Tuto : Comment utiliser GSAP pour créer des animations sur Webflow ?

.avif)
.avif)
.avif)
.avif)
Si vous souhaitez créer une animation sophistiquée sur Webflow, vous serez peut-être limités par les contraintes de l’éditeur d’animations. GSAP est l’outil dont vous avez besoin !
GSAP est un outil qui offre une grande précision et des options illimitées pour créer des animations complexes. Par ailleurs, ces animations ne vont pas surcharger vos pages car elles affichent d’excellentes performances en termes de rapidité de chargement.
GSAP est une librairie Javascript. Utiliser cette libraire correctement requiert donc d’avoir des bases dans ce langage de développement.
Si vous utilisez Webflow, vous êtes certainement plus à l’aise avec les outils no code. Nous vous présentons donc une solution de Refokus pour intégrer des animations GSAP, sans devoir coder !
I. Qu’est-ce que GSAP ?
Green Sock Animation Plateform (GSAP) est une librairie Javascript qui vous permet de créer des animations avancées.
GSAP a su s’imposer au cours des 10 dernières années comme un leader en termes d’animation grâce à sa rapidité et sa fiabilité. Aujourd’hui, plus de 11 millions de sites internet utilisent GSAP dans la création de leurs animations.
Les animations et l’utilisation de GSAP est aujourd’hui un atout majeur dans un environnement où il devient de plus en plus difficile d’obtenir de la visibilité et de se démarquer de la concurrence. La liberté de création y est illimitée !

Il y a de nombreux avantages à utiliser les animations issues de GSAP plutôt que celles de Webflow :
· Plus rapide à créer : une fois la librairie prise en main, il est nettement plus rapide de configurer une animation avec GSAP qu’avec les outils disponibles sur Webflow
· Plus de précision : l’outil de création d’animations sur Webflow peut être capricieux sur le séquençage des animations, tandis que GSAP est extrêmement efficace.
· Plus d’options : GSAP peut interagir avec l’ensemble des éléments de votre page internet, contrairement à Webflow vous a des limites à ce niveau-là pour l’instant.
GSAP est donc l’outil idéal pour créer des animations sophistiquées et complexes !
II. Comment fonctionne GSAP ?
Cette section présente le fonctionnement et la structure Javascript de GSAP. Si vous êtes un développeur Webflow no code uniquement, nous vous invitons à aller directement à la section III. Comment ajouter des animations GSAP sur Webflow !
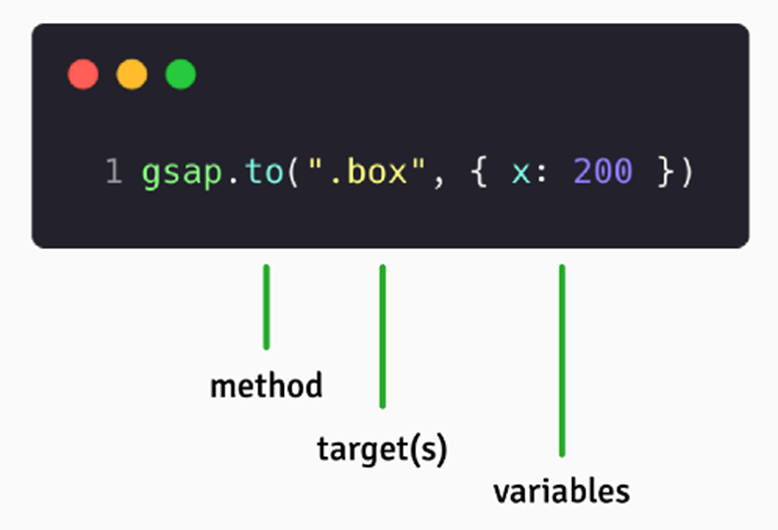
Afin d’être précise et fonctionnelle, une animation GSAP est scindé en 3 éléments.

A. La méthode
La méthode représente l’action qui va être réalisée. La méthode est le premier élément à spécifier pour créer une animation GSAP. On retrouve ainsi dans l’exemple ci-dessus la méthode « gsap.to ».
Il existe un très grand nombre de méthodes différentes. Voici les 4 méthodes les plus communes :
· gsap.to () : l’élément ciblé par cette méthode se déplace vers une nouvelle position. De nombreuses options peuvent être ajoutées pour personnaliser le mouvement : vitesse, rotation, changement de couleur…
· gsap.from () : l’inverse de gsap.to. Cette méthode permet de déplacer un élément depuis une position renseignée. Des options similaires sont applicables.
· gsap.fromTo () : cette méthode est l’addition des deux précédentes. Vous pouvez ainsi spécifier un point de départ ainsi qu’un point d’arrivée à l’élément que vous animez.
· gsap.set () : cette méthode place l’élément ciblé à une nouvelle position, à l’image de gsap.to. En revanche, cette méthode effectue le déplacement instantanément.
Nous vous invitons à lire la documentation GSAP pour découvrir l’étendue des méthodes disponibles !
B. La cible

La cible, aussi appelée « target », est le second élément d’une animation GSAP. Dans l’exemple proposé, la cible est «.box ».
En arrière-plan, GSAP utilise une méthode pour que chaque élément de votre page puisse être sélectionné. Tout élément qui comporte une classe ou un id peut donc être votre cible !
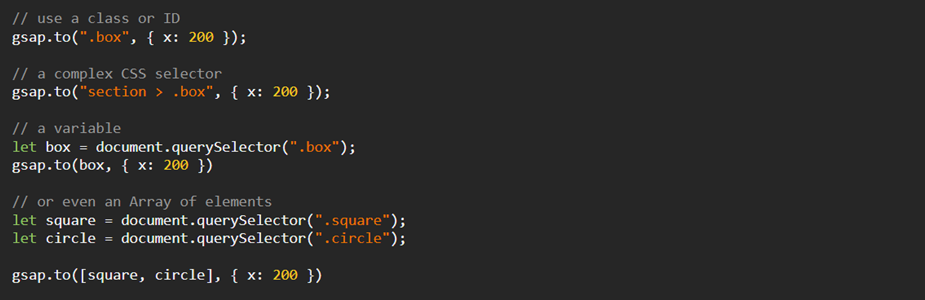
Vous pouvez ainsi définir vos cibles grâce à différents moyens :
· Sélection d’une classe ou d’un ID
· Sélection plus complexe d’un sélecteur CSS
· Définir une variable qui contient votre élément cible
· Définir un Array (tableau) de l’ensemble de vos éléments cibles.
C. Les variables
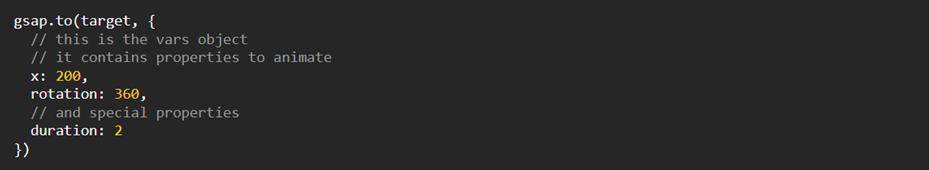
Les variables sont les paramètres de votre animation qui vous permettent de personnaliser et de configurer votre méthode à votre guise. Elles constituent le 3ème élément de votre animation GSAP.
Vous pouvez ainsi choisir et définir la distance, l’axe de rotation, la durée…

Dans l’exemple présenté, nous retrouvons 3 variables :
· x : 200, cette variable indique sur quel axe la cible doit se déplacer (axe x) ainsi que de combien de pixels (200)
· rotation : 360, cette variable indique que la cible fera une rotation complète sur elle-même (360 degrés)
· duration : 2, cette variable indique que l’animation durera 2 secondes.
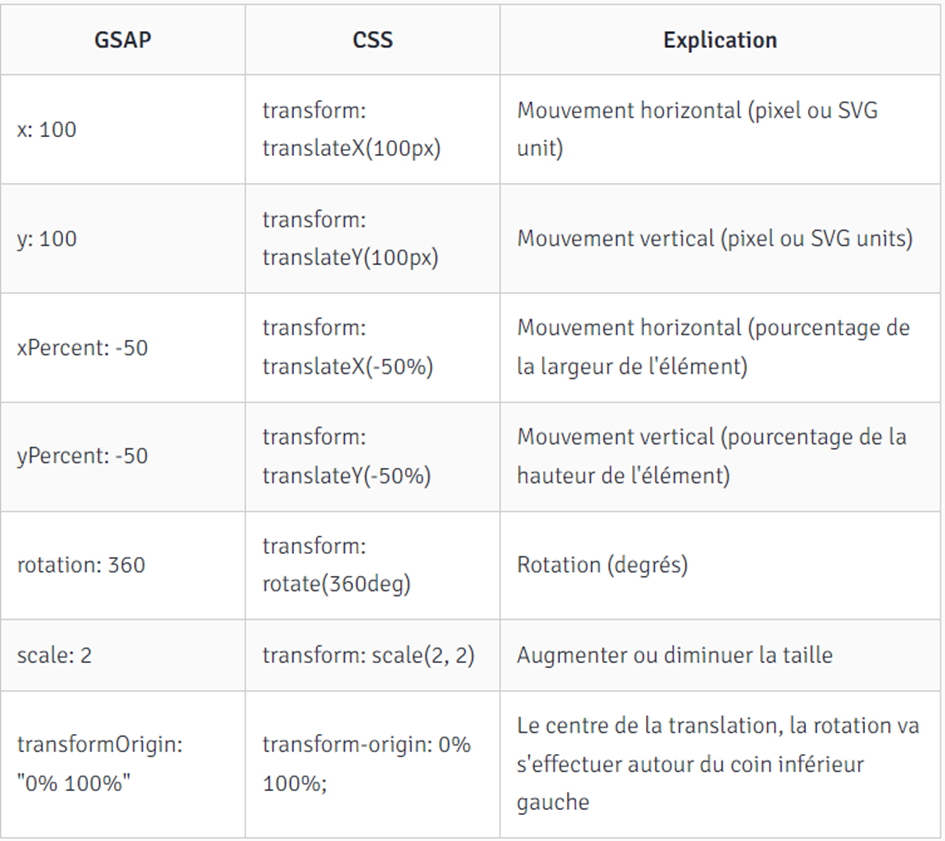
Voici une liste non exhaustive de variable GSAP disponibles, ainsi que leur équivalent CSS et l’explication de leur action.

Pour retrouver l’intégralité des variables disponibles, nous vous invitons à consulter la documentation de GSAP.
III. Comment ajouter des animations GSAP sur Webflow ?
Pour les amateurs de No code, Refokus propose un outil gratuit qui vous permet d’intégrer des animations GSAP sur Webflow, sans coder !
Toutefois, cet outil ne vous permet d’ajouter ces animations qu’à vos textes. A l’heure actuelle, il est nécessaire de savoir utiliser Javascript pour utiliser GSAP dans son plein potentiel sur tous les éléments de votre site.
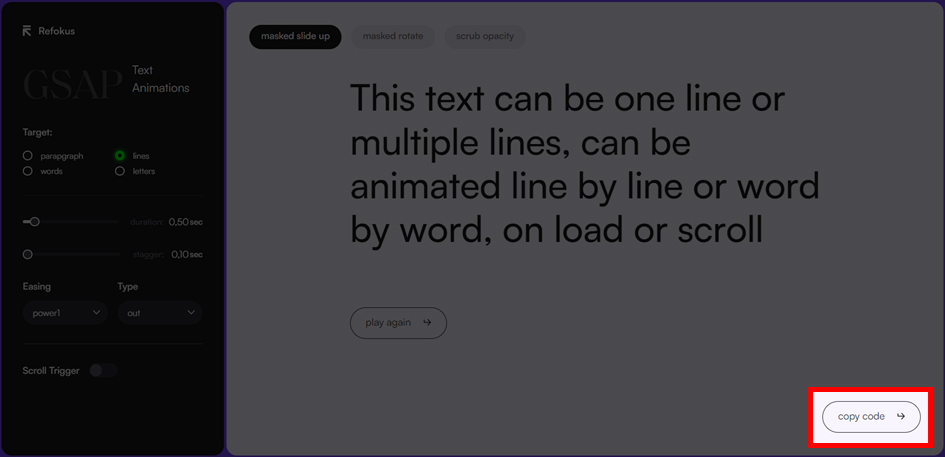
Pour ce qui est de la configuration d’animations de textes avancées, GSAP-text-animator vous propose une interface visuelle simple d’utilisation.

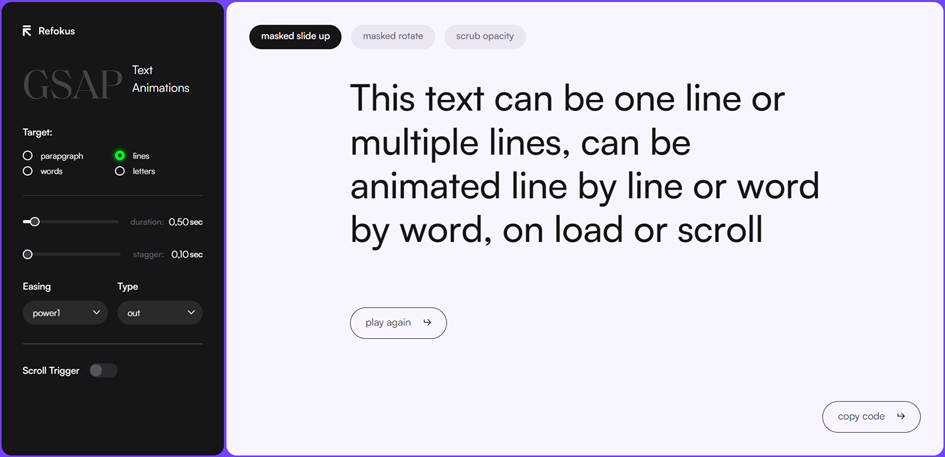
A. Choisir l’animation
Cet outil propose 3 animations différentes sélectionnables depuis les options en en-tête.
· masked slide up : cette animation fait apparaitre votre texte avec un mouvement de bas en haut.
· masked rotate : cette animation fait apparaitre votre texte avec un effet de rotation.
· Scrub opacity : par défaut transparent, votre texte devient opaque durant l’animation.
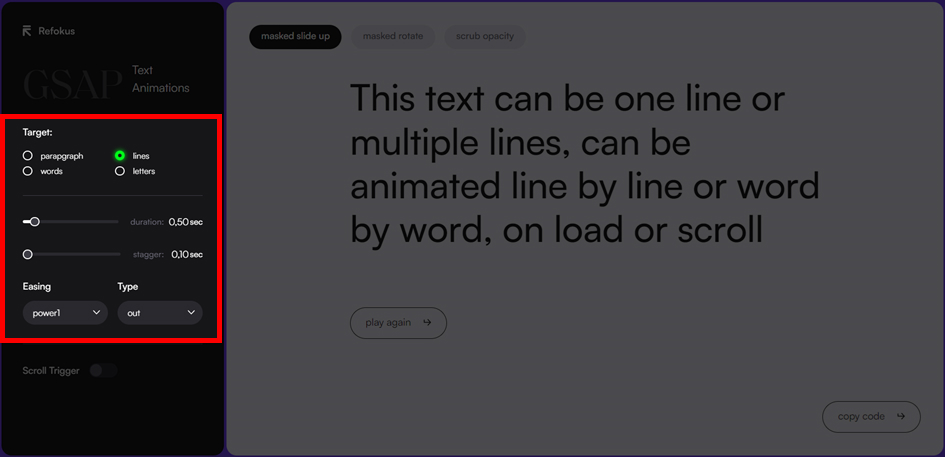
B. Options de personnalisation

Pour affiner ces animations, le panneau de gauche est composé de nombreux paramètres.
La « Target » désigne les éléments affectés par l’animation. Vous pouvez ainsi choisir de déclencher l’animation paragraphe par paragraphe, mot par mot voire lettre par lettre.
La « Duration » désigne la durée de l’animation. Cette durée détermine le temps, en secondes, écoulé entre le début et la fin de l’animation de chaque élément.
Le « Stagger » désigne le temps écoulé entre l’animation de chaque élément. Pour créer un effet de fluidité, les mots déclenchent leur animation à la chaine. Le temps qui sépare chacune de ces animations est le « stagger ».
Le « easing » ainsi que le « type » vous permettent de configurer la rapidité d’exécution de l’animation. Ainsi, si cette option est définie par « ease in », l’animation est plus lente à son déclenchement puis accélère lors de son déroulement.
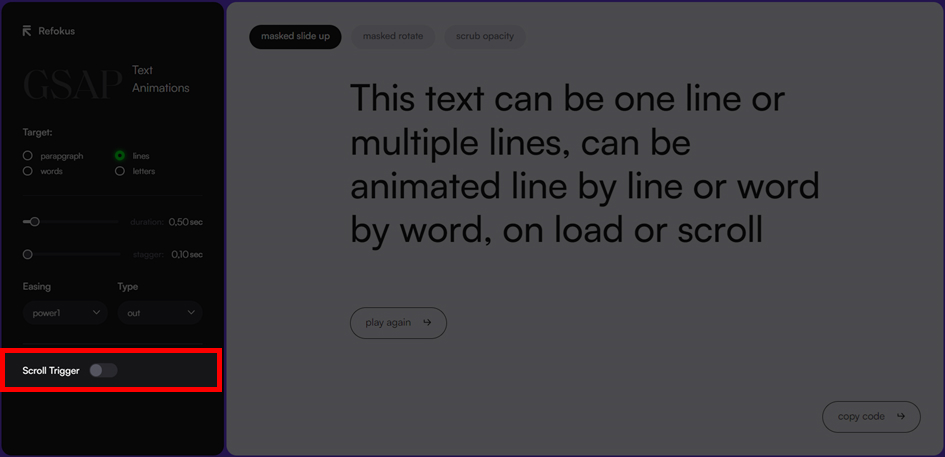
C. Sélectionner un déclencheur

Par défaut, votre animation GSAP est déclenchée lorsque le texte animé est affiché à l’écran. Si votre « duration » est de 2 secondes, l’animation a une durée proportionnelle au nombre d’éléments à afficher.
Le bouton « Scroll Trigger » vous permet de lier l’animation avec le scroll de l’utilisateur. Ainsi, l’animation n’a plus une durée fixe, mais se déroule en parallèle de la navigation de l’utilisateur.
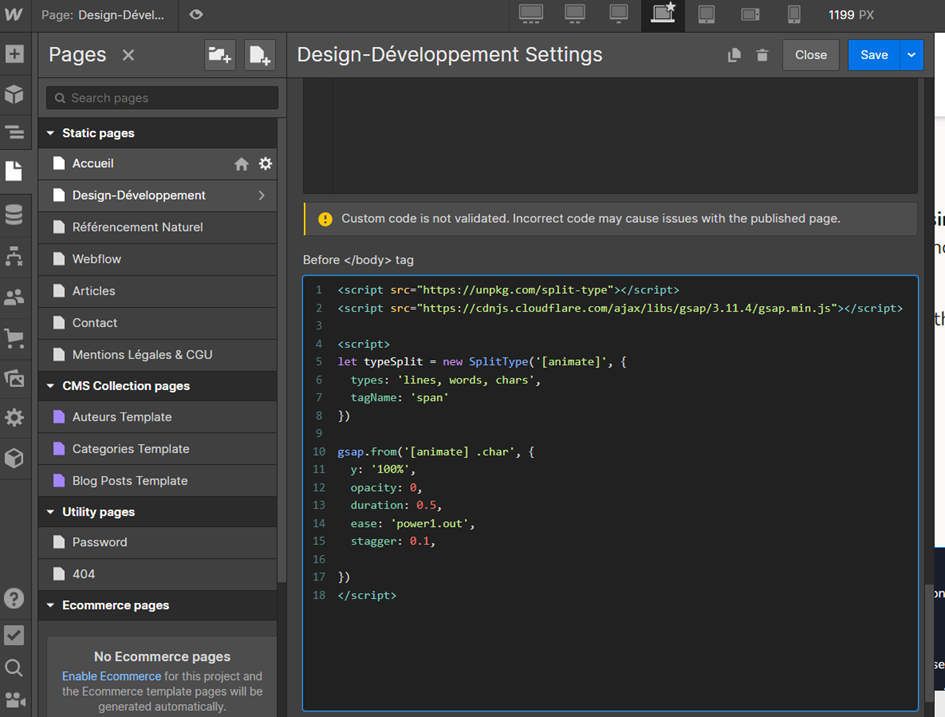
D. Intégrer l’animation dans Webflow

Une fois que vous êtes satisfait de votre animation, vous pouvez l’intégrer dans Webflow. Pour cela, copiez le code en cliquant sur « copy code ».
Une fois le code dans votre presse papier, collez le dans l’encart « Before body tag » des paramètres de votre page Webflow.

Tous vos éléments textuels qui comportent la classe « word » ou « chars » sont désormais animés grâce à GSAP !
Conclusion
Grâce au GSAP-text-animator de Refokus, vous pouvez animer vos textes selon 3 options disponibles. Avec des connaissances en Javascript, ces options deviennent illimitées !
Si vous souhaitez créer un site sophistiqué qui utilise des animations GSAP avancées sur l’ensemble de votre site, contactez-nous !
Pour apprendre de nombreuses astuces sur Webflow, nous vous invitons à retrouver nos tutoriels sur Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.