Comment ajouter une police personnalisée sur Webflow ?

.avif)
.avif)
.avif)
.avif)
Pour créer un site professionnel qui reflète votre vision et qui soit fidèle à votre charte graphique, il est important de bien choisir votre police d'écriture. Webflow vous permet de sélectionner aisément la police qui vous correspond le mieux.
Vous pouvez configurer des polices de Google Fonts directement dans les paramètres de votre site ou télécharger des polices personnalisées. Dans cet article, nous allons vous montrer comment mettre en place une police personnalisée sur Webflow.
I. Comment configurer une police Google Fonts ?
Webflow propose dans ses paramètres l'ensemble des polices de Google Fonts. Les avantages liés au fait de choisir l’une de ces polices sont la facilité d'installation et l'étendue des choix proposés par Google. Par ailleurs, en passant par cette méthode, vous n'avez rien à télécharger !
1. Se rendre dans les paramètres de son site Webflow
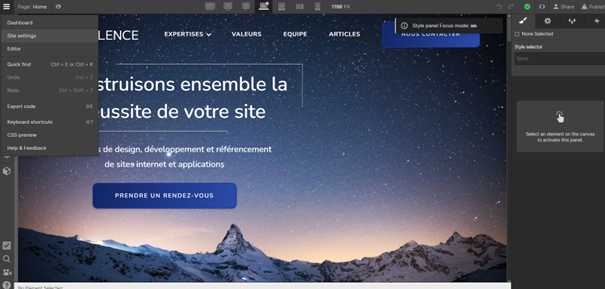
Pour pouvoir vous rendre dans les paramètres de votre site, cliquez sur l'icône de paramètres Webflow située en haut à gauche et sélectionnez "Site Settings"

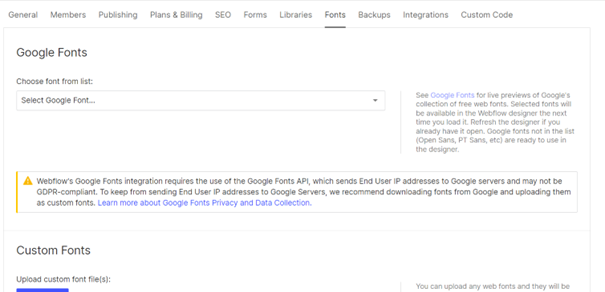
Une fois dans le menu, rendez-vous dans l'onglet "Fonts"

2. Sélectionner la police qui vous convient
Pour visionner les différentes polices, rendez-vous sur Google Fonts.
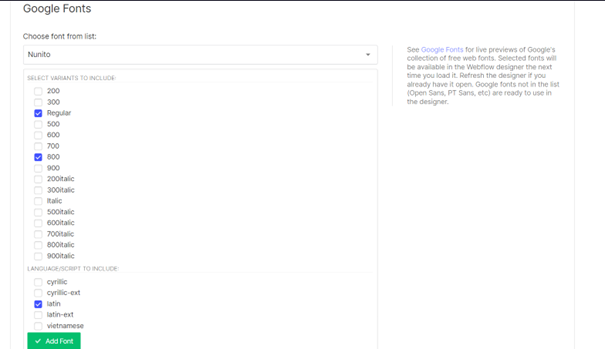
Une fois que vous avez trouvé la police parfaite, retrouvez-la dans le menu déroulant situé sur votre site Webflow. Choisissez également les styles que vous voulez importer, les nombres indiquant l'épaisseur de la police (400 étant la taille "normale", 800 pour le "gras") ainsi que les variantes qui vous seront utiles.

Une fois la police sélectionnée, il vous suffit de cliquer sur "Add Font" !
Attention toutefois lors de l'utilisation de cette méthode, car elle n'est pas conforme aux règles RGPD si vos utilisateurs n'acceptent pas de partager leurs données avec Google. Si vous n'avez pas de gestionnaires de cookies, optez pour la seconde méthode.
II. Comment télécharger une police personnalisée ?
Si vous ne souhaitez pas passer par l'intermédiaire de Google pour des questions de conformité ou bien que Google Font ne détient pas votre police rêvée, vous pouvez télécharger une police personnalisée !
Voici comment faire en 3 étapes :
1. Téléchargez une police qui vous plait
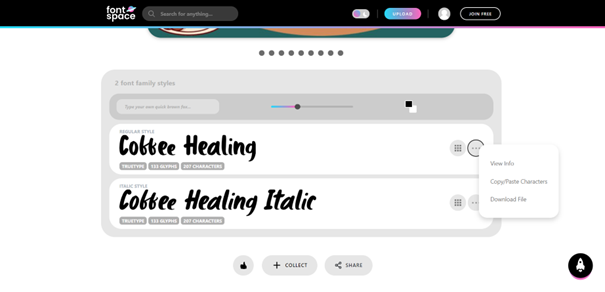
Vous pouvez utiliser des sites comme Fontspace qui proposent de nombreuses polices gratuites pour étoffer votre recherche en quête de la perle rare.

Téléchargez par la suite votre police en format TTF, OTF, EOT, WOFF ou WOFF 2.
Astuce : le format le plus moderne et optimisé est le WOFF 2, nous vous recommandons de convertir vos polices en WOFF 2 gratuitement grâce à des outils en ligne comme CloudConvert.
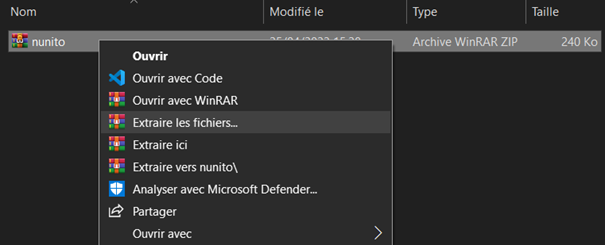
2. Décompressez le fichier
Une fois le fichier .zip téléchargé, décompressez-le en cliquant sur "Extraire les fichiers…". Cette action entrainera la création d'un fichier comprenant votre police et ses variantes.

3. Ajoutez le fichier dans les paramètres de votre site
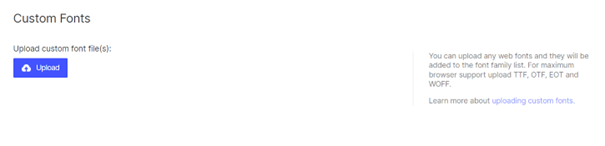
Maintenant que les fichiers contenant votre police et ses variantes sont en votre possession, rendez-vous dans les paramètres de votre site Webflow, dans l'onglet "Fonts".
Cliquez par la suite sur "Upload" et sélectionnez les fichiers relatifs à votre police.

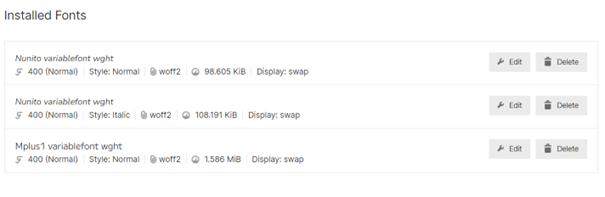
Vous retrouverez ensuite l'ensemble de vos polices ainsi que les tailles et variantes téléchargées sous le bouton “Upload”.

III. Comment appliquer la police personnalisée sur votre site Webflow ?
Félicitations, vous avez maintenant ajouté une police personnalisée sur Webflow. Nous allons maintenant voir comment l'appliquer sur les pages de votre site.
Changer la police dans le Designer
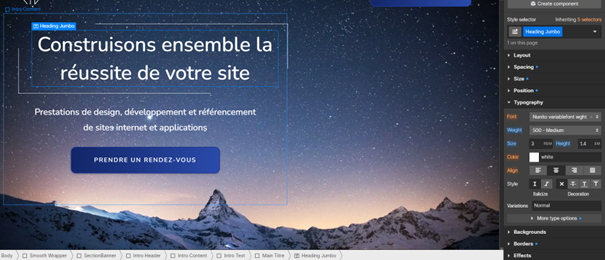
Retournez dans le Designer de Webflow pour retrouver votre site. Ici, sélectionnez les éléments textuels dont vous voulez modifier la police.
Une fois l'élément sélectionné, vous pouvez changer la police dans l'onglet "Typography". Ce panneau vous permettra également de sélectionner une nouvelle police ainsi que d’ajuster sa taille et ses potentielles variantes.

Astuce : changer la police du Body
Afin de s'assurer de la cohérence de style à travers l'ensemble de votre site internet, il est recommandé d'appliquer votre police directement sur l'élément "body" de votre page. Cela aura pour effet de changer l'intégralité des polices si elles n'ont pas été modifiées manuellement.
Il est donc conseillé de modifier la police du body pour que votre police principale soit celle qui se trouvera également sur vos textes. Modifiez également tous vos titres d’un seul coup en modifiant la police des classes des titres.
Grâce à Webflow, il est très facile d'ajouter des polices personnalisées à votre site web. Vous pouvez soit utiliser une police Google Fonts gratuite, soit télécharger une police personnalisée.
Une fois que vous avez choisi votre police et l’avez téléchargée sur votre site Web, vous pouvez l’utiliser en quelques clics. En mettant des polices personnalisées sur votre site Web, vous pouvez créer un look unique et saisir l’attention de vos visiteurs.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.