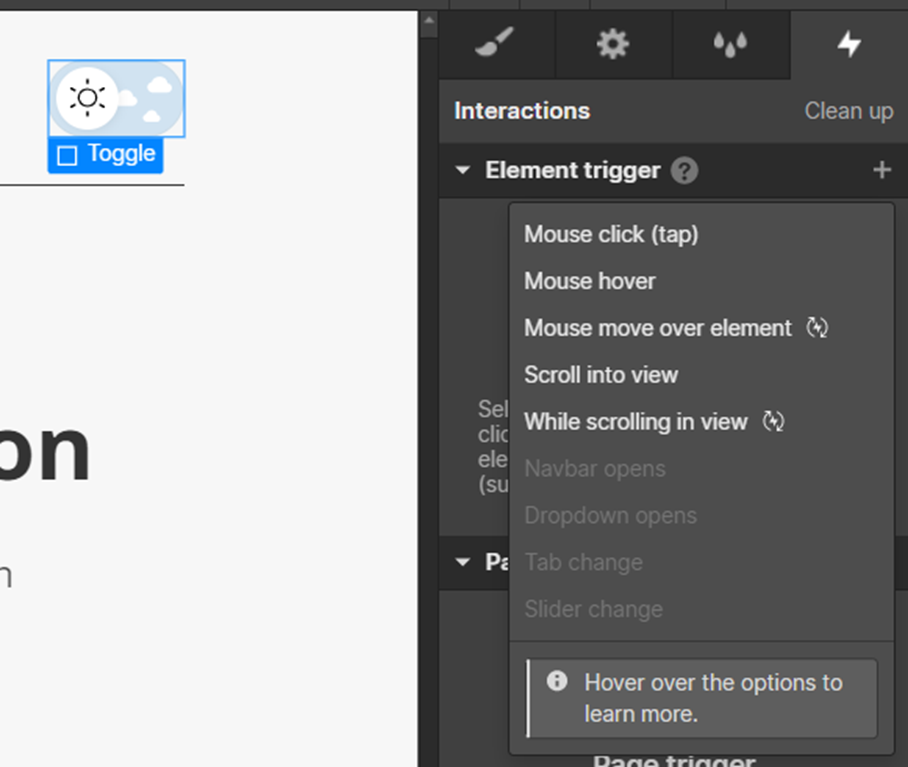
Sélectionnez votre nouveau bouton puis rendez-vous dans l’onglet d’interactions.
Ajoutez une nouvelle interaction en cliquant sur « + » puis sélectionnez « Mouse click (tap) » pour que l’interaction de votre bouton soit déclenchée à la suite d’un clic.

B. Créer le Darkmode / Thème sombre
Le déclencheur de votre animation est maintenant configuré. Il est temps de créer l’action provoquée par ce bouton.
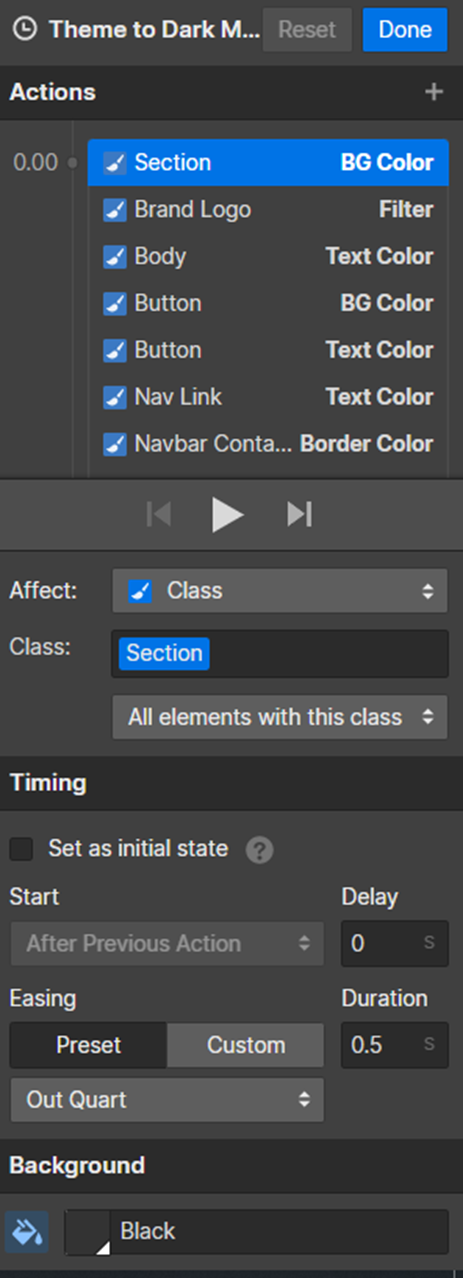
Sélectionnez chaque élément qui doit changer de couleur en version sombre.
Une fois ces éléments sélectionnés, ajoutez une action en cliquant sur le « + » puis choisissez la propriété à modifier.
Dans l’exemple présenté, la couleur de fond est définie par la couleur de la section. On modifie donc la « BG color » (Backgound color) et choisissons la nouvelle couleur « Black ».
Le processus doit être reproduit pour chaque élément à modifier.
Pour ce qui est de l’animation, vous pouvez décider de déclencher le changement de tous ces éléments en simultané et définir une durée de transition de 0,5 secondes pour que le tout soit fluide.

C. Créer le Lightmode / mode clair
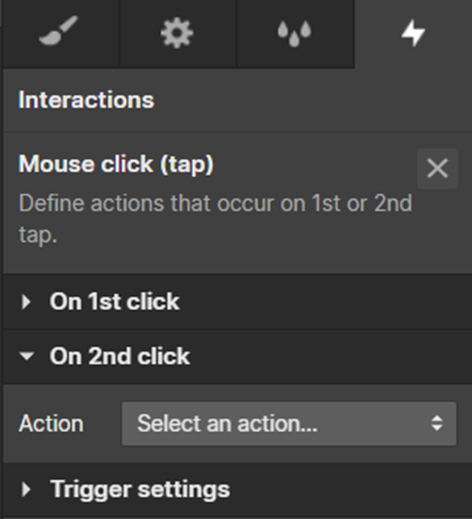
Pour revenir au mode d’affichage clair, ajoutez une interaction lors d’un nouveau clic sur votre bouton.
Pour cela, créez une action dans l’encart « On 2nd click ».
Reproduisez ensuite les mêmes étapes que dans l’étape précédente, en sélectionnant cette fois-ci les couleurs claires !

Vous pouvez désormais personnaliser le bouton qui sert à modifier la version affichée et votre fonctionnalité « Darkmode » est en place !
III. Astuces pour récupérer les préférences de l’utilisateur
En suivant la méthode précédemment présentée, votre site est dans sa version par défaut quelles que soit les préférences de vos utilisateurs.
Afin de modifier la version directement et sans que l’utilisateur n’ait à changer de version, vous devez ajouter un bout de code personnalisé.
Pour vérifier la préférence de l’utilisateur, on utilise la fonction « @media (prefers-color-scheme : dark ) ».
On remplace dark par light pour sélectionner le lightmode.
Vous pouvez ainsi modifier vos classes CSS en fonction du résultat. L’exemple présenté ci-dessous comporte un « theme-a » qui a un fond blanc. Après avoir lu et identifié la préférence de l’utilisateur, la classe « theme-a » s’adapte en conséquence pour devenir noire si son choix est le dark mode.
IV. Conclusion
Vous savez maintenant comment donner la possibilité de passer votre site en darkmode à vos utilisateurs !
Cette fonctionnalité répandue offre davantage de confort à vos internautes et améliore ainsi l’ergonomie et l’expérience utilisateur (UX) de votre projet Wefblow.
Si vous souhaitez être accompagné dans la création d’un darkmode sur votre site, contactez-nous pour que nous discutions de votre projet ensemble !
Pour retrouver plus d’astuces sur Webflow, nous vous invitons à retrouver nos tutoriels sur Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.