Tout savoir sur les composants Figma

.avif)
.avif)
.avif)
.avif)
De nombreux facteurs font de Figma l’outil de design web le plus performant et le plus populaire aujourd’hui.
On peut par exemple penser à sa facilité d’utilisation, son ergonomie, ou encore sa communauté et les plugins qui y sont disponibles.
Toutefois, un des plus gros avantages de Figma est que cet outil est réellement pensé et conçu pour le design de produits digitaux.
De ce fait, les fonctionnalités pour aider les designers et les développeurs dans leur travail y sont nombreuses et optimisées.
La création et l’utilisation de composants est l’une des fonctionnalités les plus utiles, différenciantes et complètes de Figma.
Si vous souhaitez découvrir Figma, consultez notre article qui vous présente ce qu’est Figma et comment bien utiliser l’outil, ou notre top de conseils pour bien démarrer sur Figma.
Maintenant que vous avez ces connaissances et compétences, nous pouvons voir ensemble ce que sont les composants Figma, pourquoi les utiliser et enfin comment les utiliser.

I. Qu'est-ce qu'un composant Figma ?
Dans Figma, un composant est un élément visuel que vous avez défini comme tel afin de pouvoir en créer des variations et le réutiliser à différentes reprises.
En d’autres termes, lorsque vous créez un élément visuel que vous souhaitez garder à disposition ou dont vous souhaitez créer des variations, il est intéressant d’en faire un composant.
Dans votre espace de travail Figma, tout calque (frame) ou élément visuel (objet) peut être transformé en composant.
La fonctionnalité de composants est directement intégrée à Figma et complètement gratuite.
II. Pourquoi utiliser les composants Figma ?
Les composants Figma ont plusieurs avantages non négligeables qui vous font gagner en efficacité dans votre travail de Design et vous permettent d’intégrer des animations avancées à vos maquettes.
Voici les principales utilisations que vous pouvez avoir des composants Figma :
- Utiliser un élément à répétition. Le fait de créer un composant vous donne accès à l’élément autant que vous le souhaitez. Vous pouvez intégrer une instance (un élément enfant) du composant à votre travail en utilisant l’onglet « Assets » de votre menu latéral.
- S’assurer d’avoir une unité de l’interface utilisateur et des éléments UI. Réutiliser plusieurs fois le même élément vous permet d’intégrer des éléments aux propriétés identiques à vos maquettes. Le design est ainsi plus uniforme et plus facile à reproduire pour un développeur.
- Modifier de nombreux éléments d’un coup. Le fait d’intégrer de nombreuses instances d’un composant à votre maquette vous permet de les modifier toutes simultanément en modifiant le composant original (le parent). Un changement de taille, d’animation ou de couleur est ainsi appliqué à l’ensemble de votre maquette en un clic !
- Optimiser votre espace de travail Figma. Avoir un onglet « UI Kit » dans lequel vous créez tous vos composants vous permet de les rassembler, comparer et imiter. Ainsi, il vous sera aisé de les modifier de manière similaire, puis de voir toutes les modifications directement appliquées à votre maquette.
- Créer des animations avancées grâce aux variations de composants. Une variation d’un composant est une autre version de ce composant, un autre état de ce dernier. Lorsqu’une action précise a lieu dans votre prototype, le composant va changer d’état pour prendre la forme de la variation appropriée. Vous définissez les actions et les variations en amont, directement dans Figma.
Maintenant que vous connaissez plusieurs des utilisations les plus fréquentes des composants dans Figma, apprenons ensemble à créer un composant et ses variations.
III. Comment utiliser les composants Figma ?
1. Créer un composant sur Figma
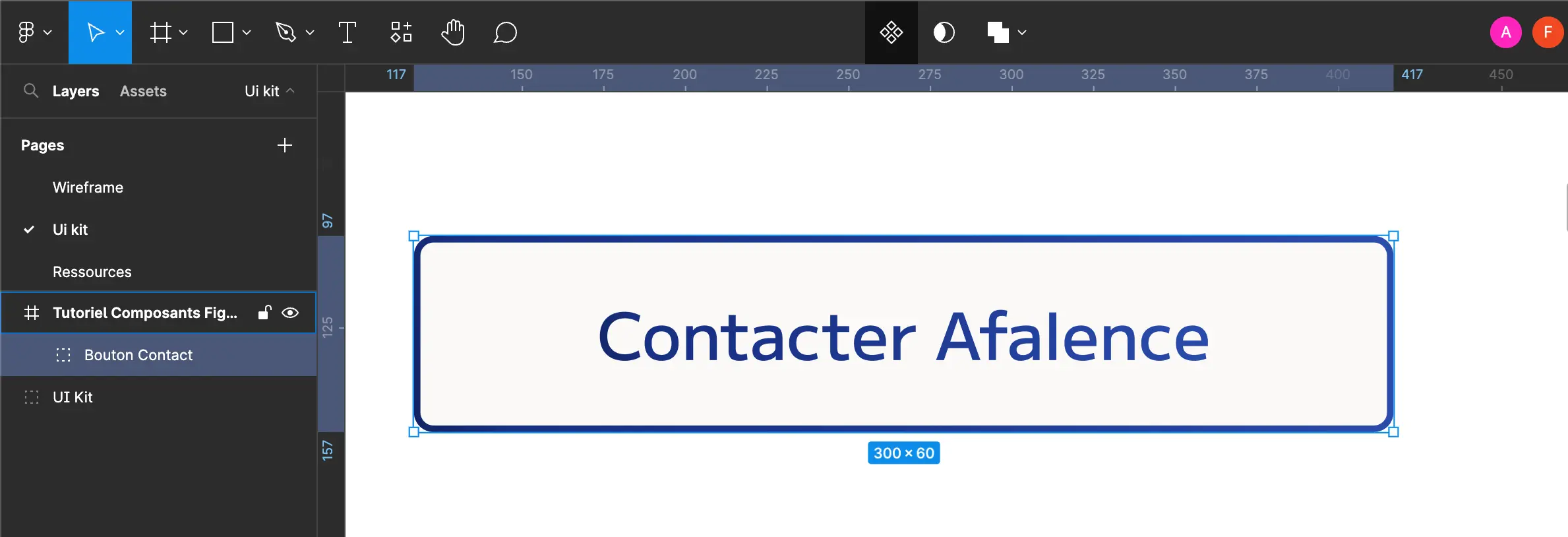
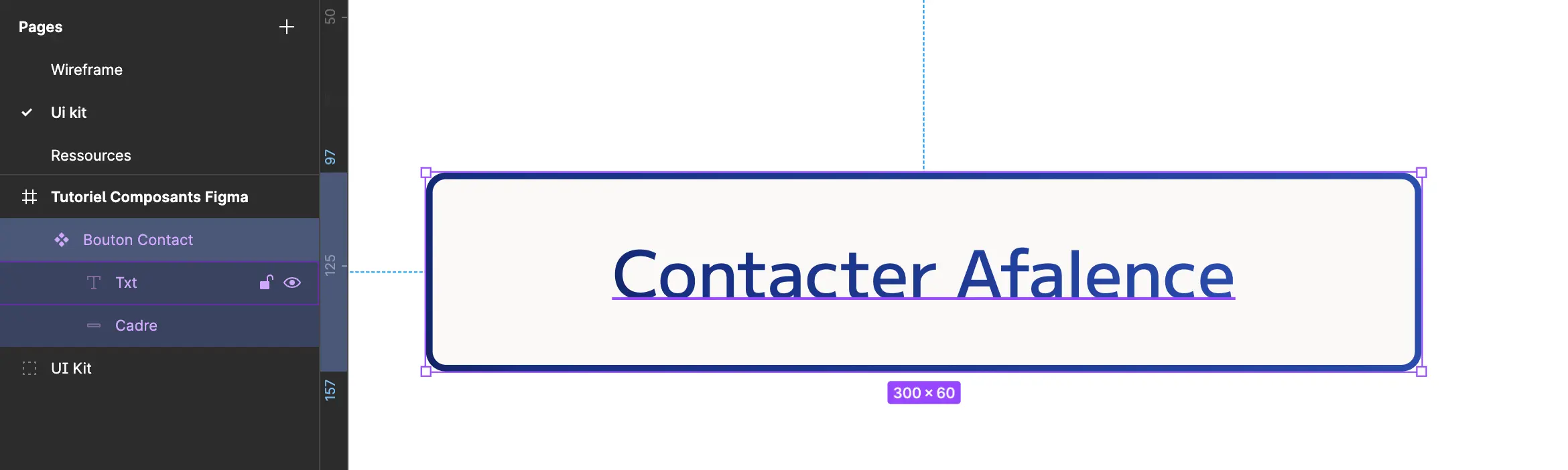
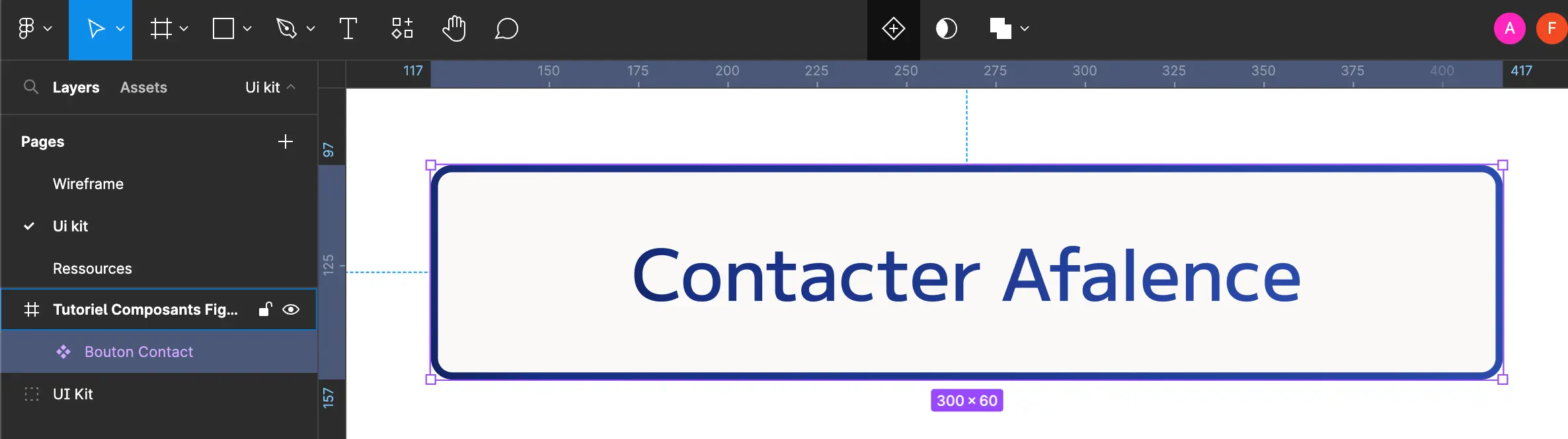
Afin de définir un élément de votre espace de travail comme composant, il vous suffit de le sélectionner puis de cliquer sur le « diamant » en haut de votre espace de travail.

Astuce : il existe également un raccourci pour transformer un élément sélectionné en composant : Opt / Alt + Command / Ctrl + K.
Remarque : un composant (parent ou enfant) est toujours affiché en violet dans le menu latéral gauche.

2. Intégrer une instance de votre composant à votre maquette
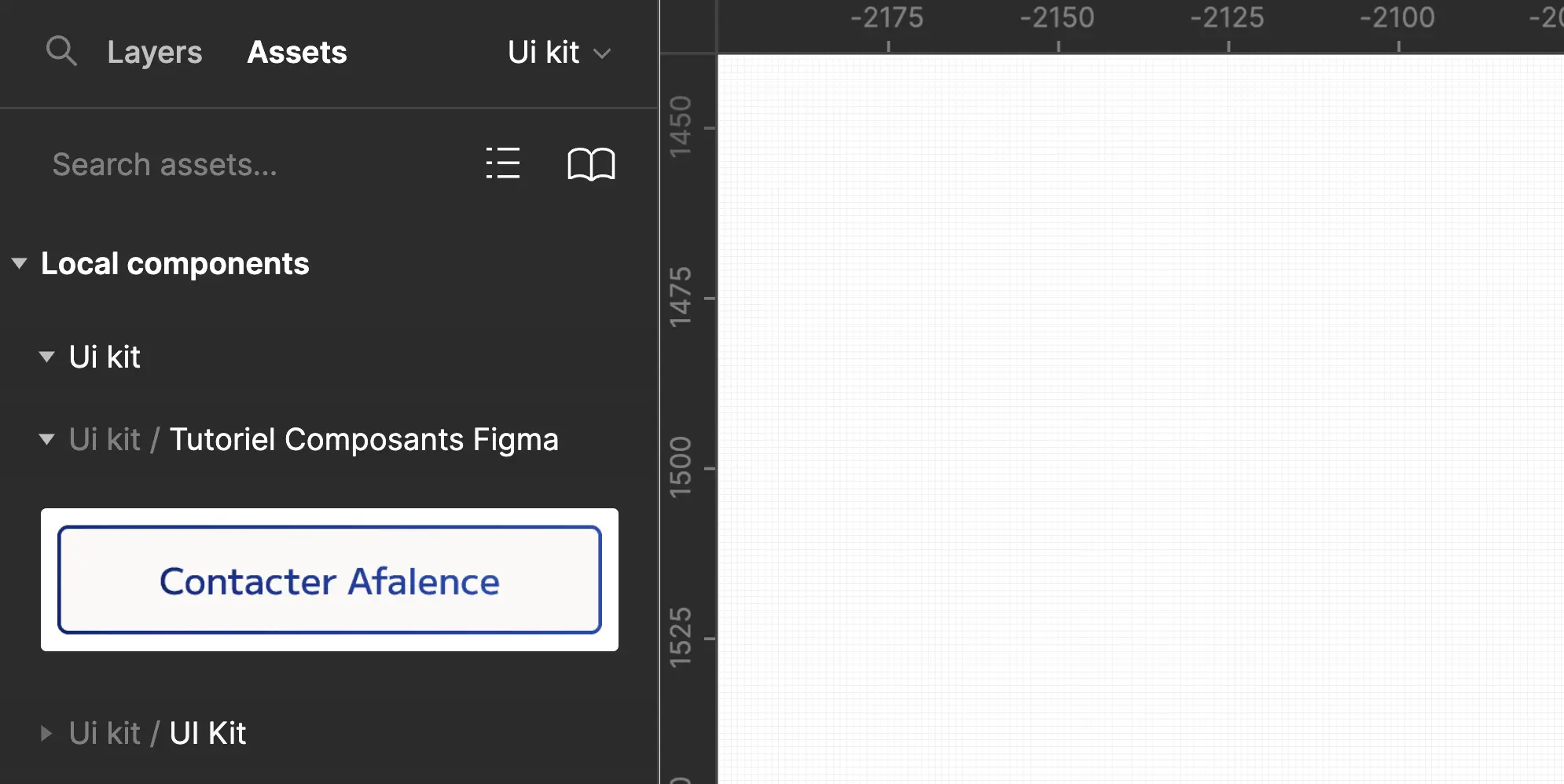
Pour intégrer une instance de votre composant à votre travail, il vous suffit de vous rendre dans l’onglet « Assets » du menu latéral gauche de votre espace de travail.
Sélectionnez ensuite la Page dans laquelle se trouve votre composant, puis la frame (le calque) dans laquelle vous l’avez créé.
Il vous suffit maintenant de le « glisser-déposer » là où vous souhaitez l’intégrer à votre travail afin de voir apparaître l’élément enfant dans votre maquette.

3. Détacher une instance de composant de son composant parent dans Figma
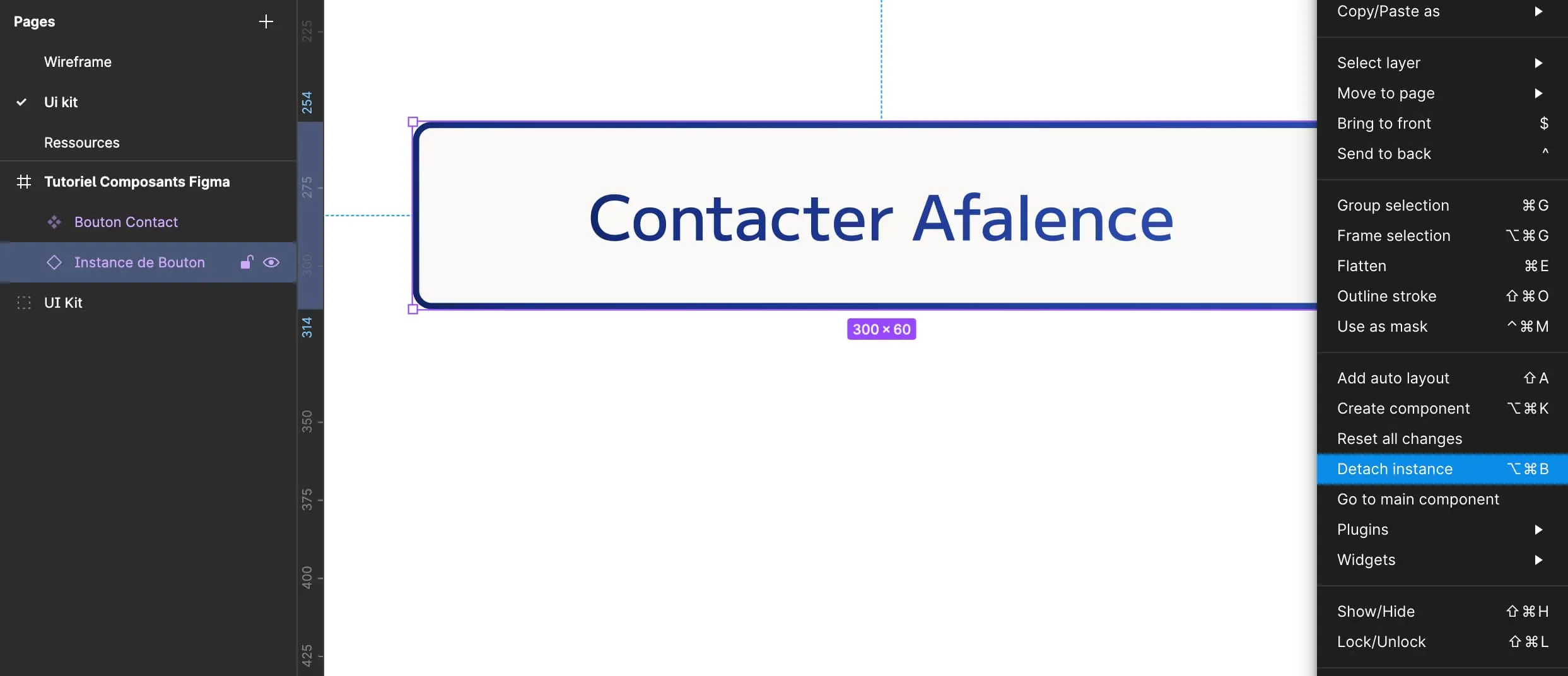
Pour dissocier un élément enfant de son élément parent, sélectionnez l’élément dans Figma puis effectuez un clic droit.
Cliquez ensuite sur « Detach Instance ». Votre élément est toujours dans votre design, mais il est désormais complètement indépendant et n’a plus de corrélation avec l’élément parent.
Astuce : le raccourci pour détacher une instance de son composant parent est : Opt / Alt + Command / Ctrl + B.

4. Créer une variation d'un composant dans Figma
Pour créer une variation d’un composant dans Figma, sélectionnez le composant parent dans votre espace de travail.
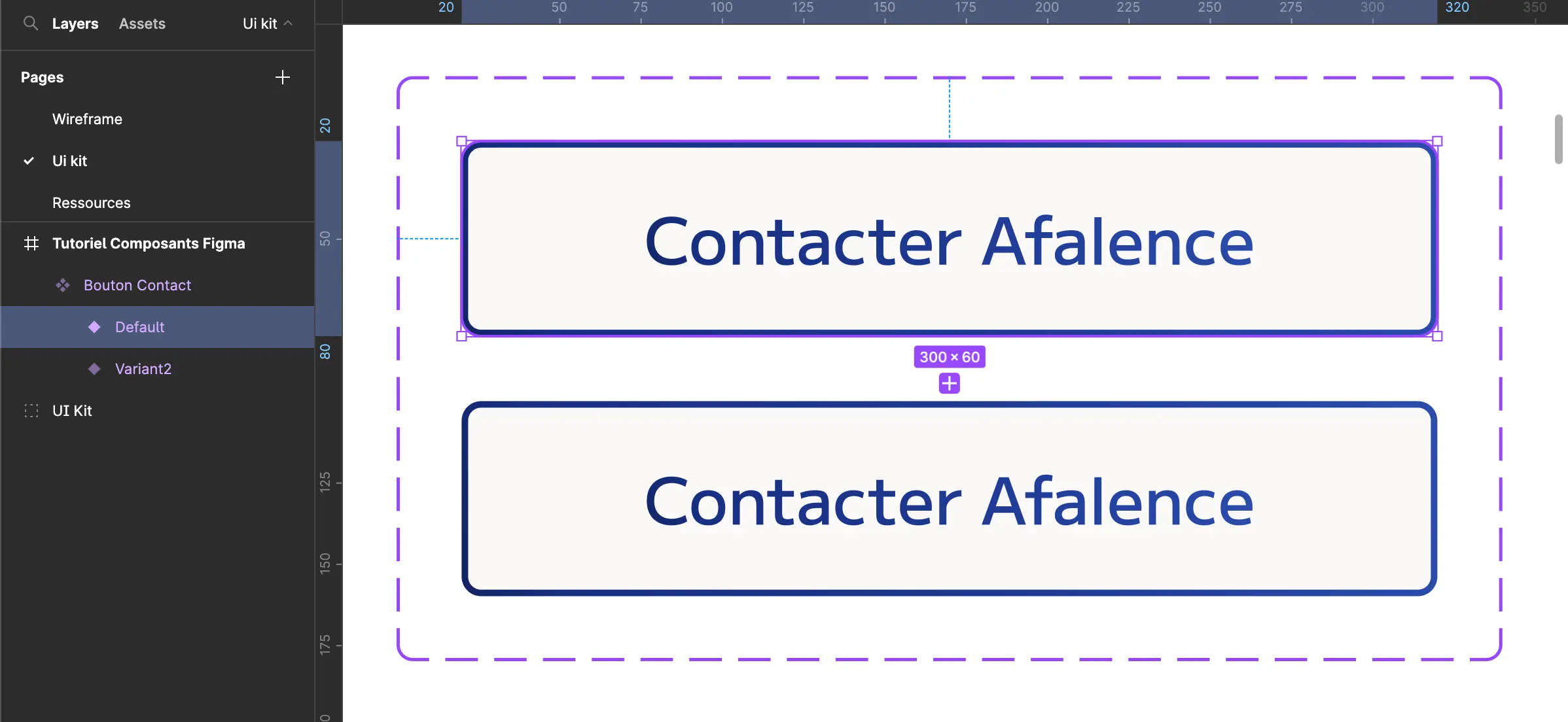
Cliquez ensuite sur le + entouré d’un losange afin de créer une copie de l’élément au sein du composant.

Vous avez désormais 2 éléments : un élément original, nommé « Default », et un élément variant, nommé « Variant ».

Vous pouvez créer autant de variants que vous le souhaitez et les modifier autant que vous le souhaitez.
Une fois que les variations sont comme vous le souhaitez, vous pouvez définir dans quel contexte l’élément original (Default) changera d’état pour passer à une variation ou une autre.
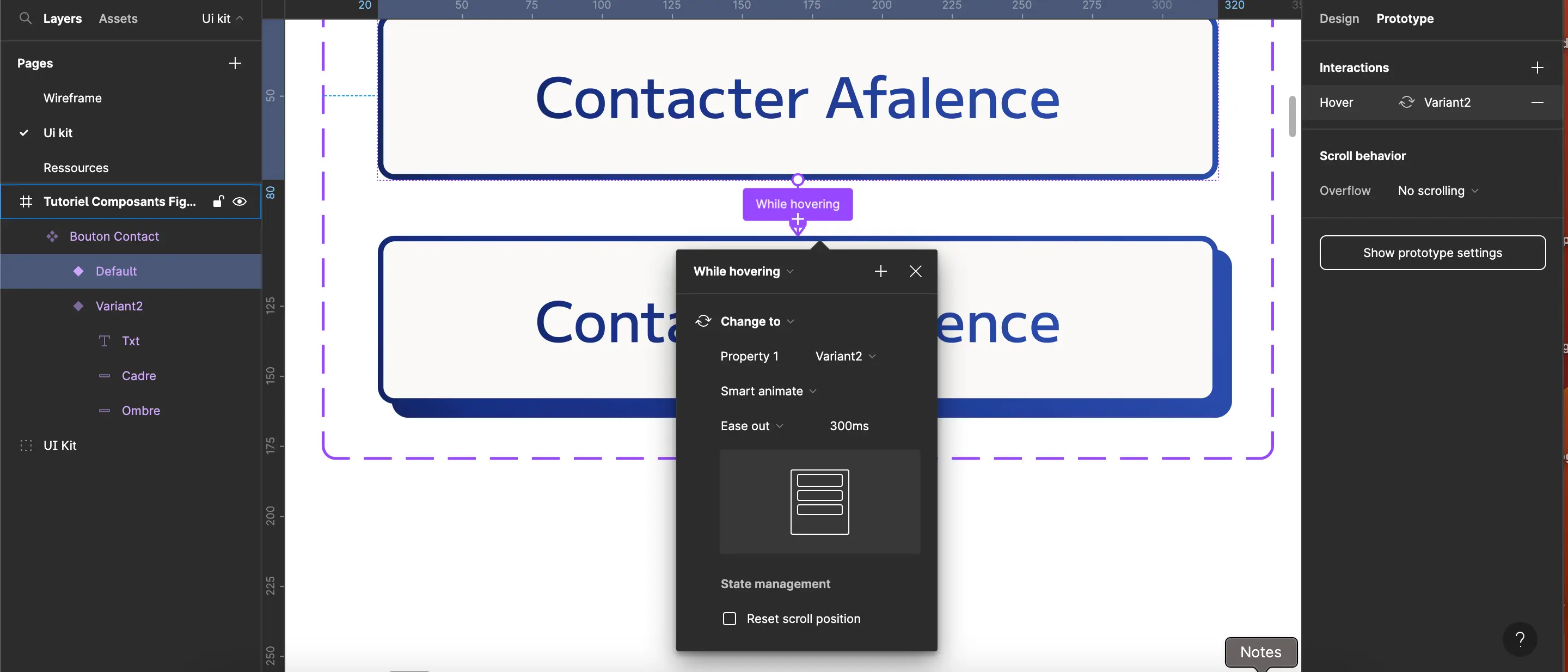
Pour ce faire, utilisez la fonction « Prototype » située dans le menu latéral droit de votre espace de travail.

Cliquez sur l’élément à faire varier, puis sélectionnez l’action-déclencheur de votre choix. Choisissez la variation de destination et modifiez les paramètres afin d’obtenir exactement l’animation souhaitée.
Astuce : Vous pouvez intégrer une instance de votre composant à une frame vide et lancer le mode présentation du prototype afin de tester et ajuster votre animation, si nécessaire.
Vous connaissez désormais toutes les informations essentielles concernant les composants Figma. Nous vous recommandons d’expérimenter à de nombreuses reprises afin de devenir experts en animations complexes sur Figma !
Si vous le souhaitez, vous pouvez lire nos autres articles sur Figma, notamment sur la vectorisation d’images sur Figma ou encore sur les plugins Figma essentiels pour bien utiliser l’outil !
Par ailleurs, si vous avez besoin d’aide ou de conseils dans votre travail de Design, contactez-nous !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.