Comment ajouter des fonctionnalités sur son projet Webflow grâce à Javascript (JS) ?

.avif)
.avif)
.avif)
.avif)
Webflow est un outil no code polyvalent qui propose de nombreuses fonctionnalités.
Il est également équipé de solutions pour créer des interactions et animations relativement complexes.
Toutefois, afin d’être entièrement libre en termes de création, il peut être nécessaire d’avoir recours à du code personnalisé. Webflow est un outil moderne qui le permet tout à fait.
Ajouter du code Javascript dans votre projet Webflow vous ouvre la porte sur d’innombrables fonctionnalités !
I. Qu’est-ce que Javascript ?
Javascript est un langage de programmation principalement utilisé pour le développement web. Bien que disposant de fonctionnalités Back-End, Javascript est surtout reconnu et utilisé pour le développement Front-End.
Le développement Front-End concerne tous les éléments avec lesquels l’internaute interagit. On peut penser ici aux déplacements et clics de souris, au scroll, aux touches et boutons pressés…
Javascript permet également d’ajouter des éléments interactifs plus complexes tels que des filtres, barres de recherche, éléments qui se déplacent...
Webflow permet d’ajouter du code Javascript sans coder grâce à son onglet d’interactions.
En liant des éléments déclencheurs à des actions à produire en conséquence, Webflow traduit votre logique en code Javascript !
Toutefois, cette simplicité vient avec des contraintes en termes de liberté.
Pour conserver les avantages du no code, nous allons vous présenter notre solution préférée pour ajouter des éléments Javascript sans devoir les coder vous-même : Finsweet.
II. Ajouter du Javascript sans coder : Finsweet
Finsweet propose d’ajouter directement et exclusivement sur Webflow des fonctionnalités Javascript développées par des experts. Grâce à ses solutions « Attributes », vous pouvez intégrer de nombreuses options très pratiques et qui vous feront gagner beaucoup de temps.
Gratuit et très intuitif, chaque module de Finsweet est documenté et facile à mettre en place. Suivez le tutoriel pour installer la fonctionnalité choisie. Vous pourrez par la suite personnaliser cette dernière grâce aux nombreuses options proposées.

Voici une liste non exhaustive des modules que nous utilisons fréquemment :
- CMS Filter : vous permet d’ajouter un système de filtres sur une de vos collections de CMS. Nous l’utilisons notamment pour filtrer nos articles de blog.
- CMS Loader : ce module optimise le chargement des éléments de votre CMS. De nombreuses options sont disponibles, comme la possibilité de charger l’entièreté d’une collection de CMS sur une seule page. Nous l’utilisons pour charger des éléments à la suite d’un scroll de souris.
- Powerful Rich Text : ce module vous donne la possibilité d’ajouter des balises dans vos Rich Text. Ainsi, vous pouvez rendre votre Rich Text plus flexible en définissant des classes qui y seront utilisables à répétition. Nous l’utilisons par exemple pour <span style="color: blue;" >donner</span> <span style="color: red;" >de la</span> <span style="color: green;" >couleur à</span> <span style="color: violet;" >nos paragraphes.</span>
- Table of Content : ce module génère un sommaire de façon dynamique pour vos pages de collection de CMS. Le sommaire que vous pouvez observer en haut de cette page est généré par ce module.
Nous vous invitons à parcourir la vaste librairie de modules de Finsweet pour découvrir de plus nombreuses solutions !
Si vous n’avez pas trouvé la fonctionnalité que vous cherchez, vous pouvez également ajouter votre propre code Javascript. Des compétences en développement informatique seront donc ici nécessaires.
Si vous savez rédiger votre propre code, c’est parfait : nous vous expliquons ci-dessous comment intégrer du code Javascript dans Webflow.
II. Comment intégrer du code Javascript dans Webflow
Pour intégrer du code Javascript dans Webflow, il faut tout d’abord coder le script à intégrer à l’outil.
Astuce : pour coder des fonctionnalités basiques, l’utilisation de Chat GPT peut suffire à produire du code Javascript fonctionnel sans avoir à le développer vous-même !
Une fois votre script codé, il est important de l’intégrer au meilleur endroit pour optimiser la performance de votre site.
En effet, le code Javascript peut alourdir le code source de votre page, ce qui allonge son temps de chargement et impacte donc négativement sa performance.
Il est donc essentiel que le code Javascript soit uniquement placé sur les pages sur lesquelles il agit.
A. Intégrer du code Javascript sur l’ensemble de votre site Webflow
Si vous souhaitez que votre script soit disponible sur l’ensemble de votre site Webflow, il faut placer votre code dans la section <head> de votre projet.
Utilisez principalement cette option pour des fonctionnalités générales comme la gestion des cookies ou Google Analytics.
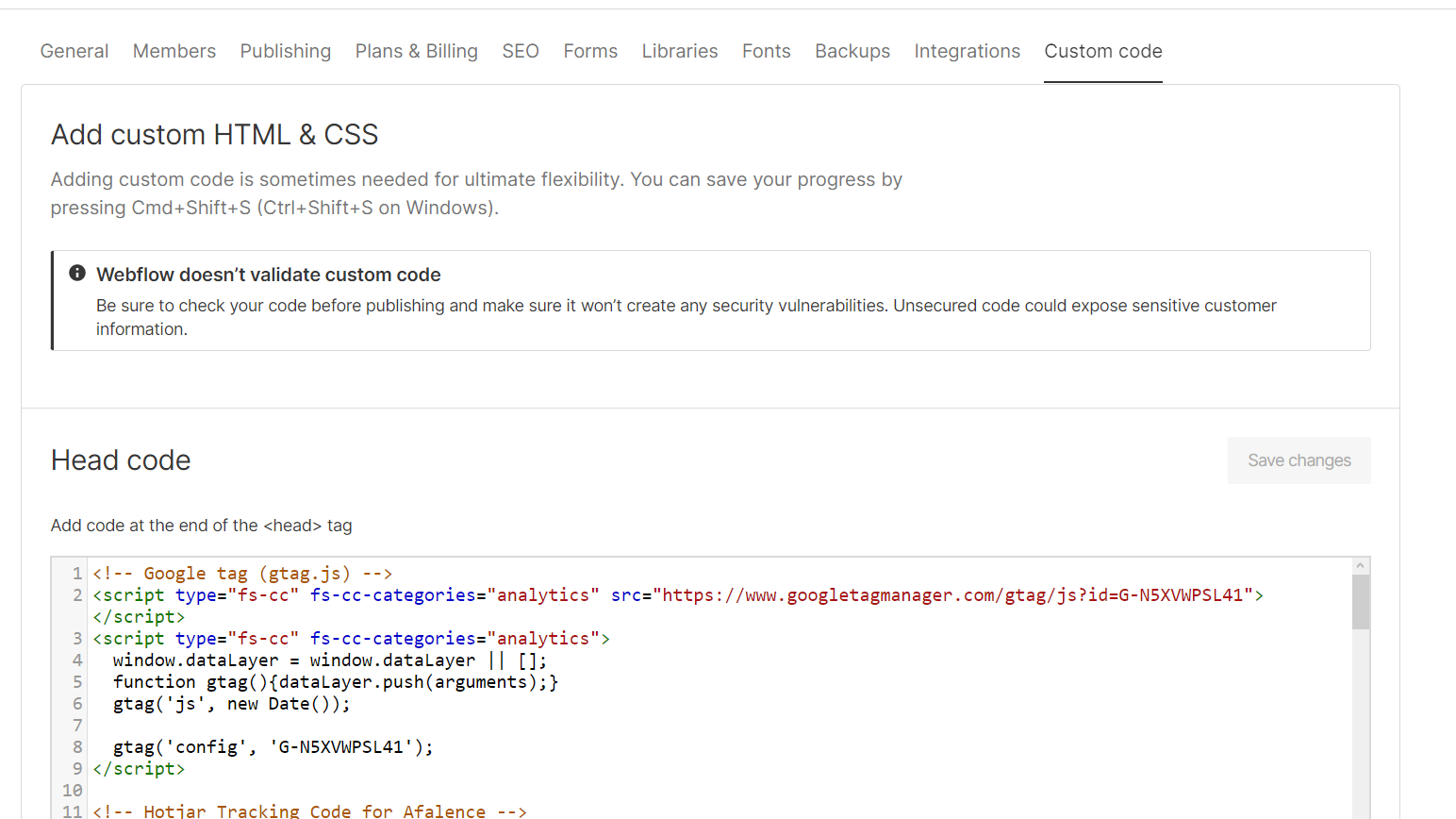
Pour accéder au <head> de votre projet, rendez-vous dans vos paramètres de site, puis dans l’onglet « Custom Code »

Ajoutez vos scripts dans l’encart prévu à cet effet, puis cliquez sur « Save » pour sauvegarder vos modifications. Publiez ensuite votre projet pour que le script soit effectif sur votre site en ligne.
B. Intégrer du code Javascript sur une page spécifique de votre site Webflow
Dans le cas d’une fonctionnalité présente uniquement sur une page, il est préférable d’ajouter votre script directement à la page en question.
On peut penser par exemple à un système de filtre qui n’est présent que sur une page de blog.
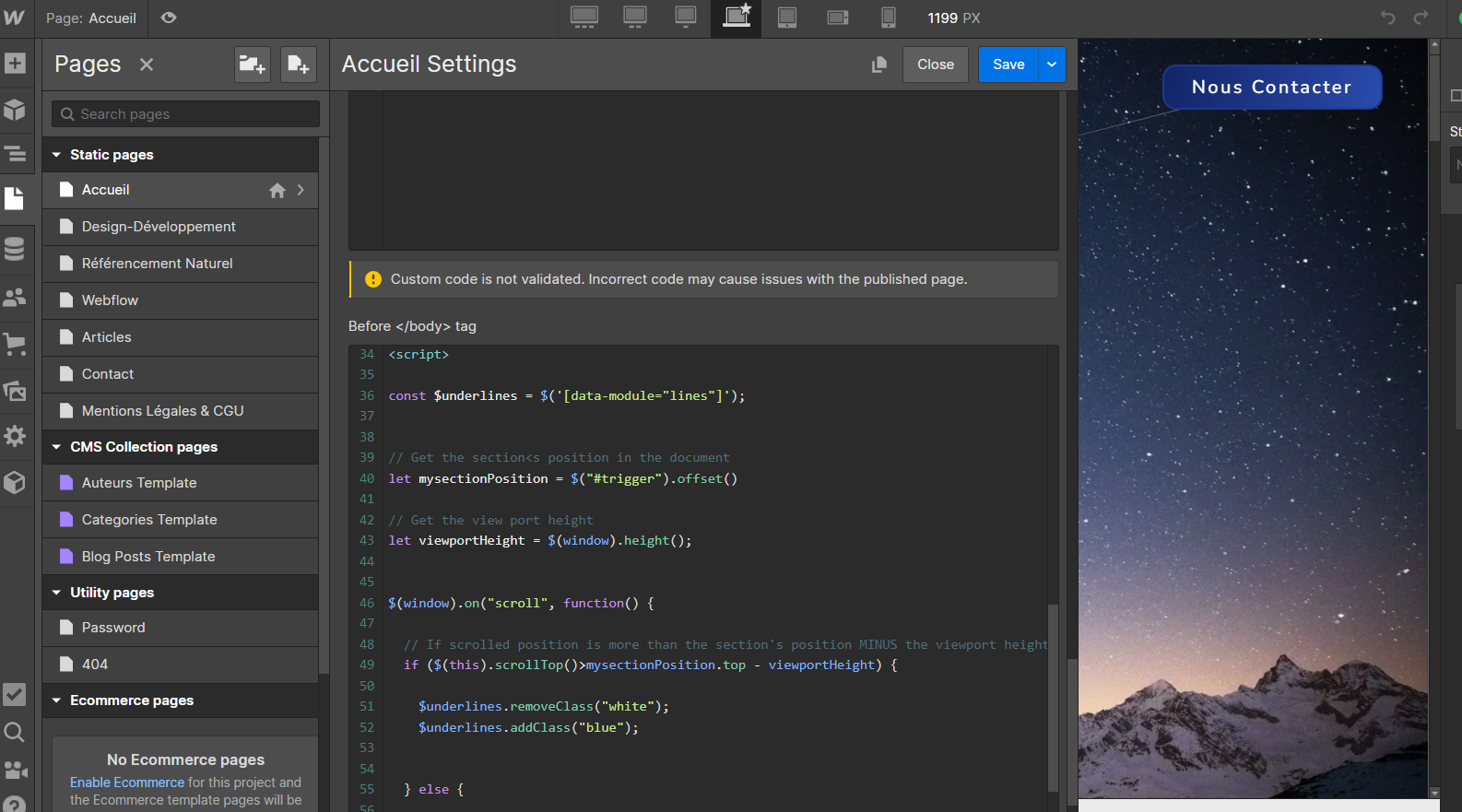
Pour cela, rendez-vous dans les options de votre page, et ajoutez votre script dans l’encart « Before </body> tag »

C. Intégrer du code Javascript à un endroit précis d’une page de votre site Webflow
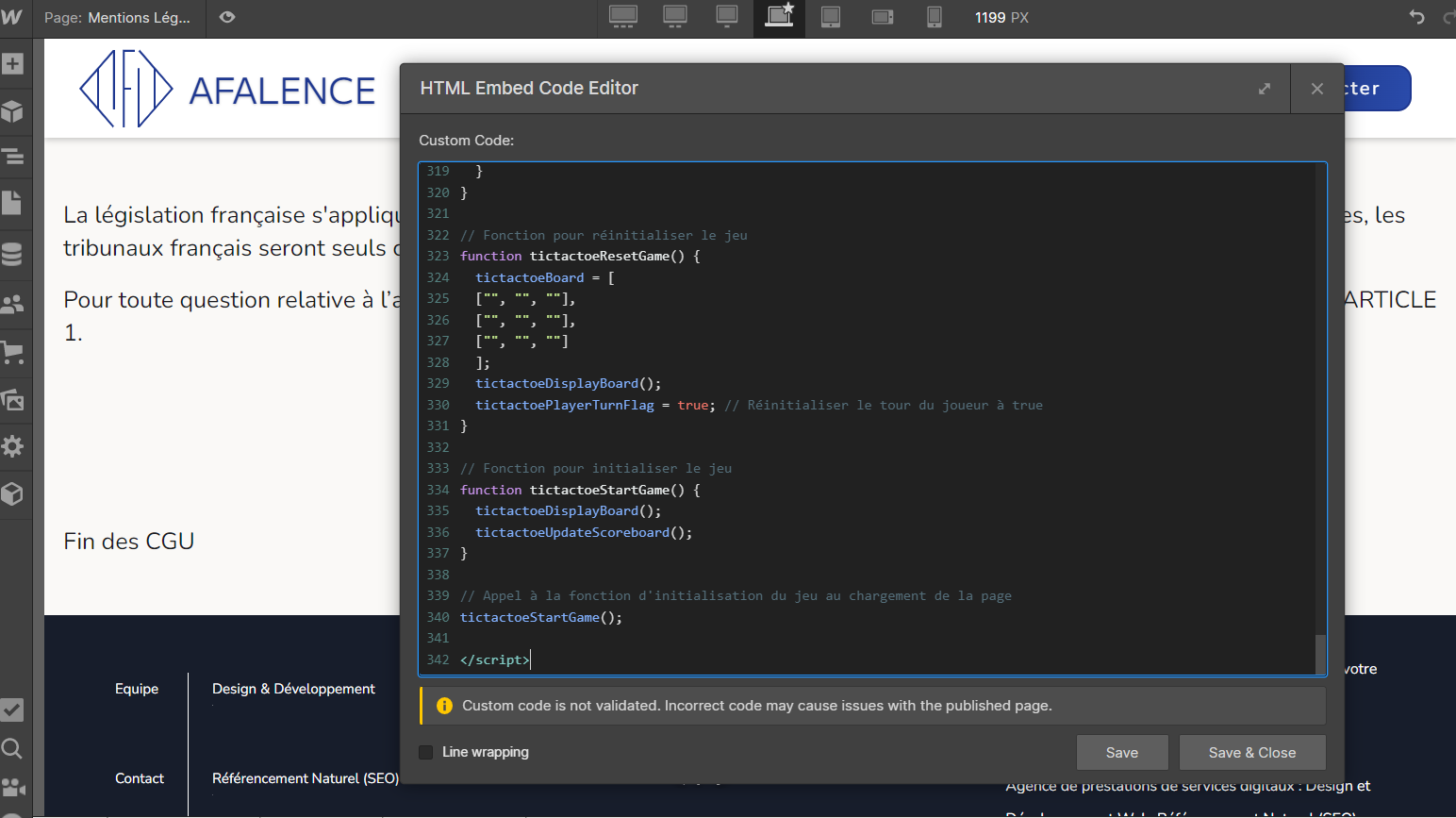
Si vous souhaitez être encore plus précis et intégrer un script dans un lieu précis d’une page de votre site Webflow, vous pouvez intégrer votre script au sein d’un HTML Embed.
Cette solution est à privilégier si le script se réfère à du contenu HTML contenu directement dans l’Embed.
Pour rappel, un HTML Embed est une boite de texte qui vous permet d’injecter du code HTML, CSS et Javascript sur une page Webflow.
Vous pouvez ainsi ajouter des fonctionnalités très spécifiques, comme des tableaux ou des jeux.

Vous avez maintenant les clés en main pour ajouter de nouvelles fonctionnalités à votre site Webflow pour le personnaliser et soigner l’expérience utilisateur encore davantage !
Si vous souhaitez apprendre plus d’astuces sur Webflow, nous vous invitons à retrouver nos tutoriels sur Webflow.
PS : si la dernière image de cet article vous parait surprenante, il s’agit peut-être d’un indice pour retrouver un élément caché sur ce site… Bonne chasse aux curieux !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.