Tuto : Créer une animation de transition de page fluide en 2026

.avif)
.avif)
.avif)
.avif)
Figma est un outil d'animation merveilleux. À l'instar de son concurrent, Adobe XD, le logiciel ne permet pas l'animation des vecteurs. Cependant, cela ne l'empêche pas de repousser les limites de créativité de nombreux designers.
Dans ce tutoriel, je vais vous expliquer comment créer une animation de transition de page fluide de A à Z, étape par étape. Vous y apprendrez l'utilisation des masques, ainsi que celle des animations par pages.
I. COMMENT CREER UNE ANIMATION DE TRANSITION DE PAGE FLUIDE
1. Mise en place du plan de travail
L'animation se divise en deux pages. La première sera appelée "Prestation de design" et la deuxième, "Expertise SEO".
Commencez par créer ces deux pages.
J'utilise la police Anton pour les titres, avec une taille de 180, et Hind Siliguri avec une taille de 30 pour le texte et de 20 pour la barre de navigation. Les titres doivent être placés sur des calques séparés.
Les illustrations en 3D ont été réalisées avec le logiciel Spline.
Cet article ne couvrira pas la création de ces illustrations, mais cela pourrait être le sujet d'un prochain article.
Les éléments vectoriels ont été créés avec l'outil crayon. Vous êtes libre de les conserver ou non.
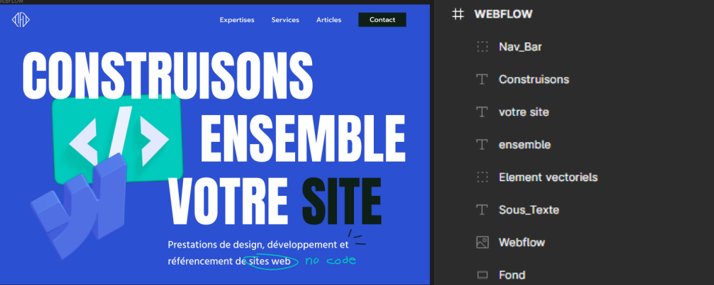
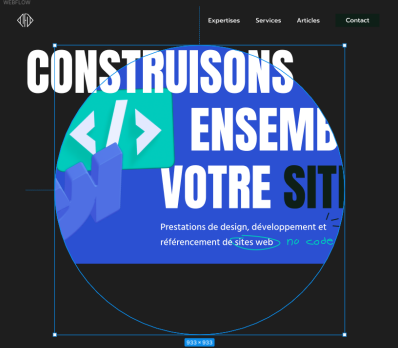
Les arrière-plans doivent être créés avec une forme et ne doivent pas être remplis sur la page. Votre page Figma devrait alors ressembler à ceci.

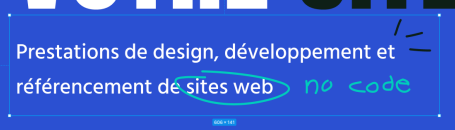
Groupez vos sous-textes avec leurs éléments graphiques. Créez un rectangle qui recouvre entièrement ce groupe, puis envoyez le en bas du calque groupé.
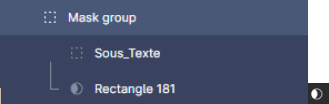
Sélectionnez votre groupe de calques ainsi que le rectangle, puis, au centre en haut, sélectionnez l'icône ronde "Utiliser un masque" ou utilisez la commande "Ctrl+Alt+M". Votre groupe doit maintenant être masqué par le rectangle.



2. Organisation des éléments
Tous les éléments ont maintenant été créés. Il est temps de les organiser dans des calques qui nous seront utiles pour l'animation.
Commencez par grouper l'ensemble des éléments d'une page, sauf la barre de navigation, ainsi que le titre "Construisons".
Groupez maintenant vos deux titres. Renommez vos calques de manière logique afin de vous y retrouver.
Vous devriez ainsi vous retrouver avec quatre éléments dans ce calque : le calque masqué avec le sous-texte à l'intérieur, vos deux titres groupés, l'élément illustratif et le fond de page.

Faites ceci pour vos 2 pages

3. Création de l'ellipse
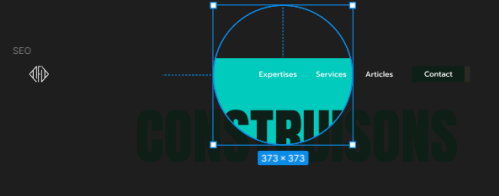
Créez maintenant une ellipse qui recouvre tous les éléments d'une page et placez ce calque en dessous des autres. De la même manière qu'avec les sous-textes, sélectionnez tous les éléments du calque, puis créez le masque. Vous devriez alors pouvoir obtenir cet effet lorsque vous réduisez la taille de votre cercle.

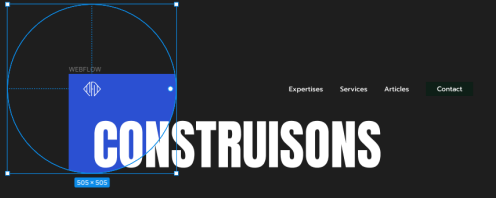
Sélectionnez le cercle seul, puis déplacez-le de façon à ce que le centre du cercle soit également le centre du logo de la barre de navigation, comme ci-dessous.

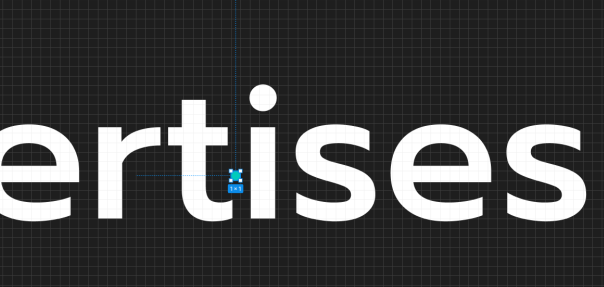
Faites-en de même pour la page "Expertise SEO". Le cercle de cette page doit cette fois-ci toucher le centre du texte "expertise".

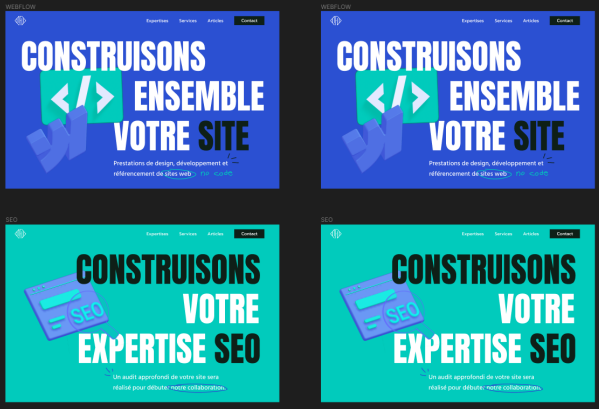
Réagrandissez la taille de vos cercles, puis dupliquez vos deux pages côte à côte.

4. Création de l'animation
Il est important de préciser que tout changement de nom de calque devra également être effectué sur la copie.
Copiez l'un des calques de transition et réduisez la taille de son cercle jusqu'à atteindre 1 pt.

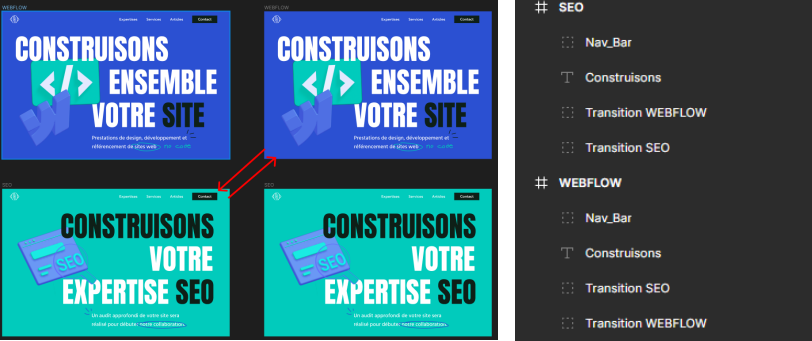
Coupez le calque de transition, puis collez-le sur la page opposée comme expliqué ci-dessous. Les calques des deux pages concernées devraient normalement ressembler à ceci.

À ce stade, l'animation devrait déjà fonctionner.
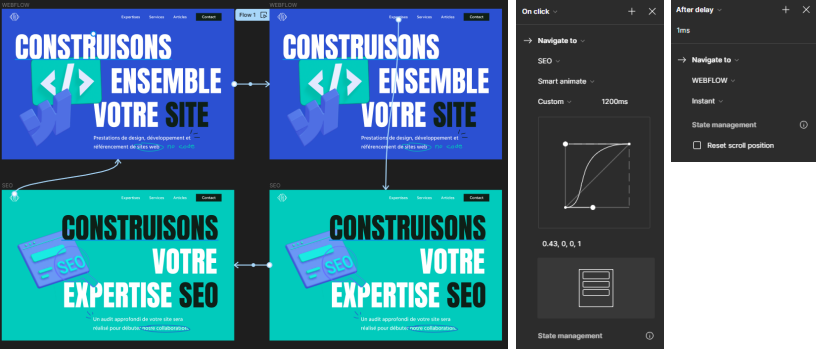
Copiez les valeurs des animations comme ci-dessous pour chaque page.
Les animations des deux pages en haut à droite et en bas à gauche comportent un simple délai instantané.
Elles évitent que les deux animations se superposent.

Réétirez les cercles qui servent de masque des deux pages concernées. Il s'agit maintenant de déplacer les éléments afin de donner vie à l'animation.
Déplacez légèrement les titres et l'illustration, puis rentrez le sous-texte dans son masque. La page devrait ressembler à celle de droite.
Répétez l'opération pour l'autre page, puis refermez les cercles.

L'animation est maintenant prête et terminée !
Vous disposez désormais de toutes les informations nécessaires pour créer une animation de transition de page avec Figma.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.