Guide complet pour savoir vectoriser sur Figma

.avif)
.avif)
.avif)
.avif)
Lorsque l’on travaille sur des créations digitales, il est courant de devoir modifier des images et des textes.
Toutefois, il peut parfois s’avérer compliqué de modifier un texte en détail autant qu’on le souhaite pour réaliser un logo, par exemple.
De la même manière, une image obtenue en faible résolution va généralement perdre beaucoup de netteté lorsque vous l’agrandirez.
Pour pallier ces difficultés, il existe un format dans lequel vous pouvez convertir vos textes et éléments graphiques pour les manipuler plus facilement : le format vectoriel.Dans cet article, nous vous expliquons tout ce que vous devez savoir sur le format vectoriel. Nous vous apprenons ensuite à vectoriser vos textes et images sur Figma.
I. Informations générales sur les éléments vectoriels
1. Qu'est-ce qu'un élément vectoriel ?
a. Les différentes formats d'images existants
- La majorité des formats d’images les plus fréquemment rencontrés sont des formats dits « matriciels ». Cela signifie que ces éléments visuels sont exprimés en pixels. On y retrouve notamment les formats .png, .jpg, .jpeg, webp, .bmp, ou encore .gif.
- L’autre type de format d’image le plus utilisé et le type d’image vectoriel. Celui-ci est davantage utilisé pour toute utilisation digitale. Le format vectoriel le plus utilisé et populaire est le format .svg (Scalable Vector Graphics). Le format .pdf est également un format vectoriel. Il existe d’autres formats vectoriels, tels que .eps ou encore .ai.

b. Définition d'une forme vectorielle
Une forme vectorielle est une forme elle-même composée de plusieurs formes géométriques exprimées en formules mathématiques.
Cela signifie qu’elle est constituée de différentes figures, lignes et courbes qui sont toutes capables de s’adapter à n’importe quelle modification de manière autonome et proportionnelle. Chaque élément et valeur qui la composent peuvent être modifiés indépendamment ou en groupe.
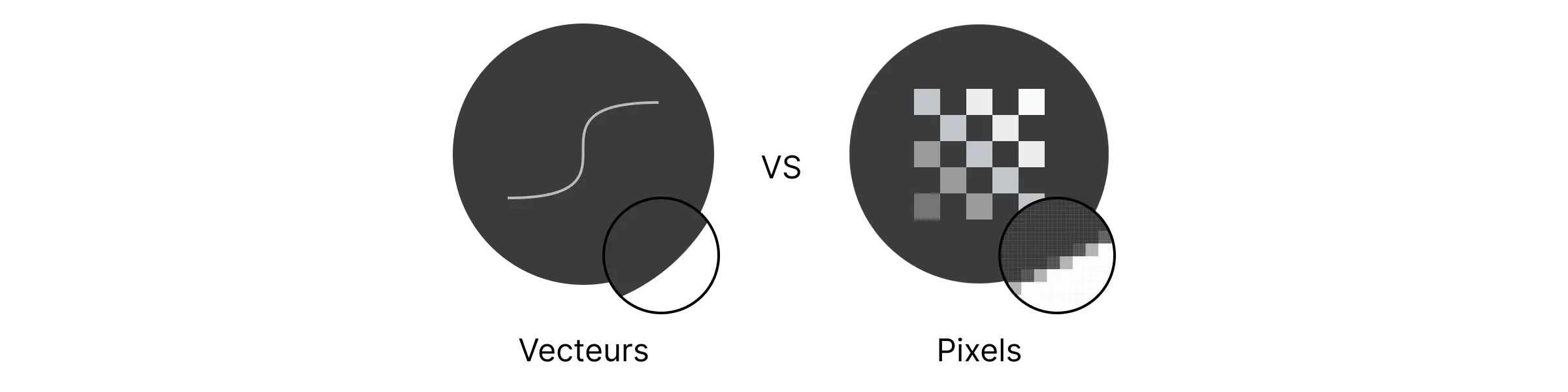
c. Différence entre élément matriciel et élément vectoriel
La différence majeure entre les éléments matriciels et vectoriels réside dans leur construction : un élément matriciel est composé de pixels, tandis qu’un élément vectoriel est composé de formes vectorielles.
Cela rend l’utilisation d’éléments matriciels plus intéressante lorsque de nombreuses nuances de couleurs sont nécessaires : chaque pixel prend la teinte nécessaire et l’ensemble produit un dégradé. L’inconvénient est l’incapacité des pixels à se moduler et s’adapter à la taille de l’image.
A l’inverse, les éléments exprimés en vecteurs sont parfaitement malléables et flexibles puisque les vecteurs gardent leurs propriétés et les adaptent en permanence aux éléments extérieurs. Un élément vectoriel doit en revanche s’en tenir à une utilisation simple des couleurs, qu’il ne saurait adapter en fonction de ses changements de forme et de taille.

2. Quels sont les avantages des éléments vectoriels ?
a. Modifier un élément vectoriel
Le fait qu’un élément vectoriel soit modifiable très facilement à de nombreux avantages :
- Changer la proportion d’un des composants d’une forme vectorielle est très facile et permet d’altérer uniquement la partie souhaitée sans impacter l’ensemble.
- Modifier la taille de l’élément dans de grandes proportions est aisé et conserve le meilleur niveau de résolution possible.
- Enlever ou dissocier certaines parties d’un élément vectoriel est également facilité par le format vectoriel.
b. Les utilisations fréquentes d'éléments vectoriels
Voici quelques-unes des utilisations les plus fréquentes d’éléments vectorisés :
- Création et modification de logos
- Impression sur textiles
- Création d’images vouées à être utilisées sur internet ou dans des tailles et configurations variées (affiches, posters, flyers…)
- Cartographie
- Animation 2D et jeux vidéo 2D
- Clip Art et Art Vectoriel
Maintenant que vous avez un bon aperçu de ce qu’est un élément vectoriel, quels sont ses avantages et quelles sont ses utilisations les plus courantes, apprenons à vectoriser sur Figma.

II. Vectoriser sur Figma
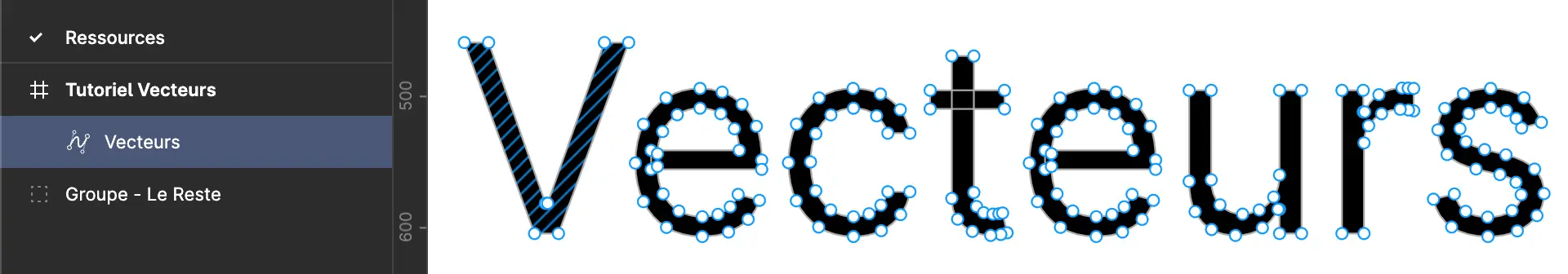
1. Vectoriser du texte sur Figma
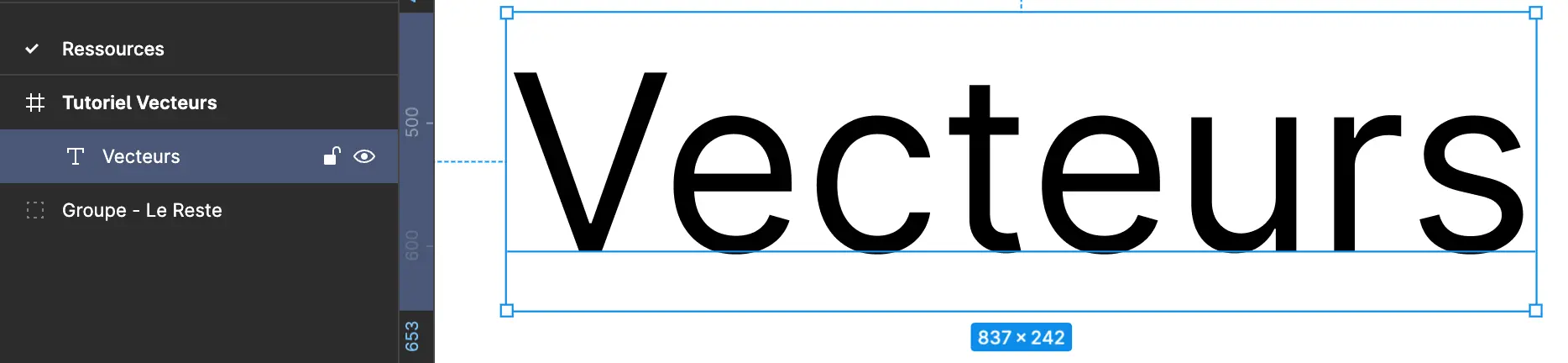
Etape 1 : Sélectionner le groupe texte à vectoriser.

Etape 2 : Deux options s’offrent à vous :
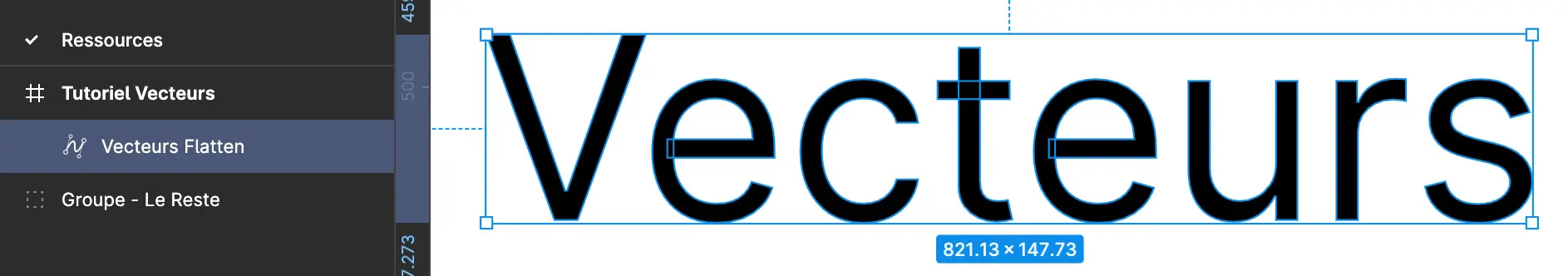
- Utiliser la fonction « Flatten », accessible depuis les différents menus ou grâce au raccourci Command / Ctrl + E.
Vous obtenez ainsi un vecteur composé de l’ensemble de vos lettres.

- Utiliser la fonction « Outline Stroke », accessible depuis les différents menus ou grâce au raccourci Command / Ctrl + Shift + O.
Chacune de vos lettres est alors définie par son contour, donc par les vecteurs qui l’entourent.

Etape 3 : Profiter de votre texte vectorisé.
Un double-clic sur le groupe texte vous permet de le modifier autant que vous le souhaitez. Maintenant que votre texte est vectorisé, vous pouvez modifier la forme de n’importe quelle lettre sans impact sur les autres lettres.
Vous pouvez également l’inclure à un logo afin que la taille du texte s’adapte à toutes les modifications de taille du logo sans avoir à changer la taille de police à répétition.
2. Vectoriser une image sur Figma
Afin de vectoriser une image sur Figma, il est tout d’abord nécessaire de télécharger cette dernière et de l’intégrer à une frame d’un de vos projets Figma.
Astuce : Nous vous recommandons de télécharger votre image dans la meilleure résolution possible afin de faciliter votre travail sur cette dernière.
Une fois que votre image est dans votre projet Figma, deux méthodes s’offrent à vous pour la vectoriser :
Méthode 1 :
Vectoriser l’image soi-même. Cette méthode consiste tout simplement à reproduire manuellement le dessin importé avec des formes et courbes afin d’en créer une version vectorielle. Bien que très performante, cette option est très chronophage pour arriver à un résultat de qualité. Le fait de créer avec des formes simples ne demande pas de savoir dessiner.

Méthode 2 :
Utiliser un plugin pour vectoriser votre image. Vectorize et Image Tracer sont deux plugins gratuits auxquels vous avez accès directement depuis votre espace de travail Figma. Attention, il faudra souscrire à une version payante pour pouvoir les utiliser.
Pour vectoriser gratuitement votre PNG, nous vous proposons d'utiliser Convertio.
Astuce : Si vous avez besoin d’informations ou conseils pour utiliser un plugin, lisez notre article sur l’utilisation des plugins sur Figma.
Ces plugins permettent de vectoriser le contour d’une image noire sur fond blanc. Voici un tutoriel avec les différentes étapes à suivre pour convertir une image JPG en dessin vectoriel :
- Chargez votre image dans Figma.
- Enlevez le fond d’écran (s’il y en a un) grâce à un plugin (Remove Background) ou une application digitale (Picwish).
- Ajustez ensuite l'opacité de votre image détourée afin d'obtenir un fort contraste entre l'image et le fond. Vous pouvez utiliser la fonctionnalité "Exposure" sur Figma, ou jouer sur le "treshold" dans les plugins lancés.
- Une fois que votre dessin est isolé du fond, lancez votre plugin de détourage ou chargez votre PNG dans convertio afin d’en faire un dessin vectoriel.
Félicitations, vous avez vectorisé l’élément dont vous aviez besoin !

III. Questions Fréquentes
Qu’est-ce que le format SVG ?
Le format SVG est le type de format le plus utilisé pour les éléments vectoriels. Il est le format de référence pour la création, la sauvegarde et le partage de visuels vectoriels.
Pourquoi utiliser des éléments vectoriels ?
Il est préférable d’utiliser le format vectoriel pour tous les éléments graphiques que vous pouvez être amené à utiliser à plusieurs reprises, à modifier ou encore à partager avec d’autres équipes de travail digitales.
Ce format est malléable et peut donc s’adapter à toutes tailles d’écrans digitaux. Il est le format de prédilection des designers et développeurs.
Quels sont les désavantages des éléments vectoriels ?
La gestion des couleurs d’un élément vectorisé peut s’avérer moins pratique qu’avec des formats d’image matriciels. En effet, il est plus compliqué d’intégrer des dégradés de couleurs à des fichiers SVG.
Dans la mesure où chaque élément qui compose la forme vectorielle est défini par certaines propriétés, il est contradictoire de lui inclure une variation de couleur, qui serait une propriété mouvante.
Quelle est la différence entre un visuel vectoriel et un visuel matriciel ?
Un visuel vectoriel est exprimé en vecteurs, ce qui signifie qu’il est beaucoup plus facile à modifier ou diviser. Ce visuel s’adapte facilement aux changements de taille mais ses couleurs sont figées.
Un fichier matriciel est exprimé en pixels, ce qui signifie qu’il peut disposer de nombreuses nuances de couleurs. En revanche, lorsque ce fichier change de taille, il peut devenir flou.
Pourquoi utiliser des éléments vectoriels dans un logo ?
Un logo est un élément visuel qui a généralement de nombreuses déclinaisons en fonction de l’usage à en avoir : version classique, allongée, logotype, logo impression, éco-logo, version avec baseline…
Il est donc important d’avoir un logo facile à modifier, tant dans ses composants que dans sa taille et dans leur organisation. De plus, il est rare et peu conventionnel qu’un logo soit composé de plus de 2 ou 3 couleurs, ce qui est idéal pour l’utilisation de formes vectorielles.

Vous disposez désormais de toutes les informations nécessaires pour comprendre et savoir utiliser des fichiers vectoriels. Vous savez également comment vectoriser un texte ou un dessin grâce à Figma.
Pour aller plus loin dans votre apprentissage de l'utilisation de Figma, nous vous invitons à consulter notre article sur les plugins essentiels de Figma.
Si vous travaillez actuellement sur un projet de logo, de charte graphique ou de site internet, vous pouvez également consulter nos articles sur le sujet ou nous contacter pour en discuter directement avec nous !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.