Webflow Conf 2023 : Les nouveautés annoncées !

.avif)
.avif)
.avif)
.avif)
La conférence annuelle de Webflow s’est tenue le jeudi 5 octobre à San Francisco.
De nombreuses Watch Party étaient organisées autour du globe pour participer à l’événement en direct et partager l’expérience avec la communauté Webflow. Après avoir assisté à celle de Paris, nous revenons sur les nouveautés annoncées !
1. Intégration 3D
La conférence commence sur les chapeaux de roue en dévoilant l’intégration de Spline à Webflow. Spline est un outil d’édition et de réalisation de scènes 3D. Il était déjà possible d’exporter ses projets sur Webflow.
Il est cependant maintenant possible d’y ajouter des interactions directement dans Webflow ! Vous pouvez par exemple faire bouger votre modèle au suivant le scroll d’un utilisateur ou bien changer la luminosité d’une scène en fonction de la position de la souris.
Cette intégration ouvre la porte à des sites toujours plus modernes et sophistiqués.

2. La Localisation pour les sites multilingues
Webflow est réputé pour créer des sites SEO-friendly optimisés pour les moteurs de recherche. Pour proposer des options allant dans ce sens, la Localisation est désormais disponible !
La Localisation permet la création de sites multilingues, en créant des pages traduites. Vous avez donc la possibilité de rapidement créer une version anglaise de votre site français, et le tout optimisé pour le SEO.
Cet outil propose également la traduction automatique grâce à l’IA, et ce même pour les éléments d’une collection du CMS.
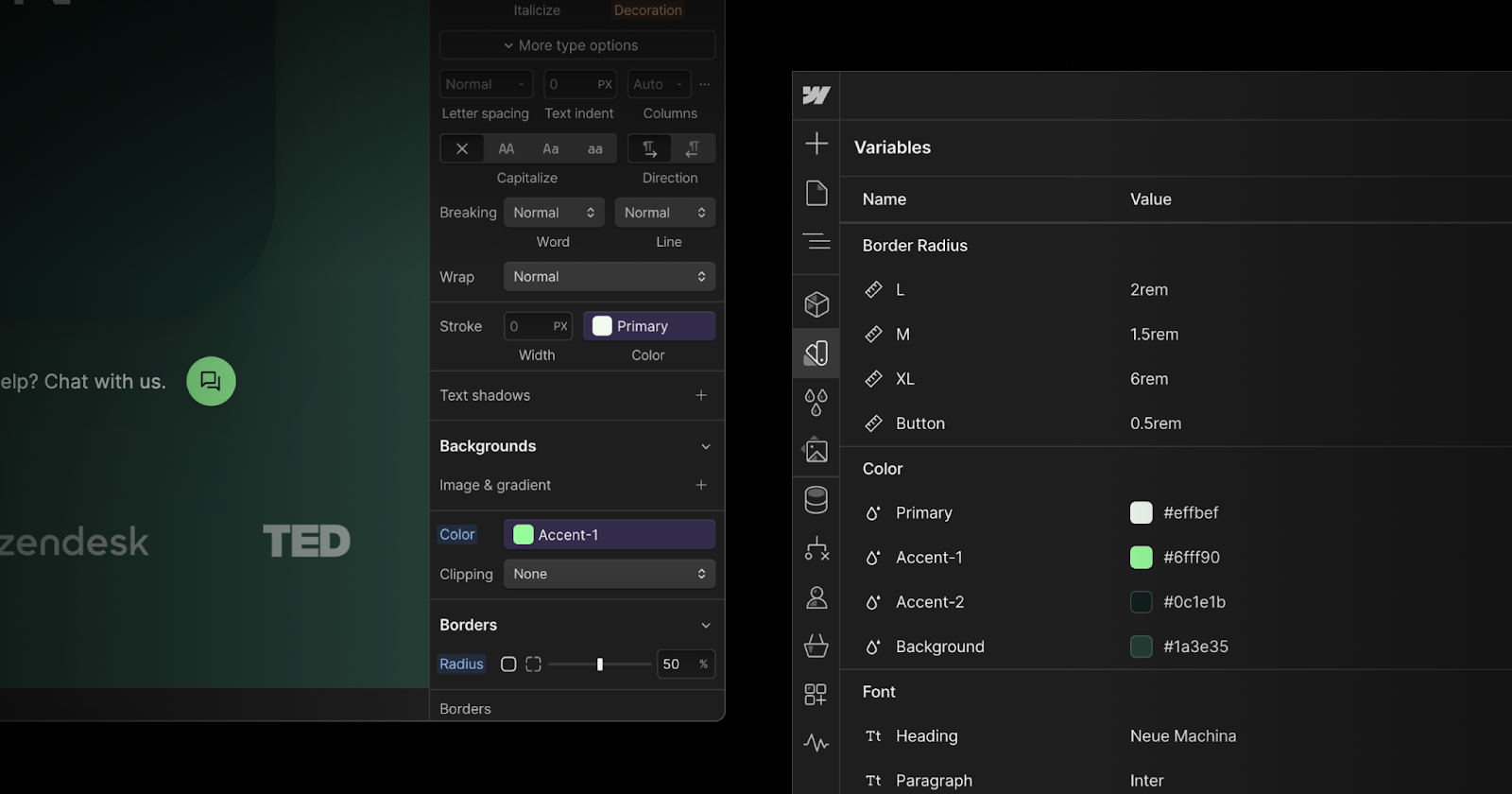
3. Variables
Les variables sont un nouveau moyen de gagner en efficacité sur Webflow. A l’image des “Color Swatches”, les variables vous permettent de définir une taille, une couleur, une forme, un attribut… de votre choix et de le réutiliser plus simplement !
Cette option facilite l’harmonisation de vos classes en utilisant une même variable pour tous les éléments qui en dépendent. Ainsi, si vous décidez plus tard dans votre projet que vos cartes ne sont pas assez arrondies, il suffit de modifier la valeur de la variable “rounded”.

4. Attributs CSS personnalisés
Il était auparavant nécessaire d’ajouter un Embed HTML pour ajouter des styles et des classes CSS. Cette fonctionnalité est désormais plus simple d’accès car un encart dédié a été ajouté. Gagnez donc en organisation et en structure en évitant de polluer votre DOM avec des Embed supplémentaires.
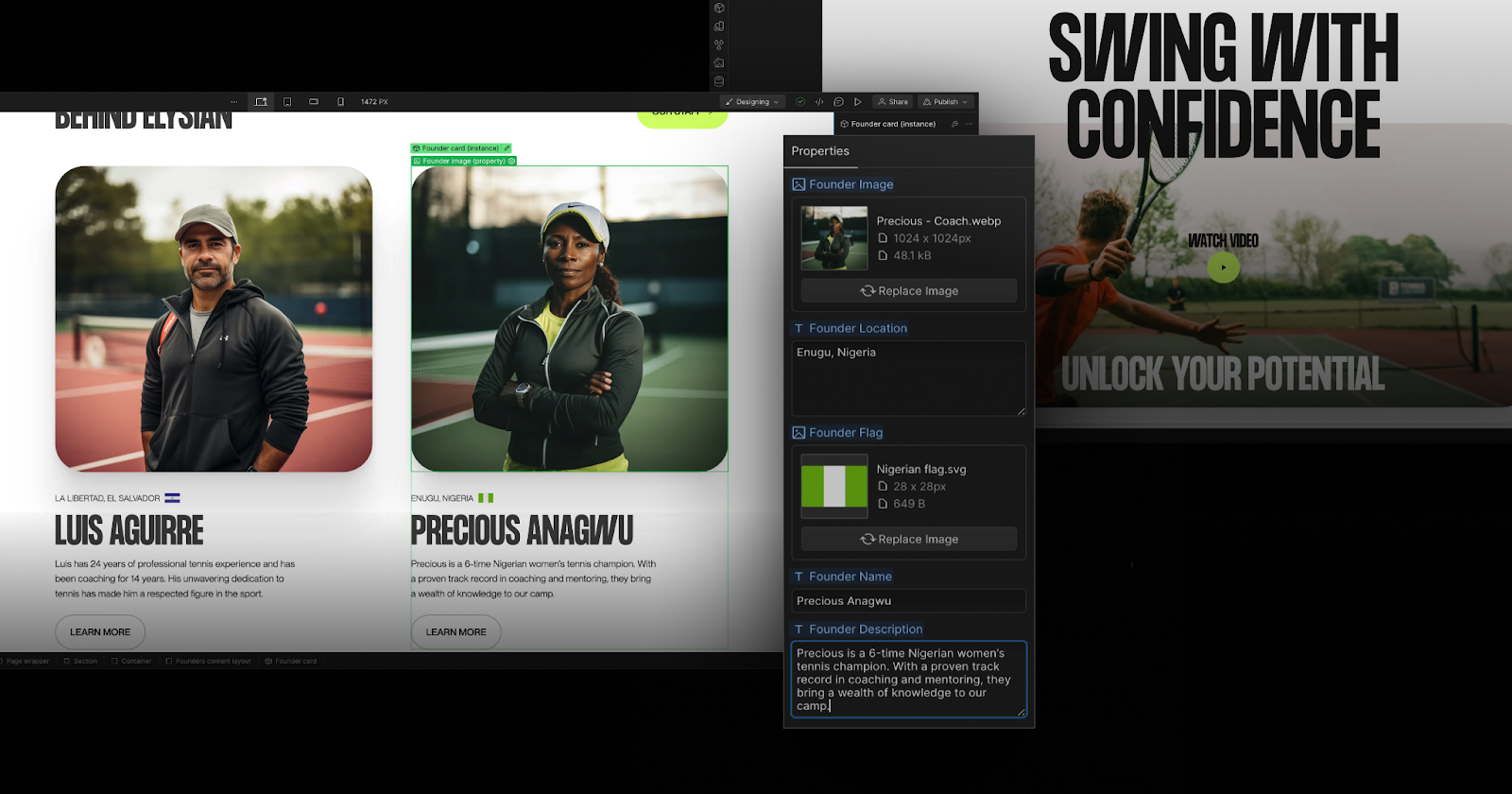
5. Amélioration des composants
Les composants ont gagné en flexibilité. Il était souvent nécessaire d’enlever le lien d’une instance de son composant, pour le modifier sans altérer l’élément parent. Tous les attributs modifiables sont désormais affichés et listés de manière plus ergonomique.
De plus, il est également possible d’ajouter des placeholders pouvant contenir n’importe quel élément ! Vous avez donc le choix de rajouter une liste, un bouton, une image… à votre composant Footer !

6. Des nouvelles Webflow Apps
L’univers de développement de Webflow s’est élargi grâce à de nouvelles données accessibles dans son API. On voit donc apparaître de nouvelles extensions comme Slater, un assistant pour le custom code, ou Unsplash, une référence pour trouver des images de haute qualité et libres de droit.
Par ailleurs, les liens avec les modes de développement plus standard, comme React, se sont également vus améliorés, par la simplification des échanges d’informations. Des éléments codés sur Visual Studio Code (ou votre IDE préféré) pourront donc facilement être intégrés sur votre site Webflow et pourront également communiquer avec son CMS.
7. Amélioration du plugin Figma to Webflow
Parce que Webflow est destiné à des designers qui souhaitent créer une expérience unique avant tout, Figma est un outil essentiel. Le plugin Figma to Webflow permet d’intégrer les maquettes réalisées directement en un clic.
Le plugin évolue avec Webflow et propose désormais la possibilité d’utiliser les mêmes variables que Webflow. Vous pouvez ainsi modifier la couleur de vos titres directement sur Figma si vous deux logiciels sont synchronisés.

Conclusion
La conférence de cette année nous offre, une fois de plus, de très belles nouveautés qui vont nous permettre de proposer des sites no codes toujours plus complexes et sophistiqués.
Webflow cherche à assurer sa place de leader en tant que CMS moderne qui aide les designers à réaliser leurs créations les plus folles, sans contraintes techniques.
SI vous souhaitez en apprendre davantage sur Webflow, nous vous invitons à consulter notre présentation complète de l’outil.
Retrouvez également l'ensemble de nos astuces et tutoriels sur Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.