Guide complet sur Figma pour tout savoir et bien démarrer

.avif)
.avif)
.avif)
.avif)
Vous avez entendu parler de webdesign ou de Figma, vous vous demandez de quoi il s’agit ou comment démarrer ? Vous êtes au bon endroit !
Tout d’abord, qu’est-ce que le webdesign ?

Le webdesign est l’ensemble des actions liées à la conception d’un site internet. Cela englobe différents éléments ou étapes propres à sa conception
parmi lesquels :
- La création de l’architecture du site et de son arborescence
(appelées le Wireframe)
- L’organisation des pages et le placement des divers éléments
dans ces dernières
- Le travail sur l’expérience de navigation des utilisateurs sur le site (UX)
- La mise en forme esthétique, donc l’aspect purement visuel, du site internet
Attention, le développement informatique du site internet ne fait pas partie du webdesign. Durant de nombreuses années, divers outils de webdesign coexistaient. Adobe XD, Sketch, InVision, Marvel ou encore
Moqups font partie de ces outils les plus connus. Ils ont des atouts et limites qui font qu’un designer préfère utiliser un de ces outil plus qu’un autre.
Depuis quelques années toutefois, un outil de webdesign se détache et semble faire l’unanimité : Figma.

I. Pourquoi utiliser Figma ?
1. Les avantages de Figma
Figma est un outil de webdesign gratuit dans sa version basique qui devient payant au-delà de 6 pages de travail partagées. Cet outil est très facile à prendre en main et extrêmement intuitif.
La liberté de conception y est quasi-totale.
Figma est très complet dans les fonctionnalités qu’il propose, si bien que votre créativité est la seule limite que vous pouvez y rencontrer.
Par ailleurs, il est aisé d’y partager son travail et de gérer les accès des différents utilisateurs, qu'il s'agisse de collègues ou des clients. Nous vous présenterons comment bien démarrer dans l’utilisation de Figma
un peu plus tard dans cet article.
Pour l’heure, voyons d’abord quelles tâches vous devriez réaliser grâce à Figma.
2. Pour quels types de tâches utiliser Figma ?
A. La création de chartes graphiques et de supports de communication
Figma est un outil dans lequel vous pouvez aisément importer des typographies, effectuer un travail de recherche colorimétrique ou concevoir un logo vectorisé. Ces éléments en font un excellent outil pour façonner l’identité visuelle d’une entreprise.
Par ailleurs, le fait de pouvoir grouper n’importe quel nombre et type d’éléments puis de les exporter sous différents formats en fait également
un excellent outil pour créer des supports de communication tels que
des flyers, plaquettes ou encore cartes de visites.
Pensez bien toutefois à respecter les codes et conventions visuels lors de la réalisation de ce type d’éléments.

B. La conception de wireframes
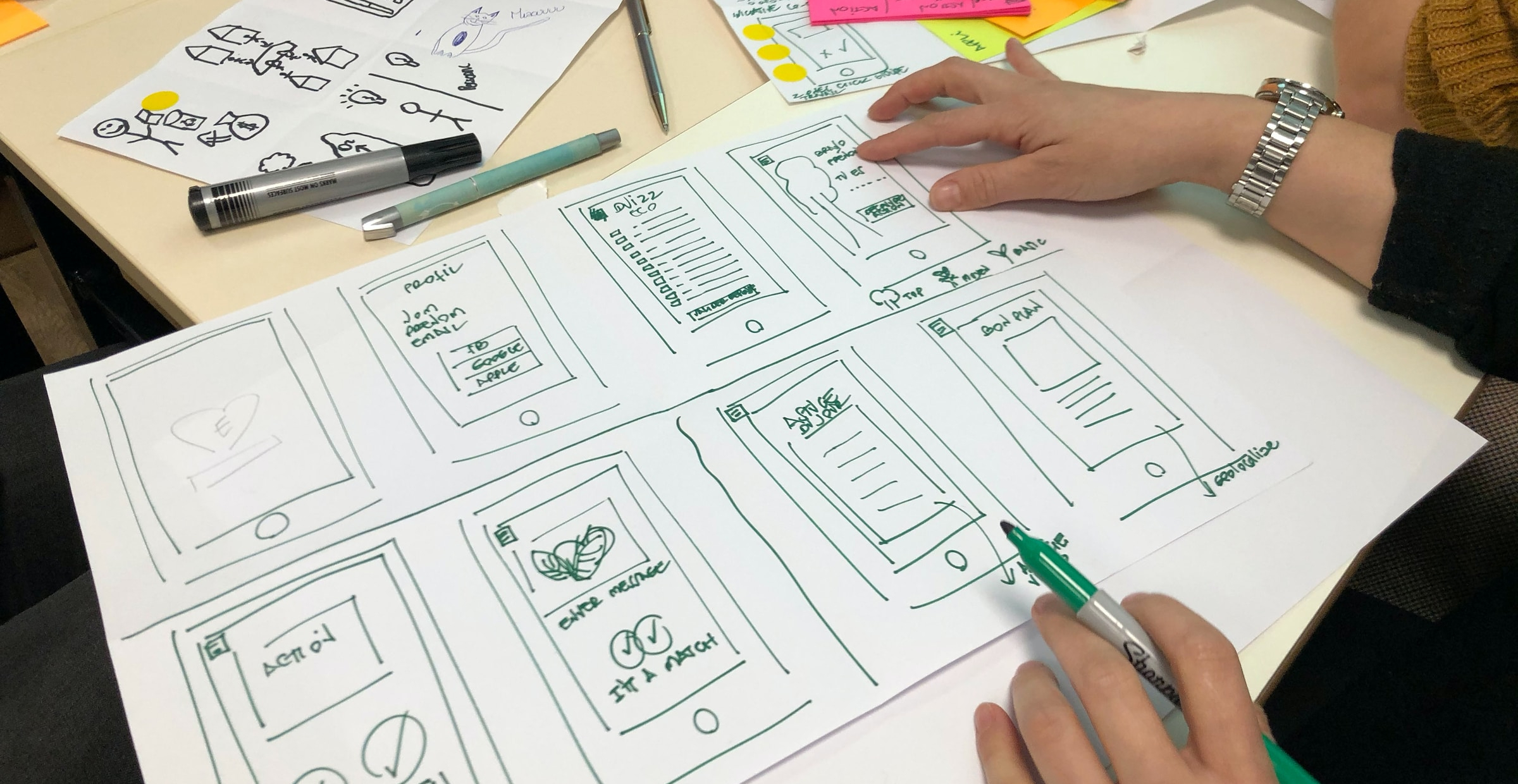
Comme nous l’avons évoqué dans l’introduction de cet article, le wireframe d’un site en est le squelette. Il s’agit de l’architecture, l’arborescence et le travail d’organisation des pages du site à venir. Un des outils de référence pour réaliser des wireframes est
Miro (voir image ci-dessous).
La réalisation du wireframe est généralement précédée et accompagnée d’une recherche approfondie de l’expérience utilisateur (UX). Cette recherche permet de concevoir une interface qui soit
optimisée pour la navigation comme pour la conversion des internautes.

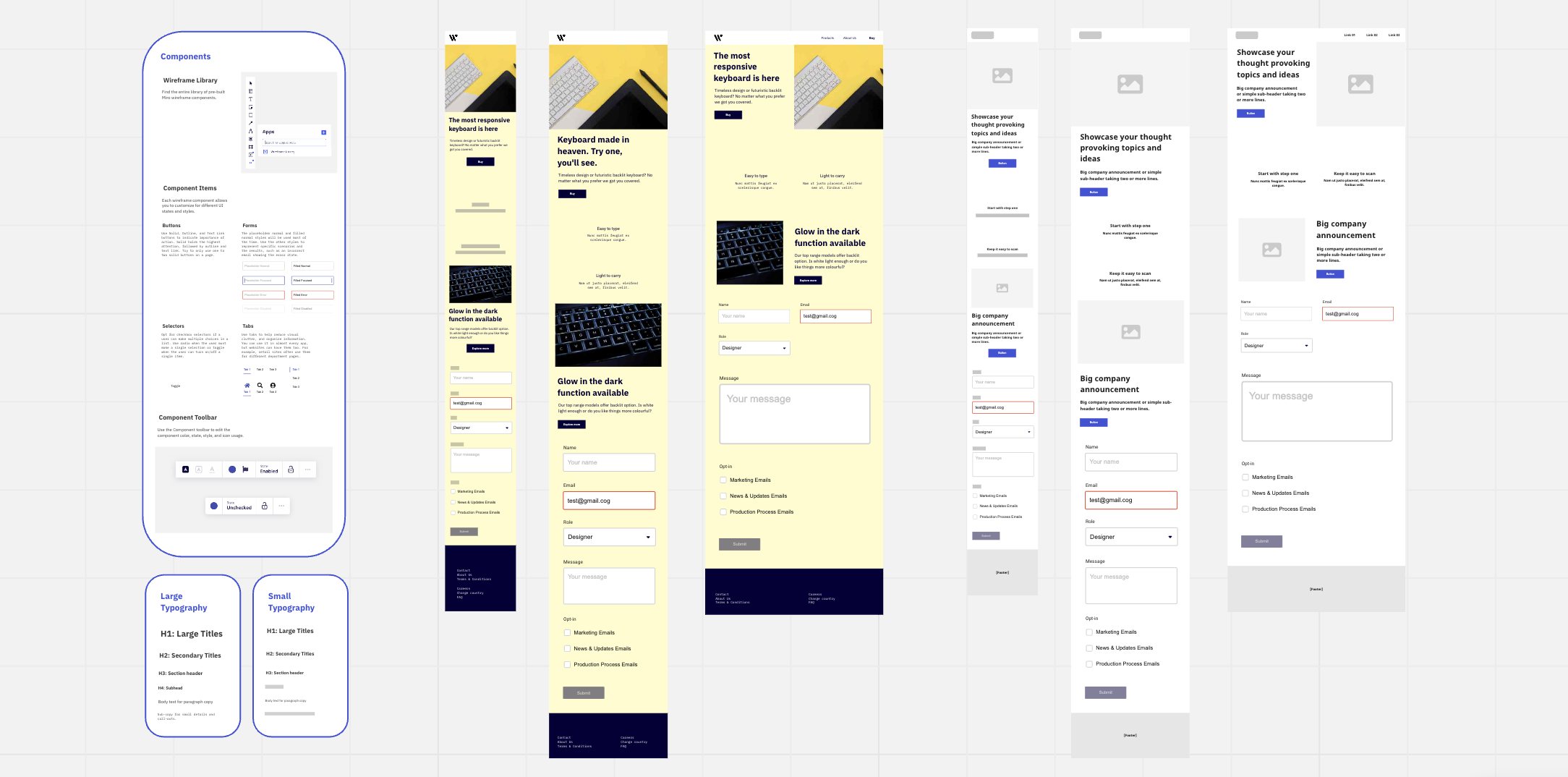
Figma est parfaitement adapté à la conception de wireframes. En effet, la très grande liberté qu’offre l’outil dans la conception, alliée à la possibilité de créer des « composants » (éléments génériques réutilisables à souhait) rendent la création de wireframes aisée et efficace.
De plus, Figma a été conçu en premier lieu pour le design. Ainsi, il offre la possibilité de soigner l’esthétique des wireframes pour les
rendre clairs et parlants pour tous les publics.
C. La réalisation de maquettes design
Tant dans la création visuelle pure que dans l’intégration d’animations et d’interactions, les maquettes réalisées sur Figma atteignent un niveau de
détail et de personnalisation sans égal.
Ceci permet d’avoir un aperçu du site à venir pratiquement identique au résultat final et de faire gagner beaucoup de temps aux
développeurs qui donneront vie à la maquette.

II. Comment bien démarrer et bien utiliser Figma ?
1. L’organisation du plan de travail
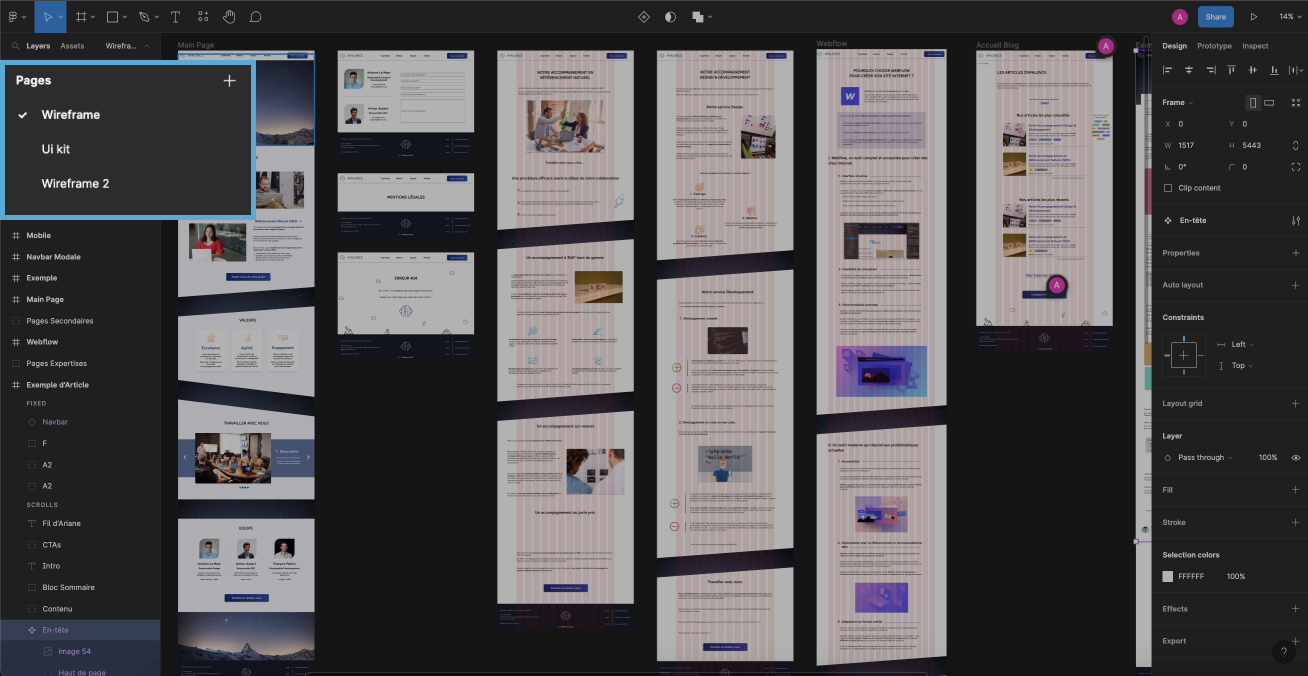
A. Que sont les pages Figma et comment les utiliser ?
Tout d’abord, tout travail graphique commence par une bonne organisation de l’espace de travail.
Lorsque vous créez un projet, vous allez pouvoir inclure différentes pages. Celles-ci fonctionnent comme des onglets dont la taille est infinie. Nous recommandons d’utiliser au minimum deux pages par projet :
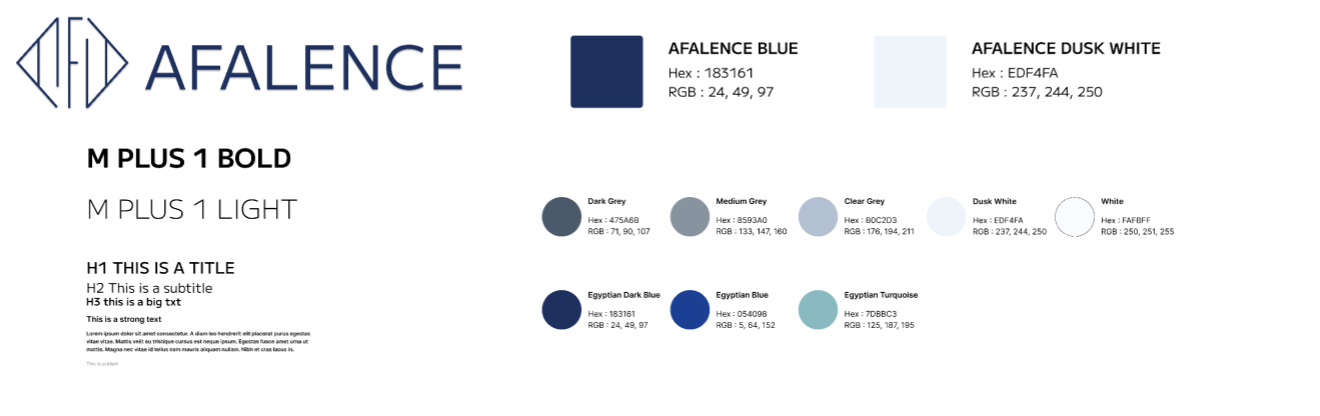
- La première page, souvent appelée UI Kit (kit de l’interface utilisateur) par convention, vous sert à stocker tous les éléments dont vous aurez besoin lors de la conception. On y trouvera tout d’abord la charte graphique : logo,
typographie et styles des différents titres, couleurs.
S'y trouveront également les éléments que vous allez créer et dont vous aurez besoin de manière récurrente : boutons, menu (barre de navigation),
pied de page (footer), tailles d’images et d’encarts de textes…
- La deuxième page est celle sur laquelle vous allez créer votre wireframe (squelette du site). Ce wireframe pourra ensuite devenir votre maquette visuelle, mais vous pouvez également décider de créer une troisième page
pour la réalisation de la maquette visuelle à proprement parler.

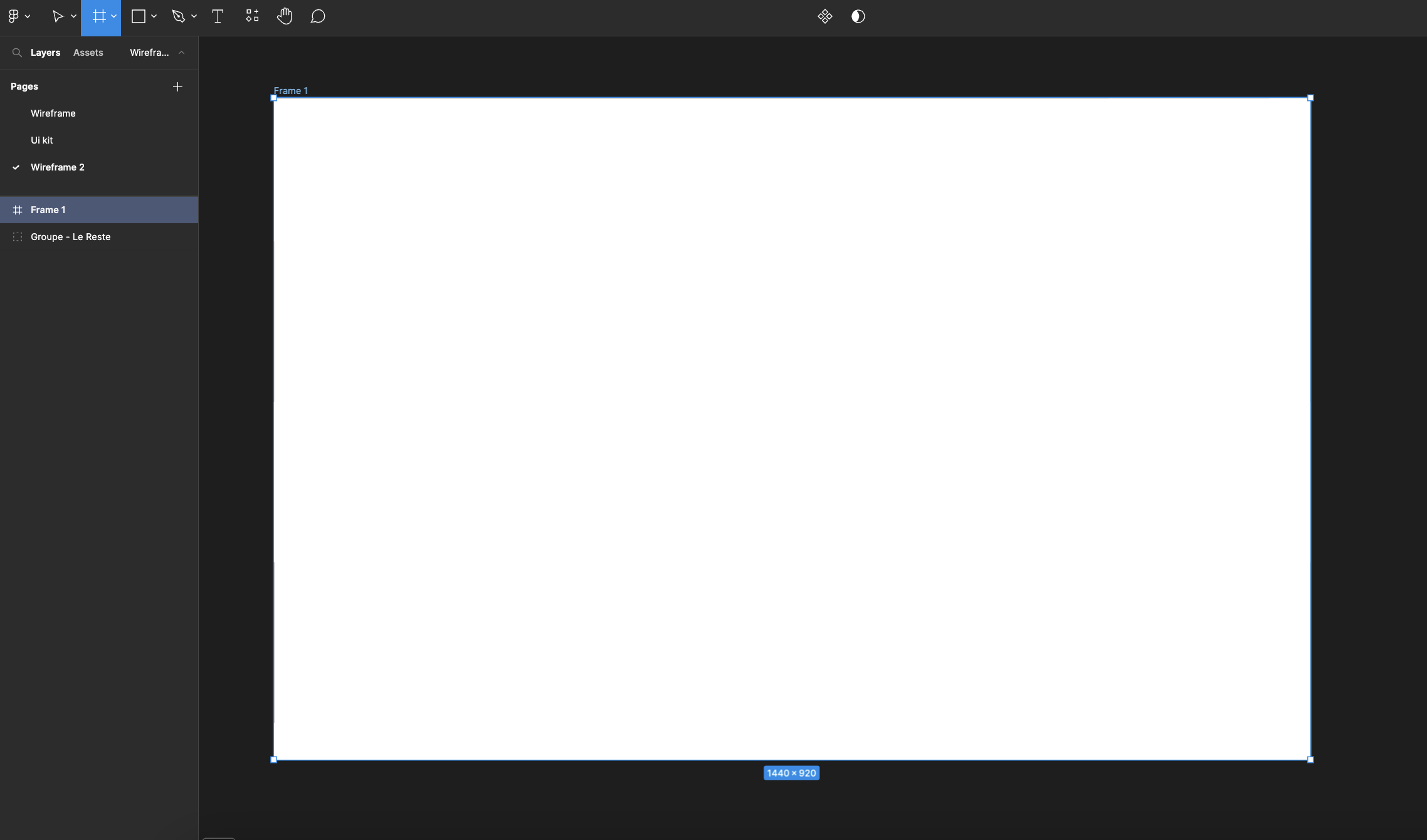
B. Que sont les frames et à quoi servent-elles ?
Au sein de vos pages, vous travaillez dans ce que l’on appelle des « frames ». Il s’agit de feuilles de travail aux caractéristiques
de votre choix. Par convention, une frame correspond à une page du site.
Nous vous recommandons de choisir la largeur de vos frames en adéquation avec une taille d’écran fréquemment rencontrée (1440 ou 1512, par exemple, correspondent aux tailles d’écrans d’une majorité
d’ordinateurs portables tels que les Macbooks).

Par ailleurs, il est important de penser à l’affichage de votre site sur un écran de téléphone. De ce fait, beaucoup de designers travaillent en « mobile first ». Cette technique consiste à réaliser la maquette au format mobile avant de la décliner au format ordinateur.
Si vous ne choisissez pas cette option, nous vous conseillons vivement de réaliser la maquette mobile en parallèle de la maquette ordinateur. En effet, les développeurs et le reste des équipes ont besoin de visualiser et
l’aperçu sur ordinateur et l’aperçu sur mobile pour pouvoir se projeter et
effectuer leur travail le plus efficacement possible.
Vous pouvez également faire le choix de créer une page intégralement dédiée au design mobile, si vous le souhaitez.
Enfin, pensez à nommer toutes les frames que vous créez. La page d’accueil pourra par exemple s’appeler « Landing Page » ou « Accueil ». La frame qui représente la page contact s’appellera probablement « Contacts » ou « Page Contact ». Cela vous permettra de rester organisé dans votre travail et permettra à vos collaborateurs de trouver facilement les éléments qu’ils pourraient chercher.
Astuce : « double-cliquer » sur le nom d’une frame permet de la renommer directement !
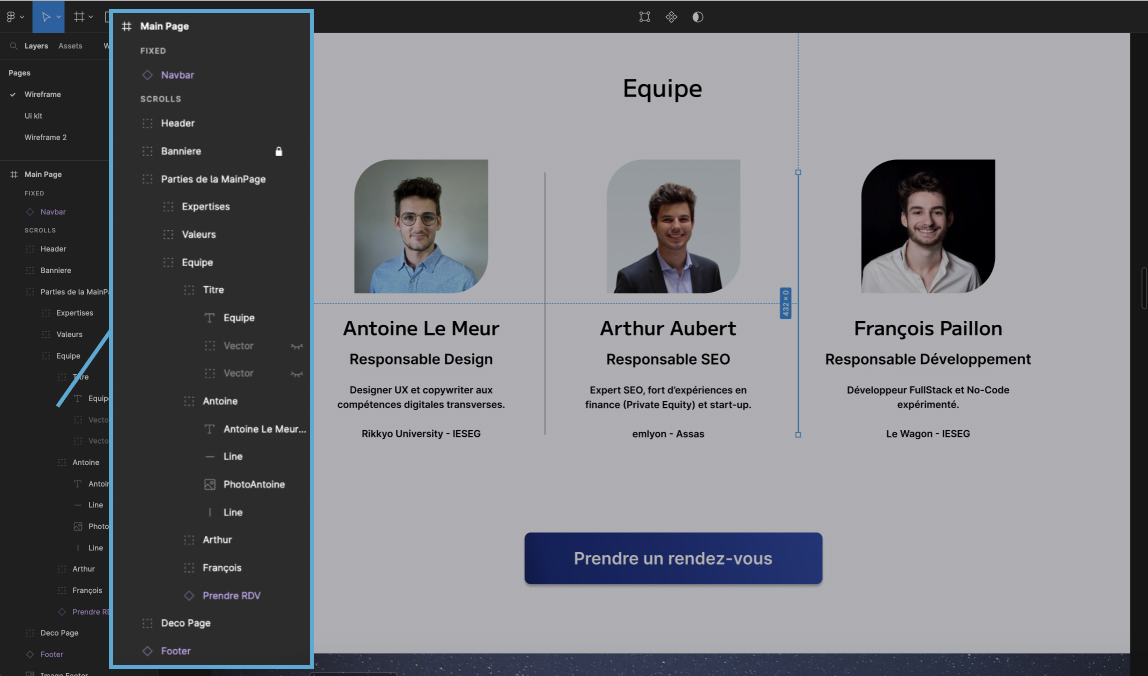
2. L’organisation et la nomenclature des éléments
Lorsque vous créez ou ajoutez des éléments (images, formes, textes, boutons…) sur vos frames, il est primordial de bien les nommer et bien les organiser. En effet, lorsque vous effectuez la maquette d’un site composé de nombreuses pages, les frames et éléments vont rapidement se multiplier.
Si vous oubliez de les renommer, vous aurez du mal à trouver les
éléments que vous cherchez dans votre espace de travail.
Organiser les éléments en groupes (raccourci clavier ctrl/command + G) vous permettra non seulement de les trier et de les retrouver facilement, mais aussi et surtout de les déplacer ensemble lorsque vous travaillez sur la disposition
des éléments visuels (lors de création de wireframes, par exemple).

Astuce : dans votre arborescence d’éléments située à gauche de l’écran Figma, plus un élément est haut, plus il est considéré en « premier-plan ». Si vous souhaitez faire passer un élément derrière ou l’inclure dans un autre élément, il vous suffit de le « glisser-déposer » directement dans ou en-dessous du second élément !
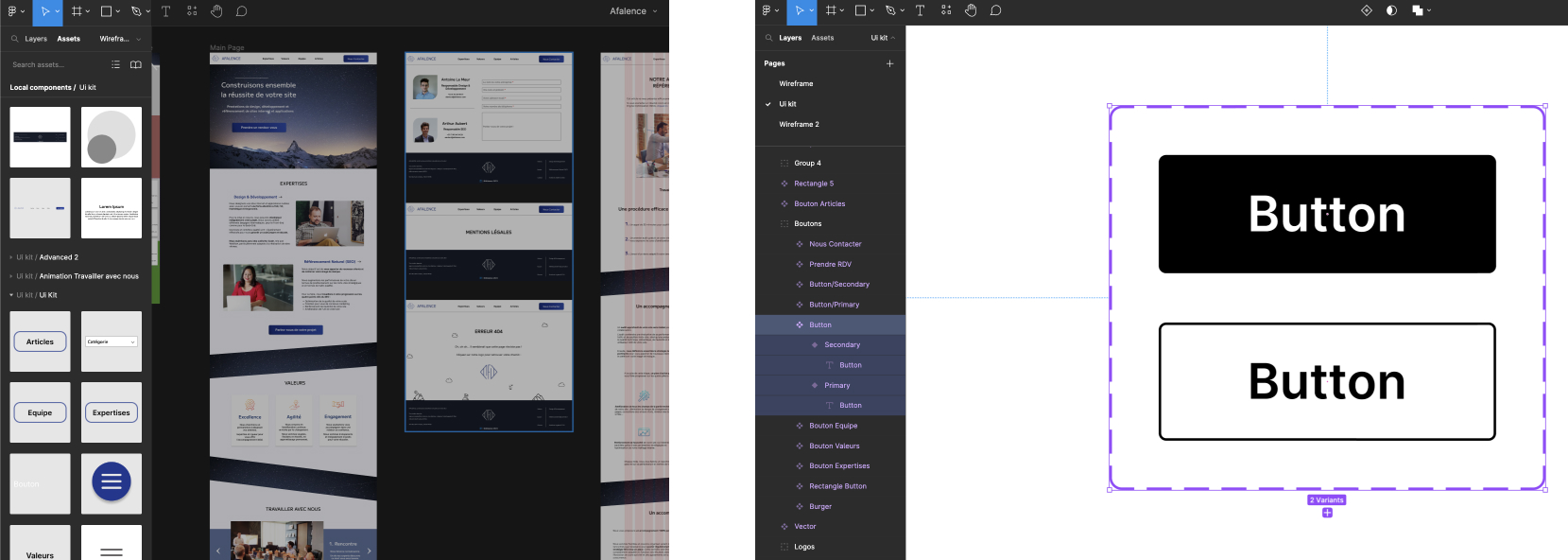
3. L’utilisation des composants
Lorsque vous créez des éléments que vous allez utiliser à plusieurs reprises, la bonne pratique que nous recommandons est de créer ces éléments dans la page appelée « UI kit ». Vous pourrez ensuite les définir comme « composants », ce qui signifie que Figma les reconnaît comme un nouvel élément à part entière. De ce fait, vous pourrez les retrouver directement dans la catégorie « Assets » de votre barre d’outils située à gauche. Vous pourrez ainsi les intégrer fréquemment et très facilement à vos frames.
Le second intérêt des composants est que vous pouvez en créer des variations. Cela signifie qu’un composant aura plusieurs « états » qui alterneront selon les interactions que l’on a avec eux. Ceci est particulièrement utile dans l’affichage « Présentation » afin d’ajouter des interactions et animations à vos designs. Pour en savoir plus, nous vous invitons à consulter notre article sur les composants Figma.

4. Les plugins Figma : la contribution de la communauté
Figma est un outil aux très nombreuses fonctionnalités dans lequel la liberté du designer est immense. C'est un outil qui permet de gagner beaucoup de temps et qui est particulièrement utile pour le travail
collaboratif.
Toutefois, il est toujours possible d’optimiser l’utilisation d’un tel outil. La communauté d’utilisateurs de Figma peut le faire elle-même : chaque utilisateur a la possibilité de créer des programmes auxiliaires.
Ces programmes auxiliaires, appelés plugins, servent à compléter et parfaire encore davantage les services proposés par Figma pour des tâches spécifiques. Dans la grande majorité des cas, leur utilisation est
gratuite et ne nécessite aucun téléchargement :
Il suffit de chercher un plugin dans la barre d’outils pour pouvoir appuyer sur
« Run » et profiter de ces services directement !

Les plugins permettent à tout utilisateur d’être encore plus productif et efficace dans son travail de webdesign. Par exemple, Unsplash permet de charger des images libres de droit directement dans Figma
sans avoir à les chercher sur internet.
Remove BG vous permettra quant à lui de supprimer le fond d’une image sans avoir recours à Photoshop. Enfin, Split Shape permet de diviser une forme en plusieurs formes équivalentes qui occuperont le même espace.
Si vous souhaitez approfondir le sujet des plugins Figma, nous avons rédigé pour vous un article qui vous dit tout ce qu’il faut savoir sur les plugins Figma, ainsi qu’un top 10 des plugins Figma indispensables.
Nous espérons que cet article vous a donné un bon aperçu de l’utilisation de Figma et d’être en mesure de bien démarrer avec cet outil.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.