Comment utiliser Figma : nos 10 conseils pour bien prendre en main cet outil !

.avif)
.avif)
.avif)
.avif)
Vous avez téléchargé Figma et avez commencé à découvrir toutes les fonctionnalités que propose cet outil. Nous vous donnons dans cet article les 10 conseils indispensables pour bien démarrer et utiliser Figma en tirant profit de toutes ses fonctionnalités !
1. Bien utiliser les pages et frames de Figma
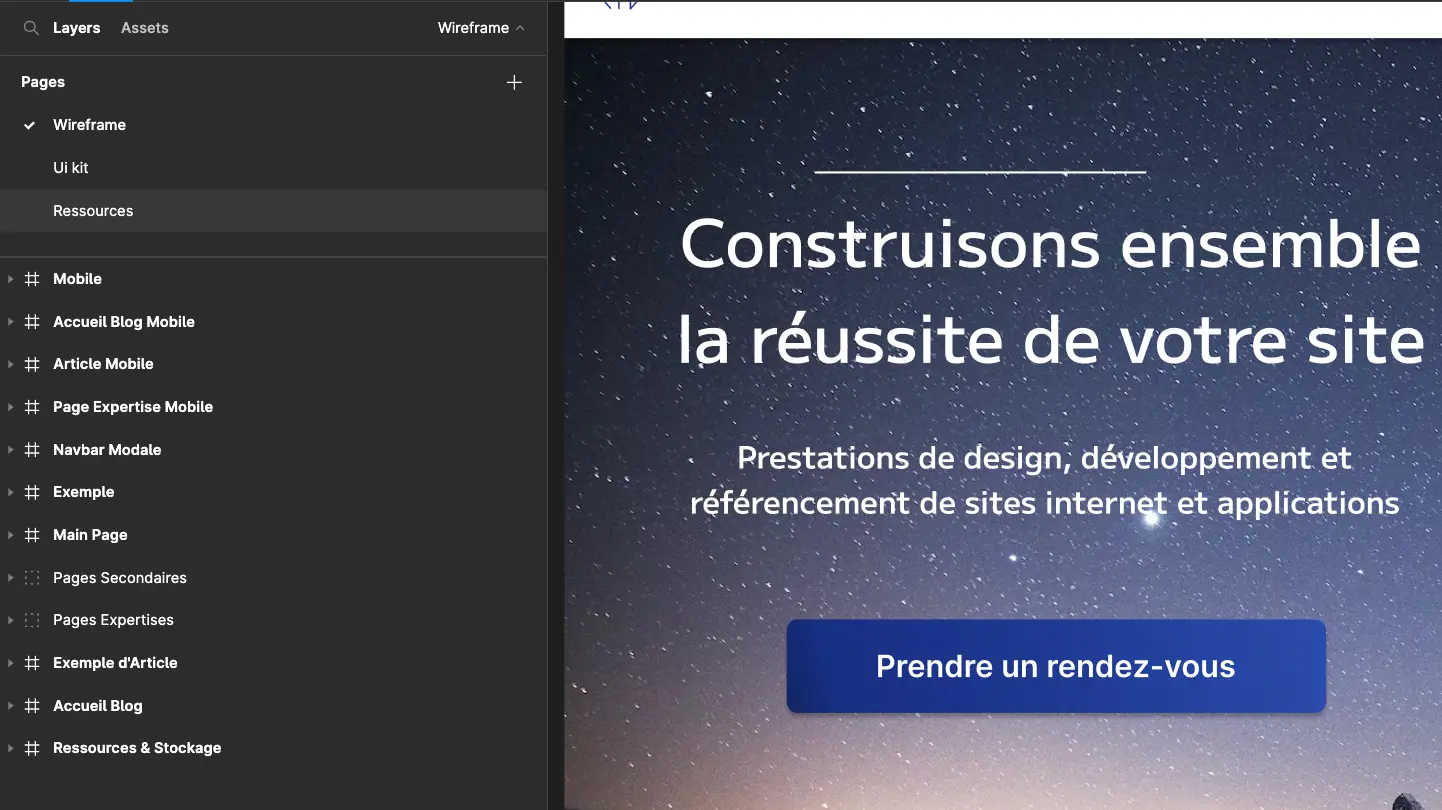
Même dans sa version gratuite, Figma vous offre la possibilité de créer jusqu’à 6 pages partagées au sein de vos divers projets. Profitez-en ! Bien organiser vos pages et les nommer correctement est essentiel afin d’être efficace et retrouver aisément les divers éléments que vous créez au fil du temps.
De la même manière, allouez chaque frame que vous créez à une fonction spécifique.BLa majorité des frames sont généralement dédiées à représenter un écran du projet sur lequel vous travaillez.
Toutefois, vous pouvez également en utiliser pour placer divers éléments dont vous avez besoin (photos haute définition, composants, éléments UI…).
Astuce : Pensez à écarter ces frames de votre projet et à les renommer « Ressources », par exemple.

2. Nommer tous les éléments que vous créez dans Figma
Il est primordial de nommer tous les éléments que vous utilisez dans Figma afin d’y voir clair. Cette pratique présente deux avantages majeurs :
- Vous pourrez retrouver beaucoup plus facilement chacun des éléments lorsque vous en aurez besoin.
- Vos éventuels collaborateurs pourront également travailler sur votre document et comprendre ce qui s’y trouve.
Astuce : Pour retrouver un élément « perdu » dans votre barre d’éléments verticale située à gauche, sélectionnez-le en cliquant dessus dans votre espace de travail. L’élément sera ainsi sélectionné sur la gauche et vous pourrez le renommer convenablement !
Astuce : Pour renommer un élément, il suffit de double-cliquer sur son nom, que ce soit dans votre espace de travail ou dans la barre d’éléments sur la droite.

3. Organiser votre espace de travail
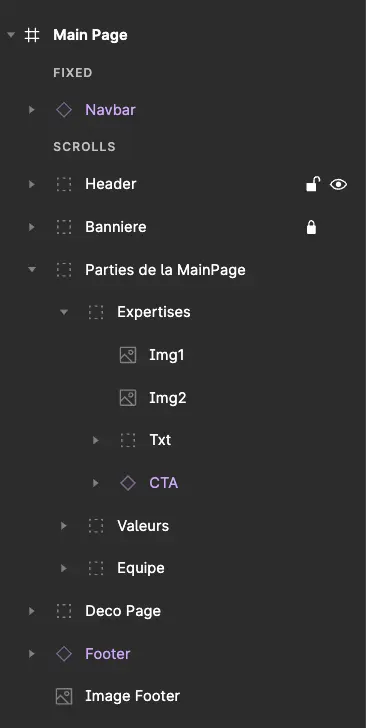
En plus de nommer les éléments correctement, bien organiser son espace de travail est primordial : nous vous recommandons de rassembler les éléments entre eux et de former différents groupes au sein de groupes plus généraux pour pouvoir afficher uniquement les informations essentielles.
Cela vous aidera aussi à hiérarchiser et réunir les éléments de manière logique.
Astuce : Le raccourci clavier pour grouper des éléments sélectionnés est Ctrl/Command + G.
Astuce : Un élément situé au-dessus d’un autre dans votre barre d’éléments verticale à gauche sera également au-dessus du second dans votre espace de travail. Groupez et hiérarchisez correctement les éléments pour pouvoir tout modifier rapidement !

4. Travailler par étapes
Afin de travailler efficacement sur Figma, procédez par étapes. Ajouter tout l’habillage graphique et toutes les animations de votre prototype avant même d’avoir validé la structure de votre projet serait une énorme erreur, par exemple.
En effet, si des modifications structurelles devaient avoir lieu, il vous faudrait tout recommencer.
Ainsi, nous vous conseillons de démarrer chaque projet avec des formes et éléments de base qui feront office de « place holders ». Cela signifie qu’ils occupent la place d’un élément de design à venir plus tard.
Cela permet de visualiser l’esthétique du projet de manière abstraite et de travailler sur l’expérience utilisateur, par exemple.
Au fur et à mesure que vous aurez validé l’organisation générale de votre projet et que votre wireframe sera validé, vous pourrez l’habiller. Les textes, images, éléments graphiques et interactions sont à ajouter à cette étape.
Astuce : Commencez vos maquettes avec de faux textes et titres. Vous aurez ainsi moins de scrupule à les modifier ou supprimer. Vous pouvez utiliser le plugin « Lorem Ipsum » pour générer de faux textes facilement.

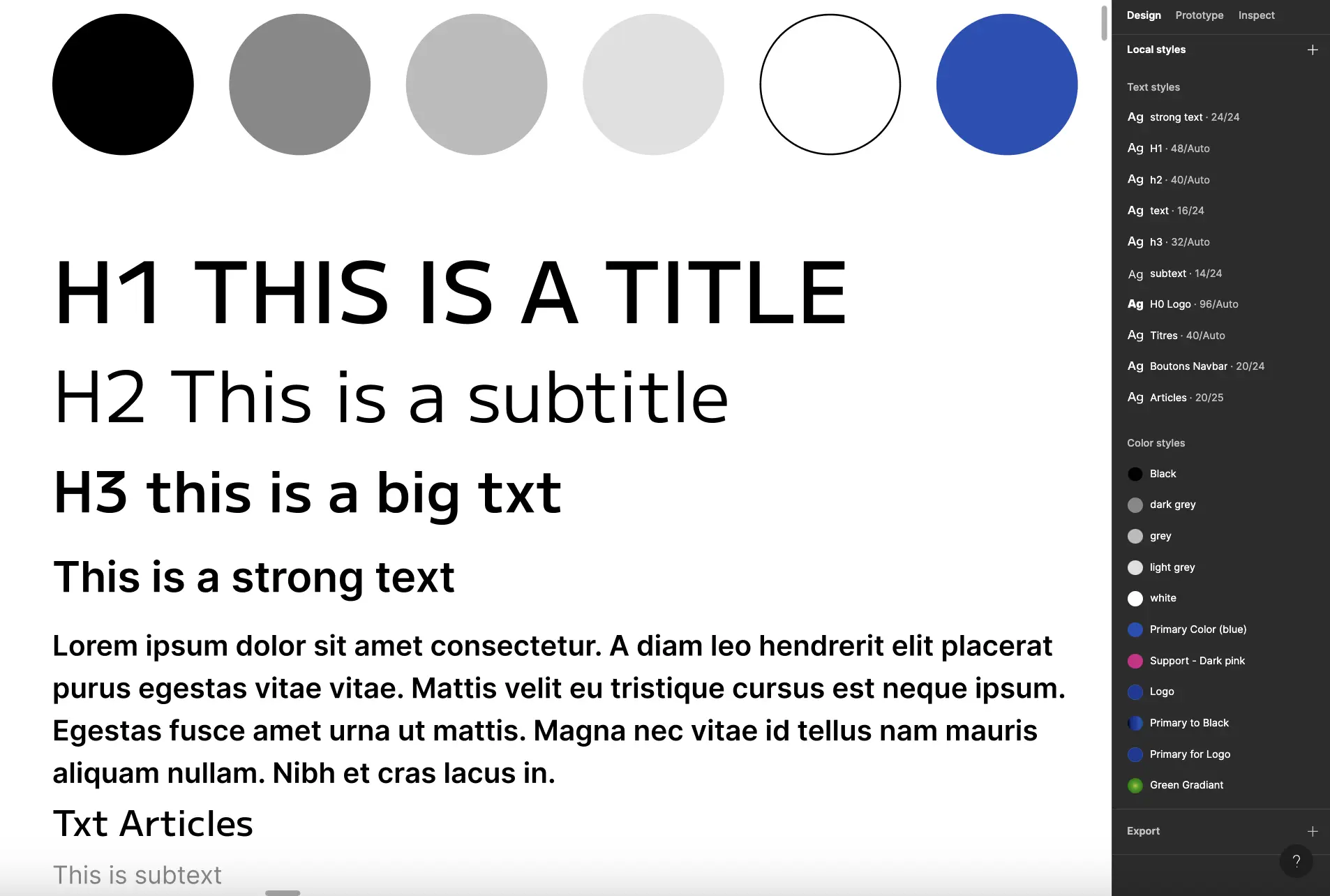
5. Utiliser des styles pour être efficace sur Figma
Un style est un modèle que vous pouvez définir afin d’appliquer une règle unique à divers éléments à volonté. En l’occurrence, les styles sont appliqués à deux types d’éléments :
- Les textes. Vous pouvez définir des styles de texte : police, taille et épaisseur des traits, lettres capitales… Appliquer les mêmes codes aux différents éléments de votre projet vous fera gagner du temps et vous assure une unité graphique qui améliorera le rendu final.
- Les couleurs. Définir chaque couleur de la charte graphique avec laquelle vous travaillez comme un style vous permettra de les avoir sous la main en permanence.
Astuce : Pensez à bien nommer vos styles (« H1 », « texte », « sous-texte »). Pour les couleurs, il est recommandé de nommer la couleur primaire « primary color » et non « bleu X ». En effet, une modification de la couleur primaire vous évitera d’avoir à la renommer.

6. Créer des composants
Lorsque vous créez un élément que vous pensez réutiliser (bouton, titre animé…), vous pouvez en faire un composant.
Un composant est un modèle d’élément auquel vous aurez toujours accès afin de pouvoir l’intégrer facilement à votre travail.
On appelle composant « parent » la version originale et composants « enfants » ses déclinaisons inclues à votre projet.
Attention, modifier un composant parent n’est pas possible depuis un de ses enfants.
A l’inverse, modifier un composant parent modifie en conséquence l’intégralité des composants enfants qui lui sont liés.
Il est très vivement recommandé de créer vos composants dans une espace dédié, que ce soit une page ou une frame. Généralement, cela se fait dans l’UI Kit.
Pour rappel, l’UI kit est l’espace dédié à stocker toutes les informations relatives à l’interface utilisateur. On y place donc les éléments visuels tels que la charte graphique et les versions originales des styles, mais aussi les composants parents et images.
Une fois que vous avez créé et organisé vos composants, vous allez pouvoir créer des variations de ces composants, appelées variants. Ces variants sont des versions alternatives de votre composant qui seront utilisées pour l’animation du prototype de votre maquette.
Par exemple, le variant d’un bouton sombre pourrait être le même bouton mais clair. On définirait que le bouton devienne clair lorsque la souris de l’utilisateur passe sur celui-ci.

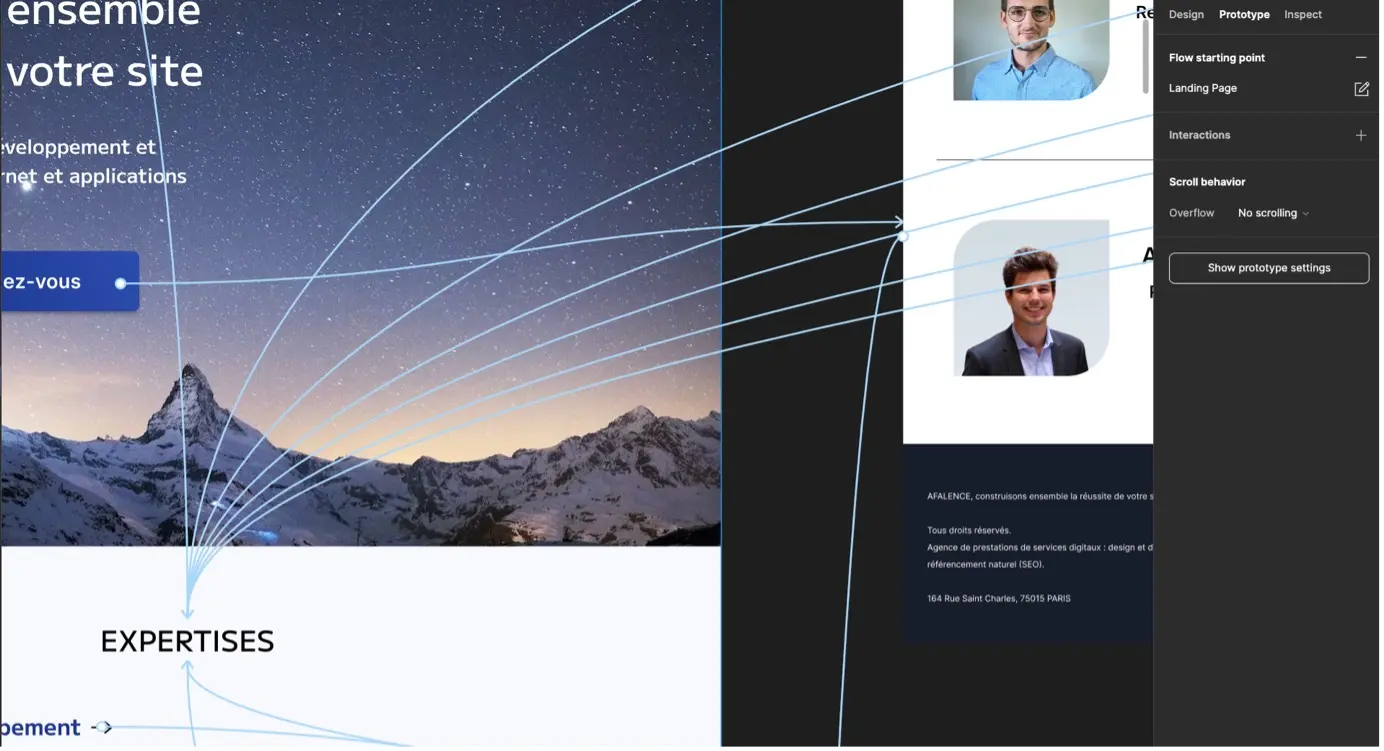
7. Explorer la fonctionnalité prototype
La fonctionnalité prototype de Figma se trouve en haut à droite de l’espace de travail. Celle-ci permet d’avoir un aperçu de ce à quoi ressemblerait le projet s’il était développé en produit digital.
Cette fonctionnalité est idéale pour présenter votre maquette ou wireframe à des prospects, à des clients ou à d’autres équipes.
Figma propose d’ajouter de très nombreuses animations et interactions entre les différents éléments de vos maquettes.
Enchaînement de pages, animations de boutons et éléments, changement de couleur… Le champ des possibles est infini.
Nous vous invitons donc à tester, itérer et réitérer afin de donner vie à vos maquettes !
Vous pourrez ainsi bluffer votre public, mais aussi et surtout faciliter le travail des équipes de développement !

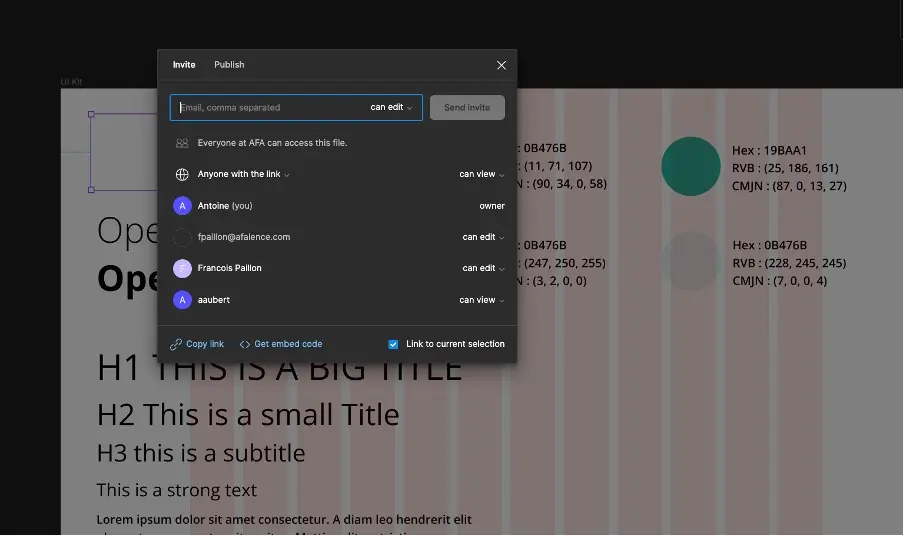
8. Collaborer efficacement
Figma est un merveilleux outil pour la collaboration et le travail d’équipe. En effet, différents modes de partage de documents vous permettent de gérer les accès et permissions des autres utilisateurs sur vos projets.
En outre, chaque utilisateur peut ajouter des commentaires sur les maquettes et ainsi discuter en direct.
Enfin, il est possible dans les versions avancées de l’outil d’échanger directement en audio avec les collaborateurs lorsque l’on est dans l’espace de travail.
C’est aussi pour ces raisons qu’il est aussi important de bien organiser votre espace de travail !

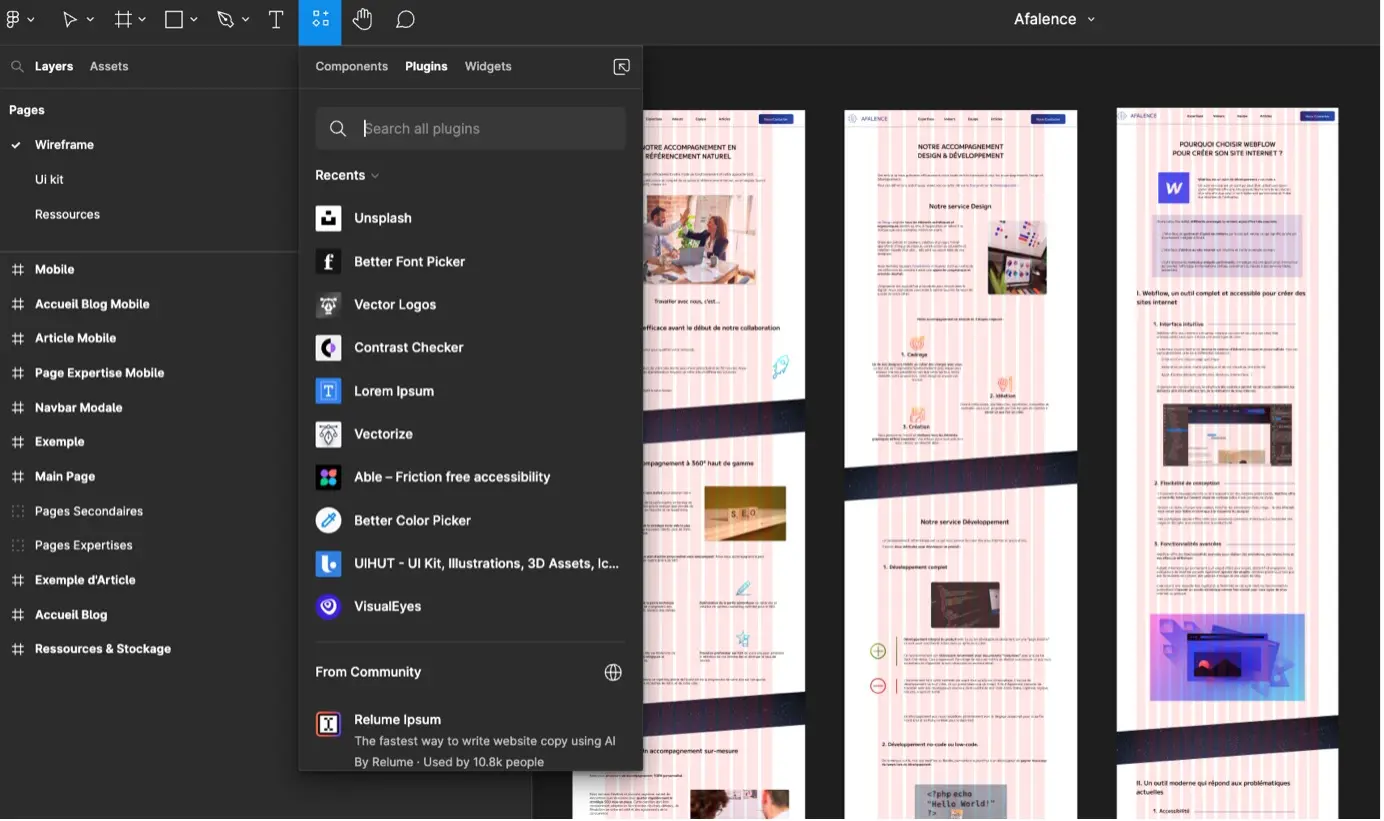
9. Utiliser les plugins
La communauté d’utilisateurs de Figma est immense et bienveillante. De très nombreuses personnes et entreprises contribuent à l’amélioration de l’outil en créant des plugins en tous genres.
Ces plugins sont majoritairement open-source et gratuits.
Pour rappel, un plugin est un programme auxiliaire qui vous permet d’effectuer facilement une tâche spécifique sur un outil donné. Il s’agit donc tout simplement de programmes d’aide à l’exécution de tâches longues ou complexes.
Unsplash, par exemple, vous permet de charger directement des photos depuis Figma, sans avoir à effectuer de recherche sur Google.
Les plugins sont précieux pour avoir une utilisation complète et optimisée de Figma.
C’est pourquoi nous avons écrit un article qui vous explique tout ce qu’il faut savoir sur les plugins Figma, ainsi qu’un top 10 des plugins Figma indispensables.

10. Toujours apprendre et vous challenger !
Vous avez eu la curiosité de chercher un article pour savoir comment bien démarrer sur Figma. C’est un bon départ.
Cherchez continuellement à en apprendre davantage, à vous challenger et à parfaire votre maîtrise de Figma et du design !
Les tendances, usages et bonnes pratiques évoluent en permanence.
Votre capacité à rester à jour, voire même d’anticiper les futures pratiques et modes vous permettra peut-être bientôt d’être instigateur de ces dernières !
Pour l’heure, si vous souhaitez approfondir vos connaissances générales en Design, nous avons également écrit un article qui vous explique tout ce qu’il faut savoir sur le web design.


Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.