Tout savoir sur la gestion des images sur Figma

.avif)
.avif)
.avif)
.avif)
Depuis quelques années, Figma est le nouvel outil de référence pour le Design.
Parmi toutes les fonctionnalités qu’il propose figure le fait de pouvoir importer, convertir, exporter et retoucher des images très facilement. Le travail de l’image y est si aisé que l’utilisation de Photoshop est devenue facultative pour un Designer qui travaille sur Figma.
Nous vous livrons tous nos conseils pour bien utiliser et travailler les images sur Figma.

I. Importer des images dans Figma
1. Importer une image personnelle
Pour importer une image qui vous appartient dans Figma, il vous suffit de la « glisser-déposer » depuis votre bureau dans Figma. Elle s’affiche alors dans votre espace de travail.
Astuce : Si une frame ou une forme est sélectionnée au moment du « glisser-déposer », alors l’image importée va s’y adapter et la remplir.
Vous pouvez également copier l’image puis la coller directement dans Figma.
Pour rappel : raccourci copier : Ctrl / Command +C
raccourci coller : Ctrl / Command + V
Enfin, vous pouvez importer une image depuis n’importe quel fichier de votre ordinateur en suivant le procédé suivant :
Menu « F » -> File -> Place Image
Astuce : le raccourci clavier lié à cette action est : Maj + Ctrl / Command + K.

2. Importer des images depuis internet
Nous vous recommandons tout d’abord de vous assurer qu’une image est libre de droit avant de l’importer depuis internet. Contactez ou citez l’auteur de l’image si ce n’est pas le cas.
Astuce : Istock, Adobe Stock, Unsplash et Getty Images sont des bibliothèques d’images libres de droit. Unsplash est la seule des quatre qui propose une version gratuite, plus restreinte.
Une fois que vous avez trouvé l’image que vous souhaitez importer, téléchargez-la sur votre ordinateur en effectuant un clic droit puis « Enregistrer sous… ». Cela vous permet de la renommer et de la placer où vous le souhaitez.
Vous pouvez ensuite procéder comme décrit dans la première étape afin d’importer l’image depuis votre ordinateur dans Figma.

3. Importer des image grâce à des plugins
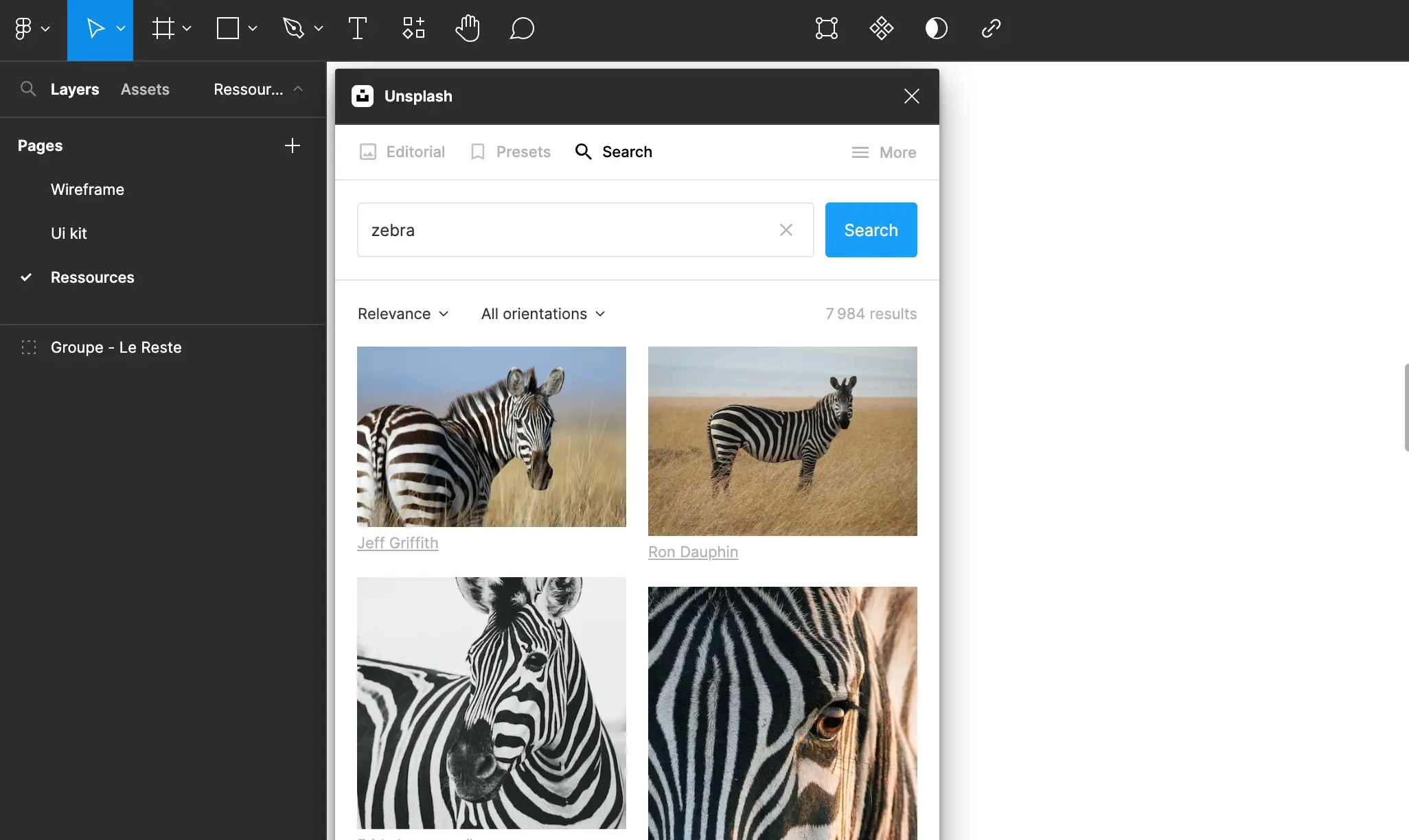
Certains plugins, tels que celui d’Unsplash par exemple, vous donnent accès à des images directement dans Figma. Cela vous évite d’avoir à chercher vos images sur internet à répétition et peut vous faire gagner beaucoup de temps dans la réalisation de vos maquettes.
Si vous en avez besoin, nous avons rédigé un article qui résume tout ce qu’il faut savoir sur les plugins Figma et un article qui vous explique comment utiliser un plugin Figma.

II. Convertir des images dans Figma
1. Bien utiliser les images sur Figma
- Pensez tout d’abord à renommer les images que vous importez dans Figma afin que toute votre équipe de travail puisse les retrouver et différencier facilement.
- Pensez également à conserver une version de chaque image avec la meilleure définition possible dans votre zone dédiée aux ressources.
Astuce : Maintenez la touche « Maj » appuyée pour modifier la taille d’une image tout en conservant ses proportions initiales.
Figma propose de nombreuses options pour travailler l’image directement dans l’outil. Il suffit de double cliquer sur l’image pour ouvrir le menu de retouche. Vous pourrez ainsi jouer sur les ombres et autres effets de texture ou de contraste.
Pour travailler les images de manière plus approfondie, vous pouvez avoir recours à divers plugins. Remove BG est un plugin qui vous permet de détourer une image facilement et rapidement pour en enlever l’arrière-plan.

2. Changer le format d'une image sur Figma
La manière la plus simple pour changer le format d’une image sur Figma est d’utiliser le plugin prévu à cet effet. Vous pouvez ainsi par exemple convertir des images de format JPG en format PNG facilement.
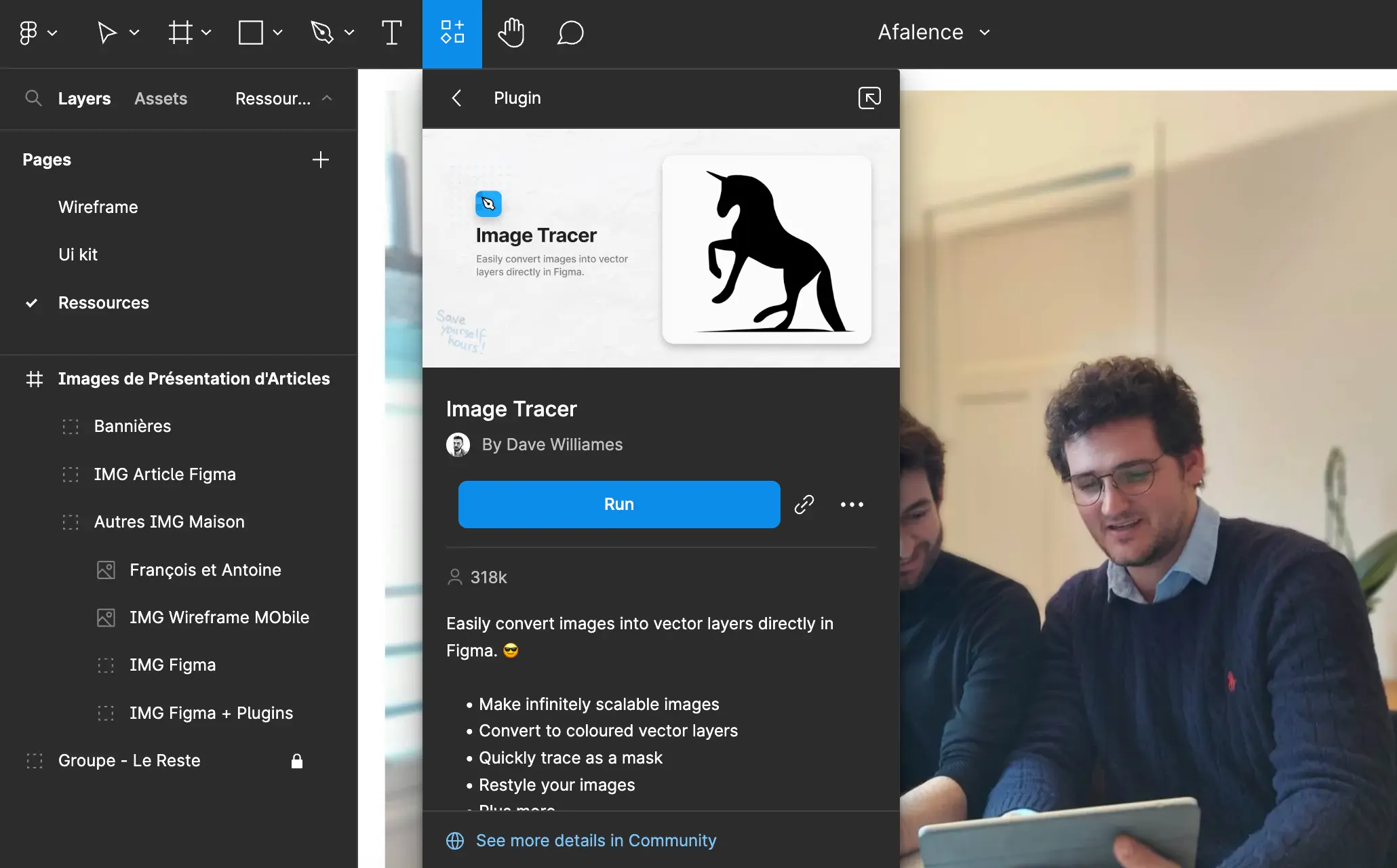
Vous pouvez aussi et surtout convertir des images au format SVG grâce aux plugins comme Image Tracer.

Rappel : Le format SVG est un format vectoriel qui conserve une excellente qualité d’image quelle que soit ses modifications de taille. Ce format est très populaire et privilégié pour le développement informatique.
Astuce : Si vous n’avez pas besoin d’avoir une image vectorielle, nous vous recommandons vivement de convertir vos images au format WebP avant de les intégrer à votre site internet. Vous pouvez pour ce faire utiliser le site gratuit Squoosh.app.
III. Exporter des images depuis Figma
1. Créer un groupe qui représente l'image à exporter
Tout élément créé dans Figma peut être exporté comme une image. De ce fait, vous pouvez exporter une image sur laquelle vous avez travaillé ou créer un élément visuel composé de divers éléments puis l’exporter comme une image.
Nous vous recommandons pour ce faire de travailler sur des éléments de grande taille afin d’avoir la meilleure résolution possible. La largeur d’image idéale est 2 400 pixels. Selon la hauteur de l’image que vous créez, 1 600 pixels ou 1 008 pixels sont de bons formats.

2. Exporter l'image depuis Figma
Pour exporter l’élément en image, suivez les étapes suivantes :
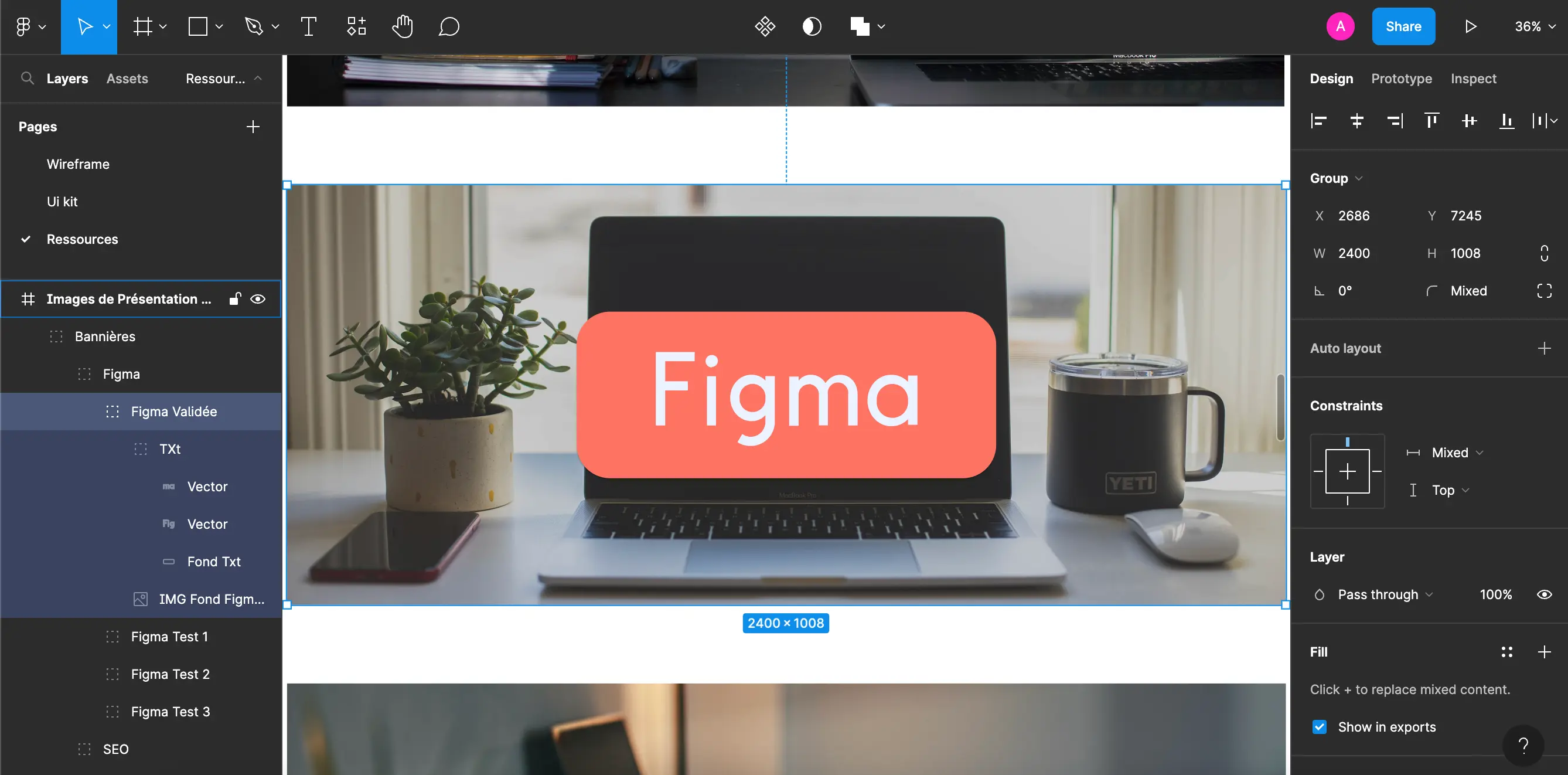
- Sélectionnez l’élément uniquement
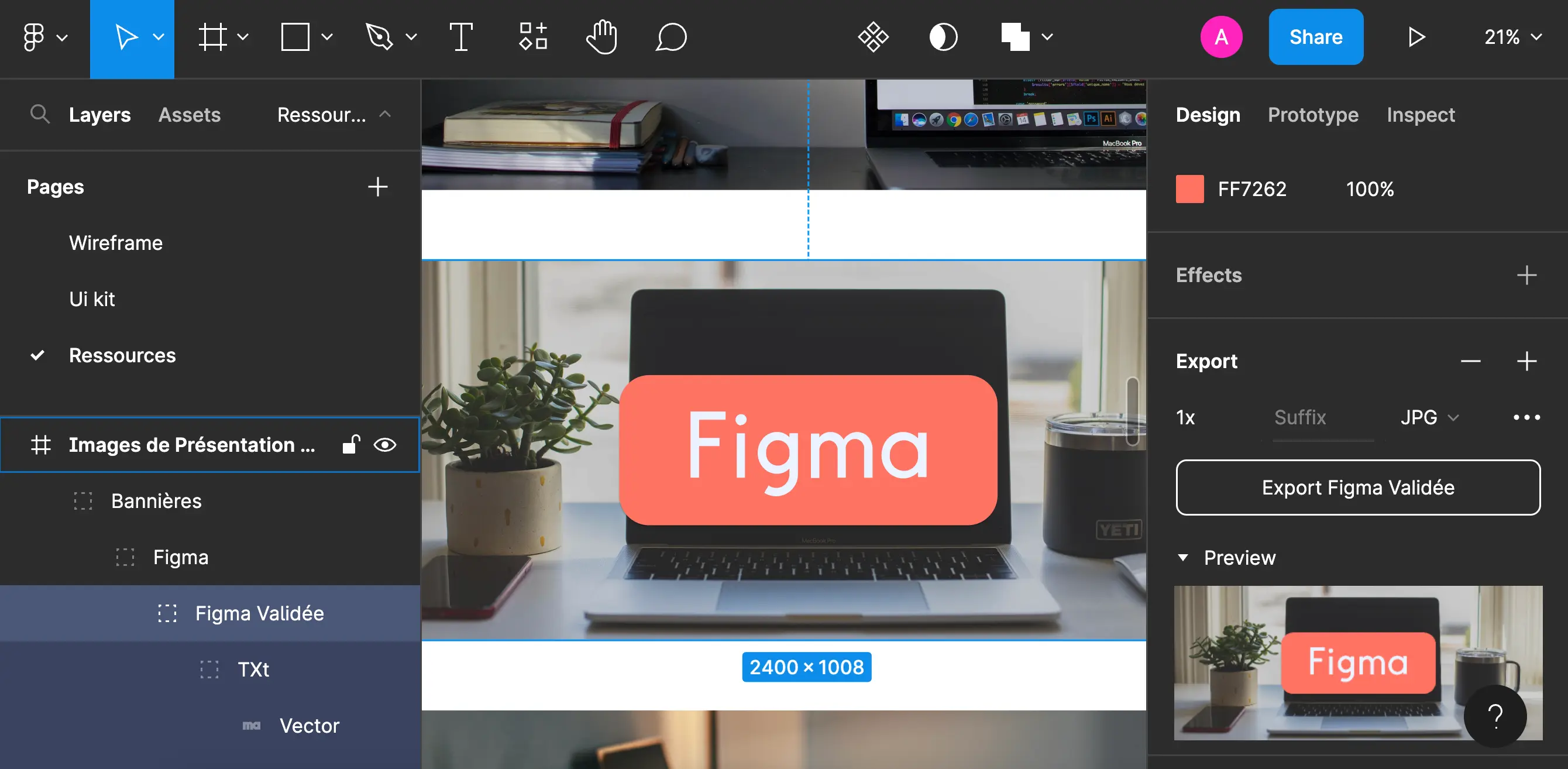
- Rendez-vous dans l’onglet « Design » de la barre d’outils située à droite de l’écran
- Descendez en bas de l’onglet jusqu’à l’encart « Export »
- Sélectionnez le format de l’image que vous souhaitez obtenir
- Appuyez sur le bouton en-dessous : « Export Nom de votre élément »
L’image est alors téléchargée directement dans votre ordinateur. Nous vous recommandons de la nommer et de la placer à un endroit dédié dans votre appareil.
Astuce : pour une image de bonne résolution, nous vous recommandons un export JPG que vous compressez ensuite en WebP grâce à Squoosh.
Astuce : vous pouvez consulter l’aperçu de l’image en cliquant sur « Preview » en-dessous

IV. Questions fréquentes
1. Pourquoi convertir des images ?
Le fait de convertir une image permet de l’obtenir dans un format adapté à l’utilisation que l’on souhaite en avoir.
2. Quel est le meilleur format d’image ?
Le meilleur format d’image dépend de l’utilisation que vous souhaitez en avoir. Voici les avantages des 4 formats principalement utilisés :
- JPG est le format haute définition de référence
- PNG est un format qui permet de conserver des éléments « transparents » dans l’image
- SVG est un format vectoriel, idéal pour les images dont la taille et forme doivent évoluer
- WebP est un format qui compresse beaucoup les images tout en conservant leur qualité
3. Quelle est la différence entre une image SVG et une image PNG ?
Le format PNG est un format qui ne se différencie du JPG que par le fait de conserver les éléments transparents. Le format SVG le fait aussi. Une image au format SVG est vectorielle. Cela signifie que celle-ci est constituée d’innombrables vecteurs qui s’adaptent à toutes les modifications de taille et de forme de l’image pour en maintenir la qualité.
4. Quelle est la différence entre le format JPG et le format JPEG ?
JPG et JPEG sont deux appellations du même format d’image. Aujourd'hui, on parle principalement de format JPG. L’appellation JPEG est devenue obsolète.

Vous savez désormais l’essentiel sur l’utilisation des images dans Figma ! Vous pouvez consulter d’autres articles sur l’outil grâce à notre page filtrée sur Figma.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.