Commentaires Webflow : comment fonctionne ce nouvel outil ?

.avif)
.avif)
.avif)
.avif)
Travaillez en équipe et partagez vos idées ! La nouvelle fonctionnalité Commentaires de Webflow vous permet d’afficher des messages sur votre projet Webflow.
Cette fonctionnalité déjà présente sur des outils populaires comme Google Docs ou Figma facilite le travail en groupe et confirme l’ambition de Webflow de devenir un logiciel global utilisé par de grandes équipes de développement.
Cet article vous présente les étapes à suivre pour ajouter et lire les commentaires du designer de Webflow.
I. Pourquoi utiliser les commentaires sur Webflow ?
La fonctionnalité de commentaires sur Webflow offre de nombreux avantages :
- Travail collaboratif : grâce aux commentaires, vous pouvez échanger avec votre équipe. Les commentaires facilitent les prises de décision et la répartition des tâches. Vous pouvez ainsi réagir aux actions de chacun pour apporter votre feedback sur chaque situation.
- Meilleure communication : obtenez des retours en temps réel ! En actualisant votre page Webflow, vous avez la visibilité sur l’ensemble des commentaires à jour et pouvez donc échanger de manière synchrone pour améliorer votre efficacité.
- Productivité boostée : Vous n’avez plus besoin d’utiliser différents outils pour communiquer sur vos projets Webflow, car votre outil est désormais une plateforme tout-en-un ! Se passer de Slack et des logiciels similaires vous permet de réduire vos déplacements parasites entre les différents points de contact. Vous avez tout à disposition directement dans Webflow.
II. Comment ajouter un commentaire sur Webflow ?
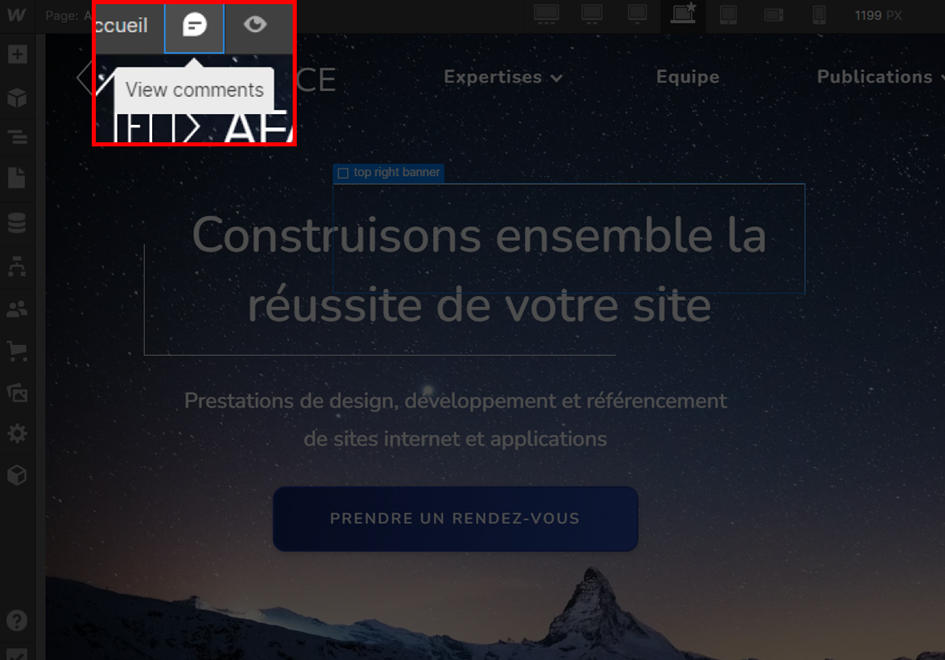
Pour accéder au mode Commentaires, sélectionnez l’icône commentaire qui se trouve en haut de votre designer Webflow.

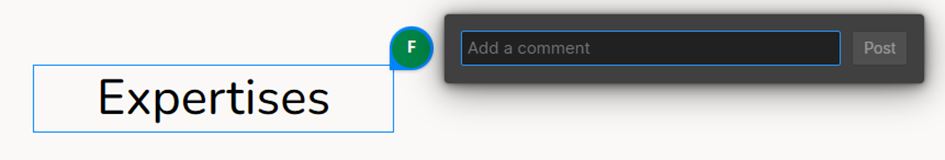
Une fois dans le mode commentaire, le curseur de votre souris se transforme en bulle de commentaire. Il vous suffit de cliquer sur l’élément de votre choix pour lui ajouter un commentaire ! Rédigez votre remarque dans le champ « Add a comment » puis cliquez sur « Post ».

Les commentaires peuvent être appliqués sur un élément précis, ce qui vous permet d’informer votre équipe de changements à appliquer sur ce dernier. Vous pouvez ainsi donner des instructions telles que « Ce titre n’est pas aligné ! », sans avoir à expliquer qu’il s’agit du premier titre du second paragraphe. Vous gagnez beaucoup de temps et évitez les confusions.
Astuce : vous avez également la possibilité de mentionner un collaborateur de votre équipe en ajoutant « @ » avant son nom. Les commentaires qui le concernent sont alors mis en valeur pour lui permettre de les retrouver plus facilement !
III. Comment lire les commentaires sur Webflow ?
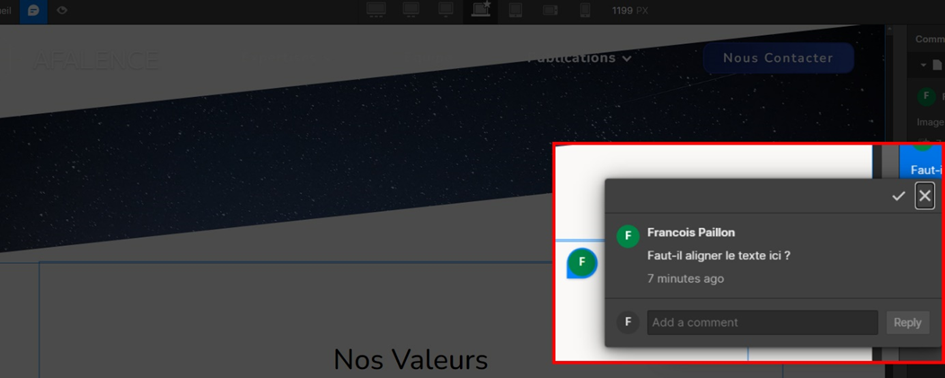
Pour retrouver l’intégralité des commentaires d’une page sur Webflow, sélectionnez le mode Commentaire. Vous verrez alors apparaitre les bulles de commentaires sur votre page. Cliquez sur l’une d’elle pour en ouvrir le message.

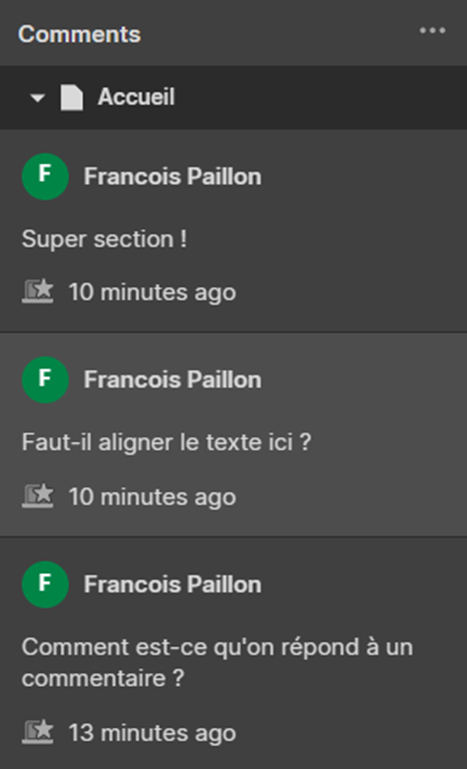
Vous trouverez également dans la fenêtre de droite l’ensemble des commentaires. En cliquant sur l’un d’eux, vous serez transporté vers la localisation du message. Vous pourrez ainsi directement modifier l’élément qui nécessite une retouche.

IV. Comment répondre à un commentaire sur Webflow ?
Une fois sur un commentaire, deux options s’offrent à vous : résoudre le commentaire ou y répondre.
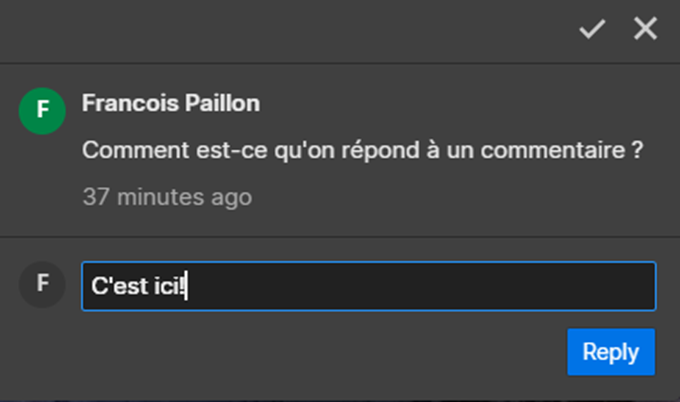
Pour répondre au commentaire, sélectionnez le message auquel vous voulez apporter une réponse.
La boite de dialogue s’ouvre et vous pouvez y répondre directement. Vous avez accès à l’entièreté de la discussion engagée depuis la création de ce commentaire. Cela vous permet de suivre au mieux les actions qui ont été menées ou qu’il faut encore exécuter.

Une fois le message lu et l’action complétée, vous pouvez résoudre le commentaire en cliquant sur le coche à côté de la croix de fermeture d’onglet. Le commentaire sera alors supprimé de la liste et votre projet Webflow aura franchi une nouvelle étape vers sa version finale !
V. Conclusion
La fonctionnalité de commentaires sur Webflow contribue à rendre l’outil toujours plus complet et ergonomique. Elle permet d’échanger de manière fluide avec vos collaborateurs pour gagner en efficacité. Son utilisation fluide et intuitive propose un mode de communication presque instantané.
Une évolution possible de cette fonctionnalité serait de proposer les commentaires également en mode Edition. Ainsi, vos clients pourraient eux aussi partager leur point de vue et leurs retours. Pour l’instant, cette option n’est disponible que pour les personnes qui travaillent sur le Designer.
D’autres astuces et actualités de Webflow vous permettront elles aussi d’améliorer votre connaissance et productivité sur l’outil ! Retrouvez nos articles sur l’automatisation via Wefblow Logic ou sur la nouvelle structure disponible, Quick Stack !
Nous vous invitons également à retrouver l’intégralité de nos tutoriels Webflow sur notre blog.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.