Webflow Logic : Le guide pour automatiser votre site

.avif)
.avif)
.avif)
.avif)
Jusqu’alors réservé aux personnes ayant fait la demande, la version beta de Webflow Logic est aujourd’hui accessible à tous !
Grâce à Webflow Logic, vous serez en mesure de créer des « Flows », des automatisations qui vous feront gagner du temps sur vos tâches redondantes.
Webflow Logic vous permet par exemple d’automatiser les tâches suivantes. Envoyer un mail à un prospect qui a rempli un formulaire, mettre votre CRM à jour avec les informations de vos internautes, afficher des avis clients… Les fonctionnalités disponibles sont nombreuses !
Cet article a pour objectif d’être un guide de présentation de Webflow Logic. Il va vous présenter un cas pratique pour apprendre à configurer une section d’avis client sur votre site Webflow.
I. Qu’est-ce que Webflow Logic ?
Webflow Logic est une fonctionnalité directement intégrée à Webflow, qui vous permet d’ajouter des éléments logiques à votre projet Webflow. Par éléments logiques, on entend toute mécanique déclenchée par une certaine interaction.
Ainsi, on pourra mettre à jour sa base de données de prospect, comme Salesforce ou Hubspot, automatiquement lorsqu’un internaute remplira le formulaire de contact de son site internet.
Jusqu’à présent, l’utilisation d’outils no code, comme Zapier ou Make (anciennement Integromat), étaient nécessaire à la réalisation de ces tâches. Webflow cherche à proposer une solution complète pour ne pas dépendre d’outils tiers.
Encore dans sa version beta (version non définitive), Webflow Logic propose déjà de nombreuses solutions. Vous pouvez communiquer avec vos applications tierces, comme votre CRM ou votre boite mail, pour synchroniser vos données entre vos différentes plateformes.
Dans les faits, ces automatisations peuvent prendre des formes très variées :
- Récupérer des prospects ayant rempli un formulaire et mettre à jour votre CRM
- Engager vos clients avec des invitations à la suite d’un achat sur votre site marchand
- Gérer le contenu de votre site de façon dynamique en y ajoutant des avis clients
- Automatiser la diffusion sur les réseaux sociaux lors de la publication d’un nouvel article de blog
Et bien plus encore.
Webflow Logic ouvre un champ des possibles extrêmement large, et tout ceci en restant un outil no code !
II. Comment fonctionne Webflow Logic ?
A. Flow en réaction directe
Webflow Logic fonctionne avec un système simple et visuel de déclencheurs et de réactions possibles.
Un « Flow », qui correspond à une réaction précise à un événement, est donc construit sous la forme suivante : un « trigger » (ou élément déclencheur) va entrainer une action, la « Réaction au trigger »

Le trigger peut ici être de différente nature : un formulaire rempli, une commande reçue, un nouveau compte crée…
Pareillement, la réaction à ce trigger peut se manifester sous différentes formes : l’envoi d’un mail, la création d’une entrée dans votre CMS, la publication d’un article…
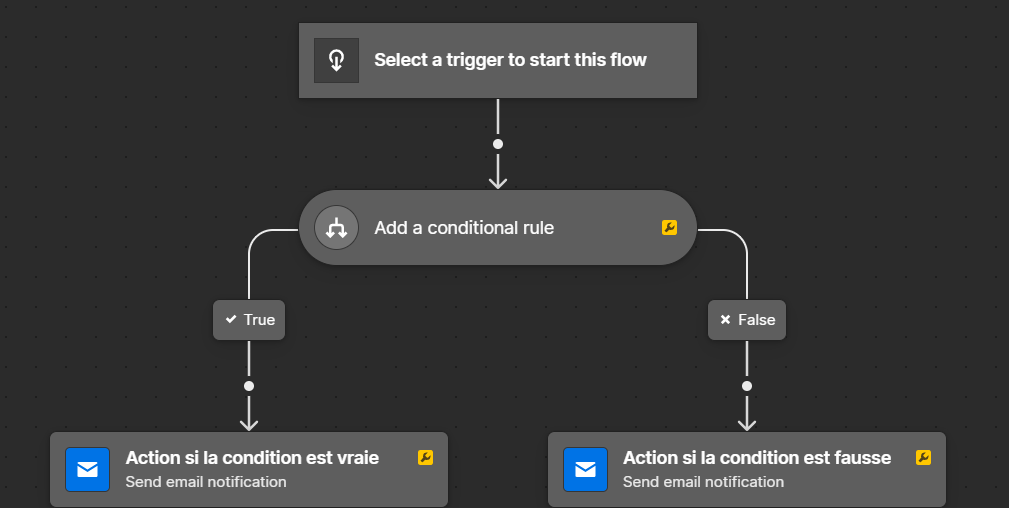
B. Flow en réaction conditionnelle
Pour obtenir un résultat plus précis dans ses Flows, il est parfois nécessaire d’y ajouter des conditions. En effet, si un client commande un produit sur votre boutique, on veut lui envoyer un mail différent s’il s’agit de sa première commande ou si c’est un client régulier.
Pour cela, on peut rajouter la condition « ce client est-il déjà dans notre base de données ? ». Si le client est déjà existant, alors on peut lui envoyer le mail pour les clients réguliers, dans le cas contraire, on peut créer sa fiche dans notre CRM et lui souhaiter la bienvenue.

Grâce à ces flows conditionnels, vous pouvez créer des automatisations qui auront une réponse adaptée à chaque éventualité qui se produira !
III. Cas pratique : Intégrer des avis clients sur son site Webflow
A. Avis clients et formulaire d’entrée
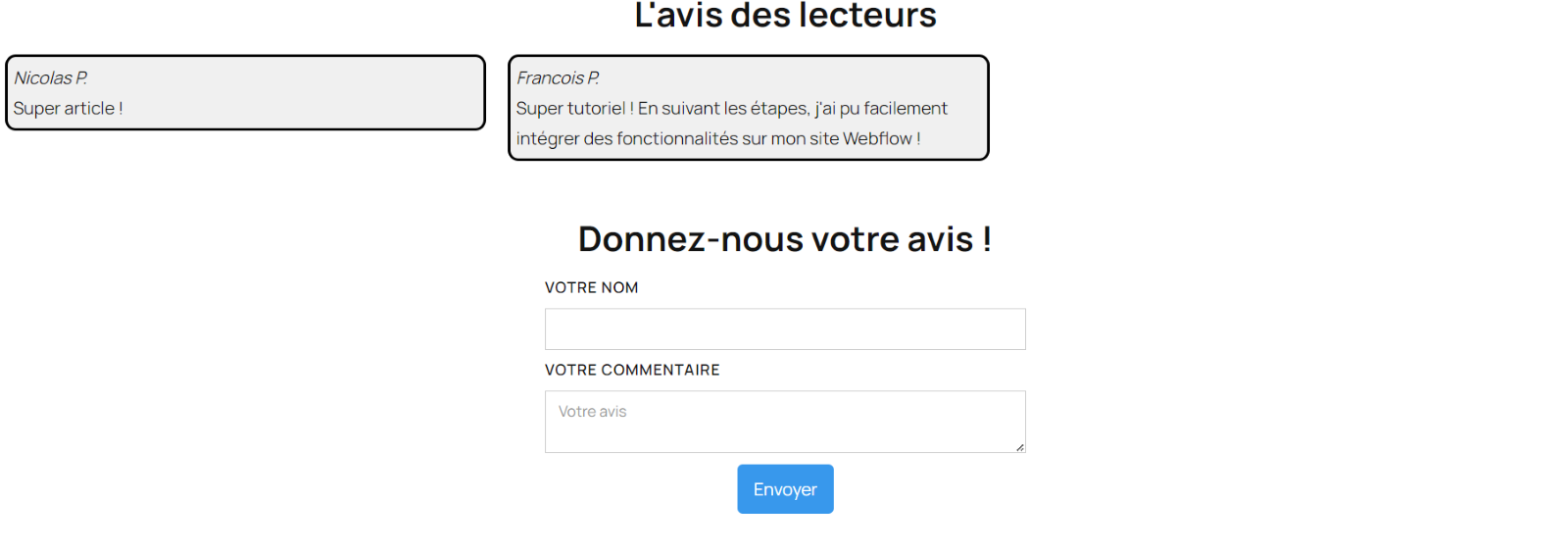
Pour illustrer les possibilités de Webflow Logic, nous allons installer un système d’avis de lecteurs sur un blog.
Pour ce faire, nous aurons besoin au préalable des éléments suivants :
- Une collection Avis lecteurs : chaque avis contiendra un nom du lecteur, son avis ainsi qu’une référence d’article de blog
-
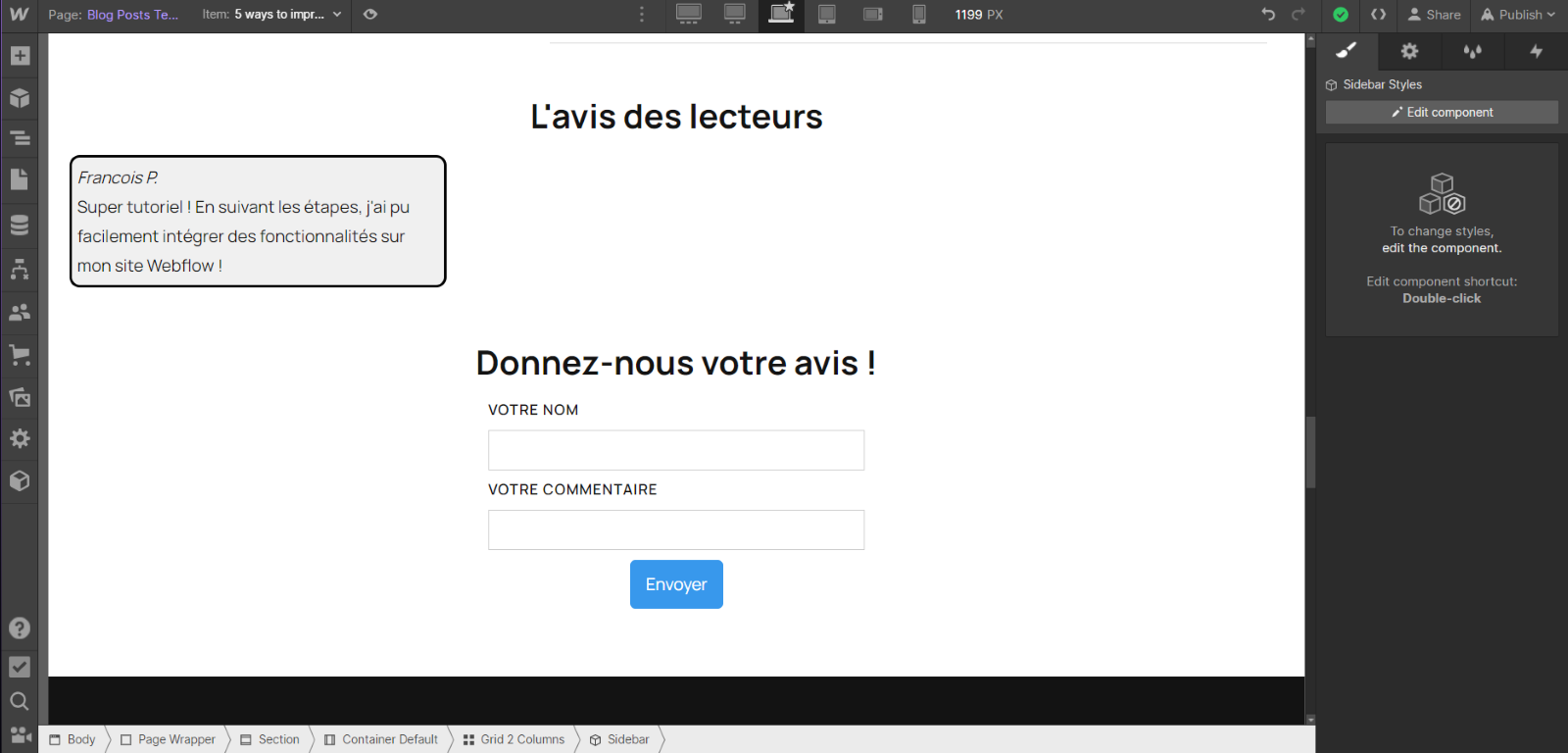
- Un formulaire d’avis : ce formulaire composé de deux champs et d’un bouton « envoyer » servira au partage des avis pour les lecteurs.
Une fois ces éléments créés, vous pouvez intégrer votre formulaire ainsi que la collection sur vos pages de blogs afin d’afficher les avis. Voici un exemple fonctionnel.

B. Créer un nouveau Flow Webflow Logic
Créons maintenant le Flow pour lier le formulaire à votre CMS pour afficher l’avis du lecteur.
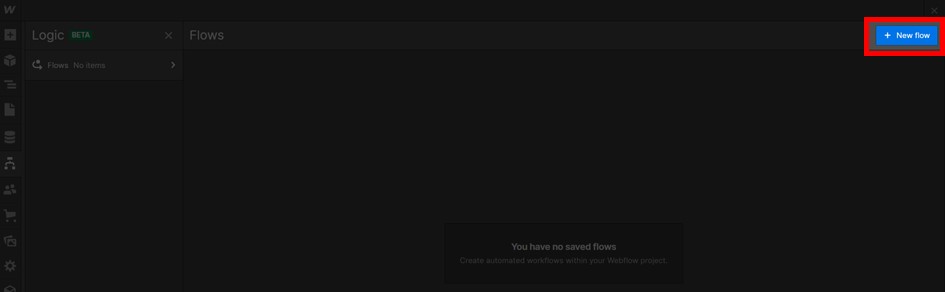
Pour cela, rendez-vous dans l’onglet Logic du designer Webflow (raccourci L), puis cliquez sur « + New Flow ».

C. Sélectionner un trigger
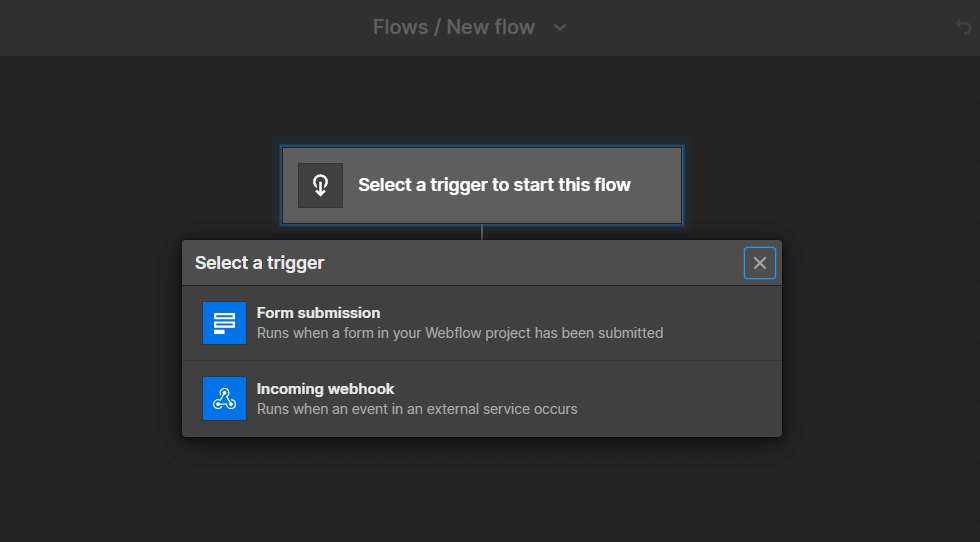
Une fois votre Flow crée, sélectionnez le trigger de votre choix. Dans notre cas, nous allons sélectionner « Form Submission »

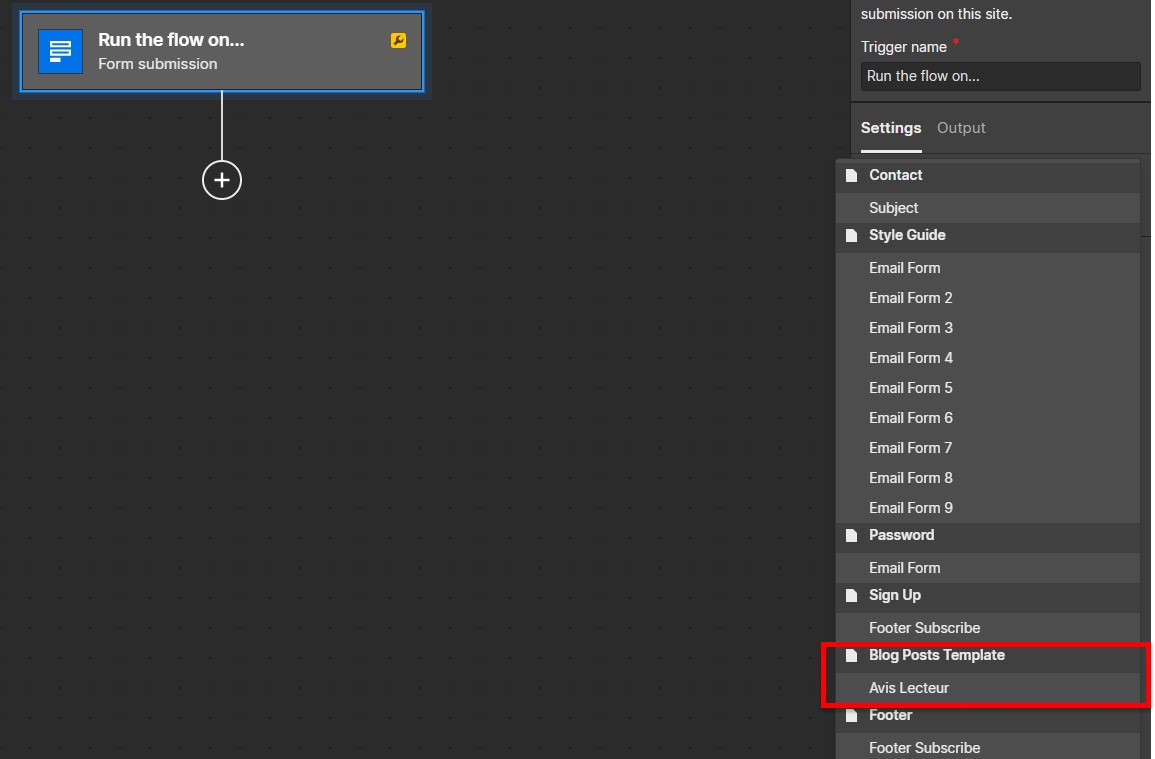
Sélectionnez par la suite dans les « Settings » le formulaire que vous souhaitez connecter. Dans notre exemple, nous sélectionnons le formulaire « Avis Lecteur »

D. Sélectionner une réaction
Une fois le déclencheur paramétré, nous allons maintenant choisir la réponse associée.
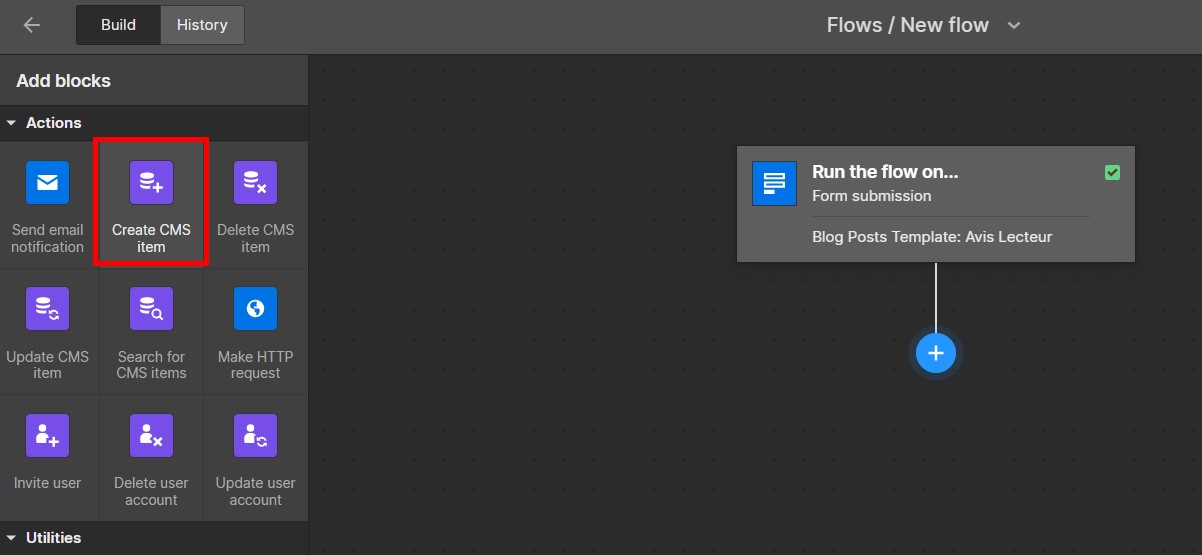
Dans notre cas, nous allons créer un nouvel avis de lecteur dans notre Collection d’avis. Pour ce faire, cliquez sur le « + » en dessous du trigger, puis sélectionnez « Create CMS item ».

Une fois le « Bloc » de réaction créé, configurez l’avis dans le CMS en sélectionnant les champs associés. Ainsi, sélectionnez le champ « Name » dans l’encart pour le Nom du client ainsi que « Commentaire » dans l’encart Avis Lecteurs.

Astuce : Conservez l’option « create as Draft » pour que les avis ne soient pas automatiquement publiés. Vous pourrez ainsi modérer les commentaires avant leur publication.
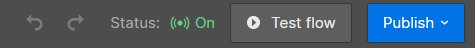
E. Tester le Flow
Une fois votre Flow configuré, testez son bon fonctionnement grâce au bouton « Test Flow ».
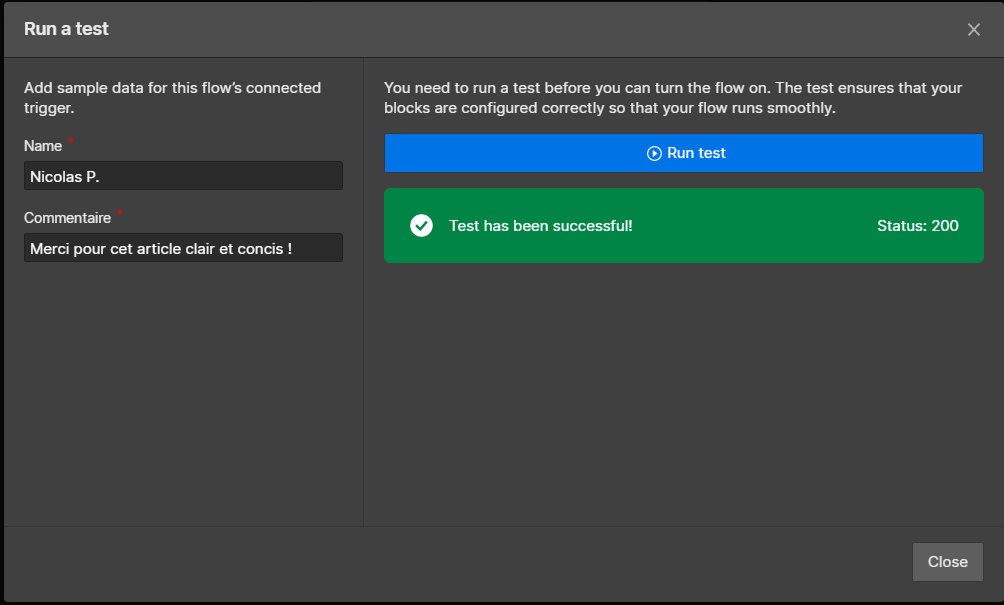
Entrez dans les champs de tests des données fictives pour simuler un avis de lecteur et observer la réaction du Flow. Cliquez par la suite sur « Run test ».
Si vous obtenez un encart vers vous signalant un statut 200, votre flow fonctionne correctement !

F. Publier le Flow
A l’image de votre site Webflow, un Flow une fois testé doit être publié pour qu’il soit effectif sur le site en ligne.
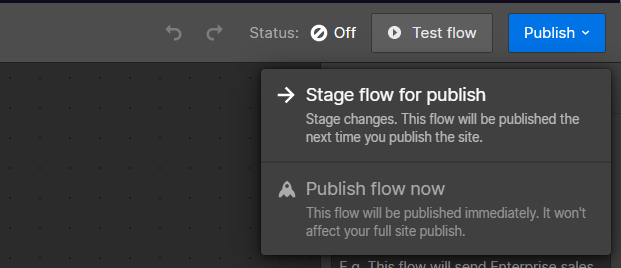
Pour cela, sélectionnez « Stage flow for publish » dans le menu déroulant de « Publish ».

Publiez par la suite votre site Webflow pour rendre votre Flow actif !

G. Profiter de votre automatisation
Votre flow est maintenant configuré ! Une fois le message confirmé et publié, il sera visible sur votre site Webflow.

Grâce à Webflow Logic, vous pouvez donc engager vos utilisateurs et profiter de nombreuses fonctionnalités et automatisations. Avec des conditions, on aurait pu également ajouter le lecteur qui a commenté dans notre base de données et lui envoyer automatiquement un mail de bienvenue.
Si vous cherchez une agence Webflow pour vous aider à créer des automatisations sur votre site, nous vous invitons à prendre contact avec Afalence !
Pour obtenir de plus amples informations sur Wefblow et nos différentes astuces, retrouvez nos tutoriels sur Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.