Tout ce qu'il faut savoir sur les plugins Figma

.avif)
.avif)
.avif)
.avif)
I. Qu’est-ce qu’un plugin Figma ?
1. Qu’est-ce que Figma ?
Figma est désormais reconnu comme l’outil le plus complet et performant pour la création de maquettes de sites internet et applications. Si vous ne connaissez pas encore cet outil, je vous invite à lire notre article sur ce qu’est Figma et quels sont ses avantages, ou encore notre guide complet pour bien utiliser Figma.
La communauté de professionnels et particuliers qui travaillent quotidiennement sur Figma est l’une des plus grandes forces de l’outil. En effet, cette communauté contribue en permanence à l’amélioration et l’évolution de ce dernier, notamment grâce à la création de plugins.

2. Qu’est-ce qu’un plugin ?
Un plugin est un programme auxiliaire auquel tout utilisateur d’un outil peut avoir recours afin de compléter son expérience ou réaliser une tâche spécifique. Les plugins sont donc des modules hyperspécialisés qui permettent de réaliser des actions précises qui seraient autrement fastidieuses ou incomplètes avec l’outil principal dans sa version actuelle.
Dans la grande majorité des cas, les plugins sont gratuits et open source, créés par la communauté pour la communauté.

3. A quoi servent les plugins ?
Les plugins servent à réaliser des tâches qui seraient habituellement chronophages ou compliquées de manière efficace et optimisée sans quitter l’outil sur lequel on travaille. Ils contribuent vivement à la productivité et à la liberté des utilisateurs d’un outil.
Voici un exemple pour illustrer l’utilité des plugins sur Figma :
Un UI designer qui souhaite réaliser une maquette de site internet avec de nombreuses photos a besoin d’avoir accès à des belles images libres de droit. Figma ne possède pas de banque d’image native (intégrée).
Afin d’éviter d’avoir à chercher des images sur internet, le designer peut avoir recours à un plugin qui lui donne accès à de grandes quantités d’images directement dans Figma. Dans ce cas de figure, Unsplash serait probablement le plugin vers lequel se tourner.

II. Comment utiliser un plugin sur Figma ?
1. Comment installer un plugin Figma ?
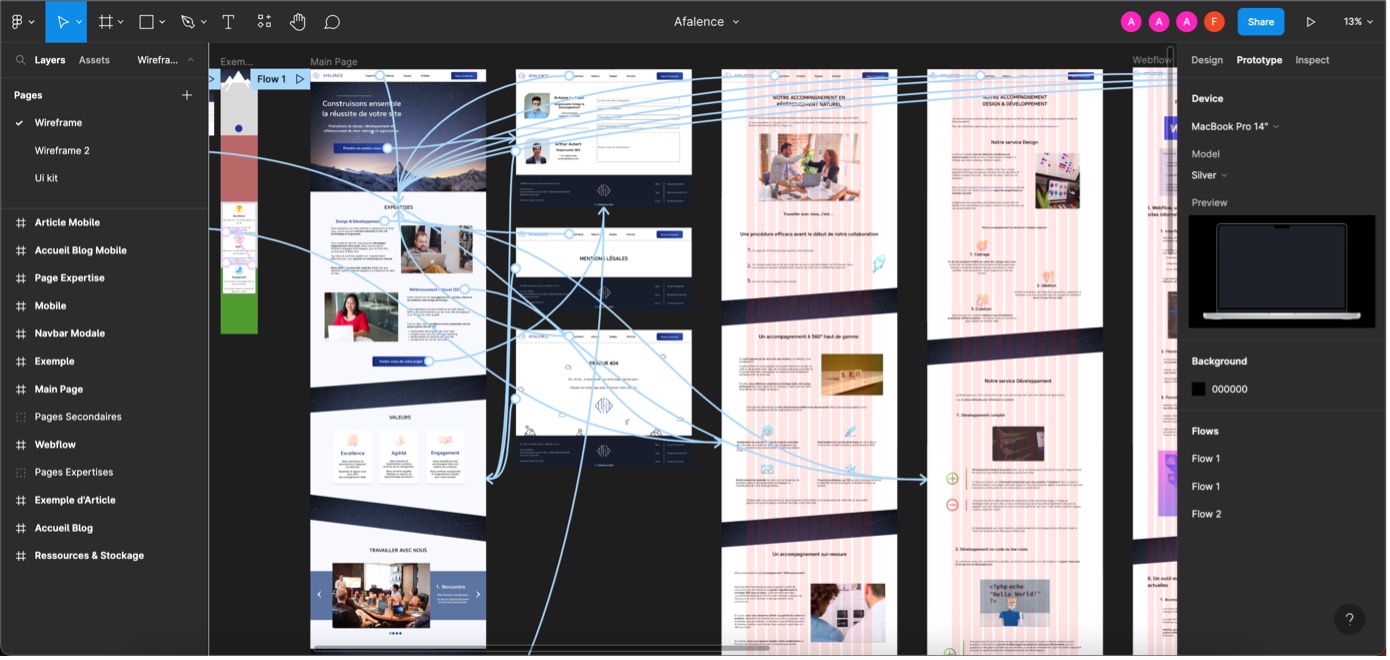
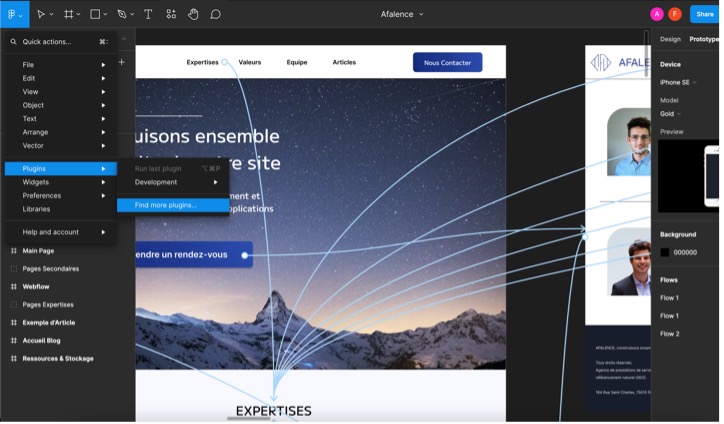
Installer un plugin est extrêmement facile. En effet, il est très souvent inutile d'installer le plugin car ce dernier va être utilisable directement depuis Figma. De ce fait, tout peut être réalisé directement au sein même de votre interface Figma. Vous pouvez accéder aux différents plugins déjà utilisés via le menu principal :

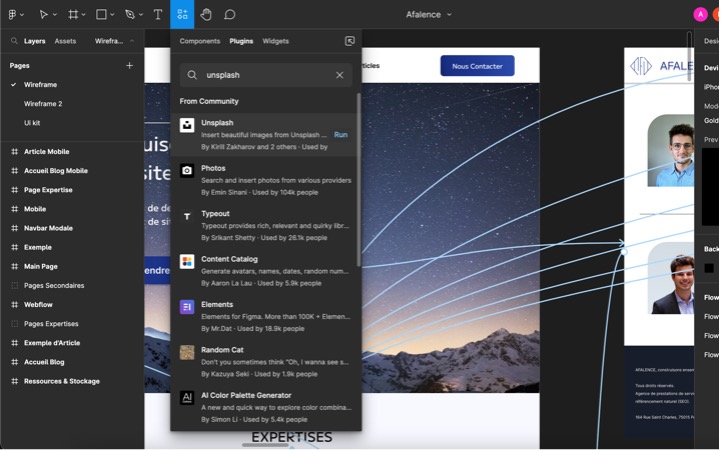
Vous pouvez également accéder à l’outil de recherche de plugin directement depuis la barre d’outils Figma, comme présenté ci-dessous.

Une fois que vous aurez trouvé le plugin que vous souhaitez utiliser, vous n’avez plus qu’à appuyer sur « Run » afin de lancer celui-ci. Il faut généralement attendre plusieurs secondes afin que le plugin se lance correctement.
2. Utilisation
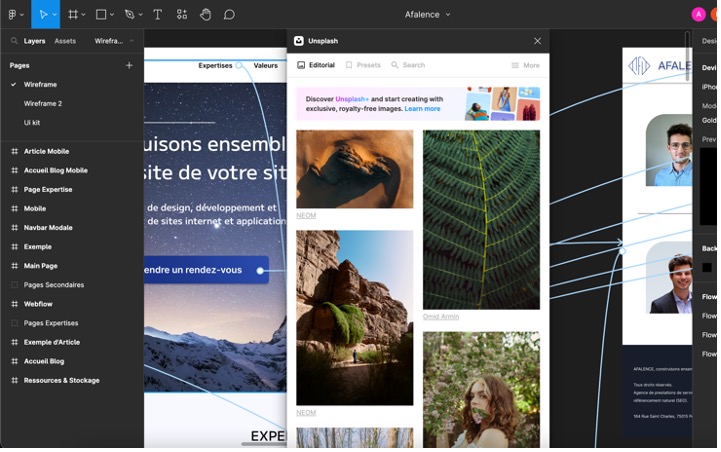
Lorsque le plugin est lancé, une modale (fenêtre en premier-plan) s’ouvre et vous permet d’utiliser librement le plugin sélectionné. Dans certains cas, le plugin va directement s’intégrer à votre interface Figma.

Lorsque vous utilisez un plugin, celui-ci va se fermer directement après l’utilisation. Ceci permet de rester actif sur la tâche en cours et maintient une bonne visibilité de l’espace de travail, sans accumuler les écrans.
Astuce : Le raccourci clavier pour réutiliser instantanément le dernier plugin utilisé est :
- Sur Mac : Opt (⌥) + Command (⌘)+ P
- Sur PC : Ctrl + Alt + P
Nous espérons que cet article vous a permis de mieux comprendre ce qu’est un plugin et comment utiliser des plugins sur Figma.
Pour poursuivre votre apprentissage, nous avons réalisé un top 10 des plugins Figma indispensables.
Vouz pouvez aussi nous contacter directement pour échanger avec un expert.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.