Comment ajouter une police dans Figma et bien travailler le visuel de vos textes

.avif)
.avif)
.avif)
.avif)
Figma est l’outil le plus complet pour réaliser une maquette de site internet ou d’application.
Cet outil a de très nombreux avantages et possibilités que l’on vous présente dans notre article sur Figma et ses avantages.
Figma dispose également de nombreux plugins, présentés dans notre article dédié aux plugins, qui permettent de réaliser de très nombreuses actions plus simplement ou plus efficacement.
Toutefois, la gestion des polices d’écriture dans Figma peut parfois sembler compliquée.
Dans cet article, nous vous expliquons tout ce qu’il faut savoir sur les polices dans Figma et comment ajouter une police personnalisée dans Figma.

I. Choisir une police sur Figma
1. Utiliser une police disponible dans Figma
Pour utiliser une police déjà disponible dans Figma, il vous suffit de sélectionner le texte que vous souhaitez modifier, puis choisir la police adéquate dans la barre d’outil « Design » sur la droite de l’espace de travail.
Vous pouvez également définir une police d’écriture lorsque vous créez la zone de texte, avant de commencer à écrire.

Astuce : pour visualiser les polices et choisir celle qui vous convient le mieux, utilisez le plugin Better Font Picker. Celui-ci vous permet d’avoir un aperçu en temps réel de ce à quoi ressemble votre texte avec les polices disponibles dans votre interface Figma.
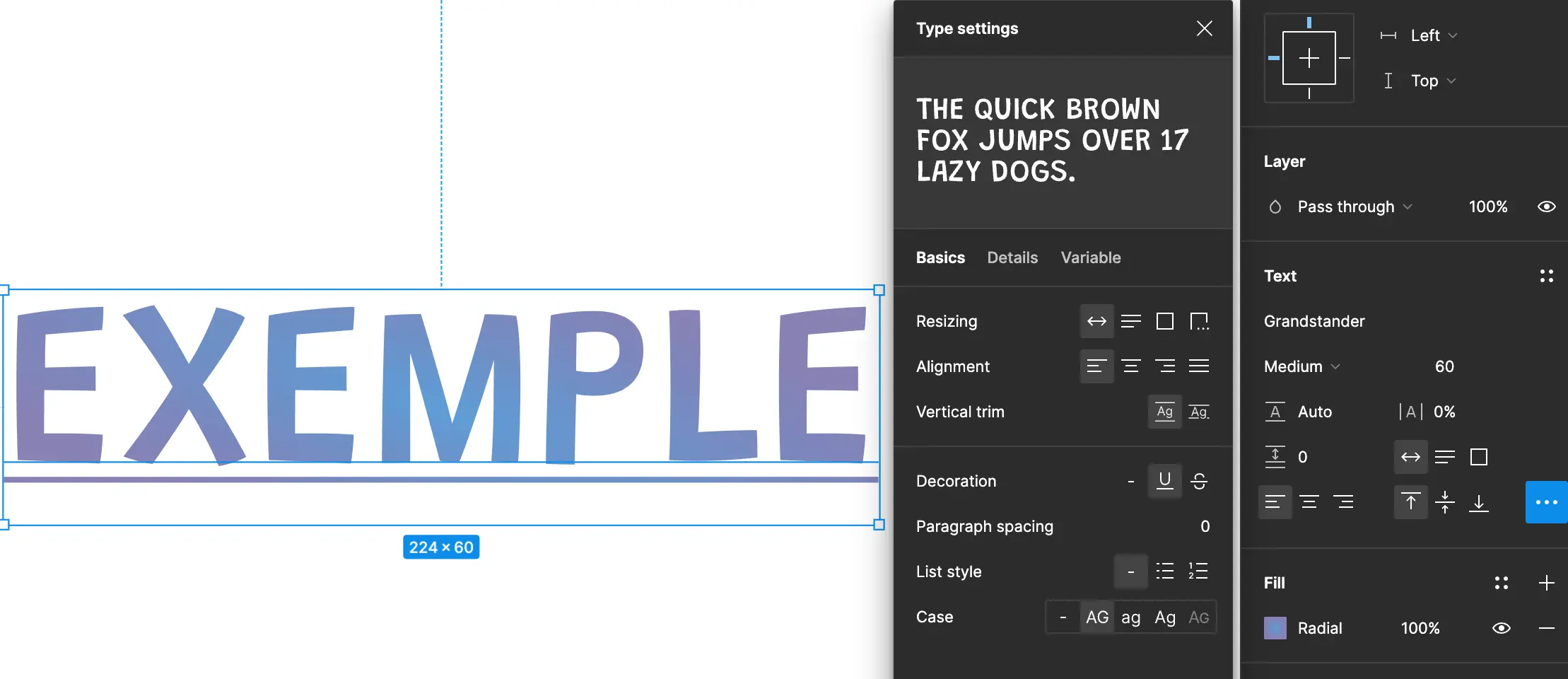
2. Tout savoir sur le travail de texte dans Figma
Figma dispose de nombreuses fonctionnalités pour vous permettre de travailler vos textes.
Vous pouvez par exemple définir que le texte soit uniquement en majuscules, ou à l’inverse sans majuscules. Vous pouvez créer des listes et « bullet points » ou encore souligner du texte. Il vous est possible de travailler sur l’épaisseur de trait, l’inclinaison, les espaces interlignes et inter-paragraphes…
Nous vous recommandons d’explorer l’encart de modifications avancées afin qu’il n’ait plus aucun secret pour vous.

Astuce : il est possible d’appliquer des effets différents à chaque paragraphe ou groupe de mots d’un bloc texte. Il est toutefois préférable de créer un bloc texte pour chaque style, effet ou forme que vous souhaitez appliquer afin de rendre votre travail plus lisible et facilement modifiable.
Astuce : nous vous recommandons de créer des « Styles » de polices avec les caractéristiques que vous utilisez fréquemment. Cela vous fera gagner beaucoup de temps dans votre travail !
II. Ajouter une police dans Figma
1. Choisir la police à importer dans Figma
Sélectionnez tout d’abord la police que vous souhaitez importer dans Figma. Deux cas de figure peuvent se présenter à vous :
- Vous possédez déjà cette police sur votre ordinateur. Passez directement à la 3ème partie !
- Vous ne détenez pas encore la police choisie sur votre ordinateur. Il est donc dans un premier temps nécessaire de la télécharger.
Si vous cherchez une police, il existe des sites qui référencent des polices libres de droit. En voici quelques-uns : Google Fonts, MyFonts, DaFont, DaFontFree, Adobe Fonts, Freepik, 1001 Fonts.

Astuce : Si vous travaillez pour quelqu’un ayant déjà une charte graphique, vous pouvez lui demander de vous transmettre le fichier de police à utiliser afin de gagner du temps.
2. Télécharger une police dans votre ordinateur
Une fois que vous avez trouvé la police libre de droits idéale, il faut la télécharger convenablement.
Pour ce faire, suivez les étapes suivantes :
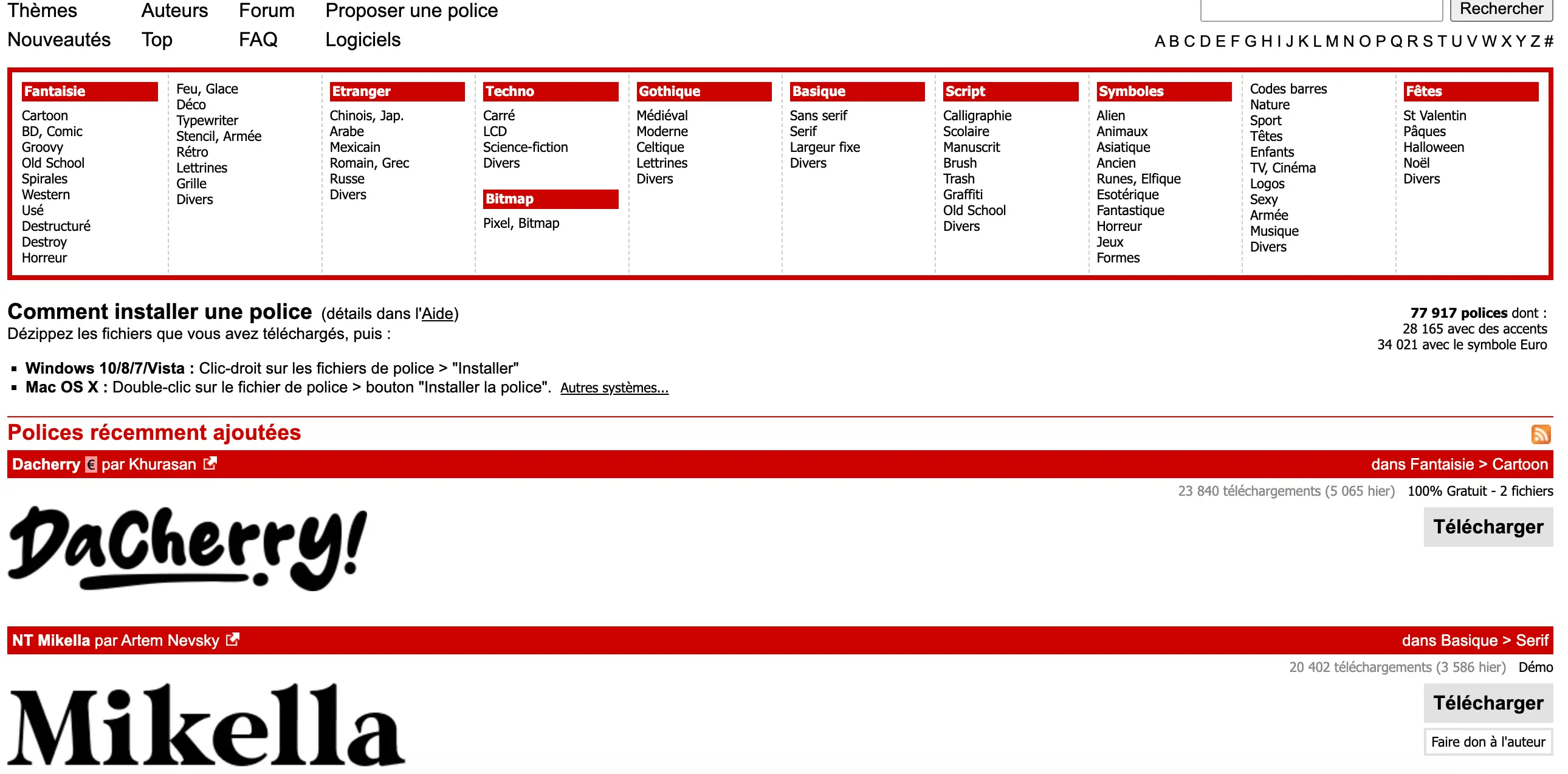
- Choisissez la police que vous souhaitez importer et cliquez sur télécharger. Ici, Sunshine Formula sur Dafont :

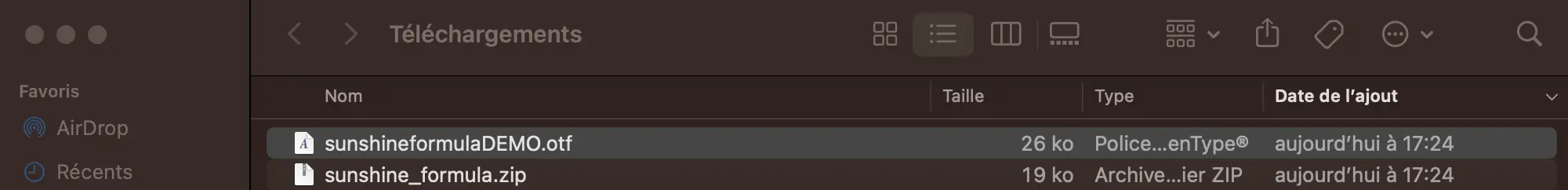
- Une fois que la police est téléchargée, elle se trouve dans un fichier zip sur votre appareil. Décompressez le fichier pour voir apparaître un fichier de police (automatique sur Mac).

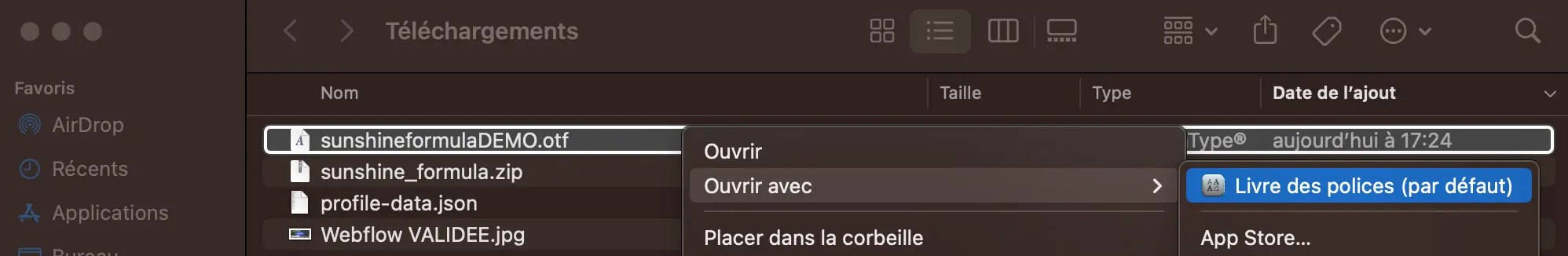
- Vous pouvez maintenant l’installer dans votre appareil.


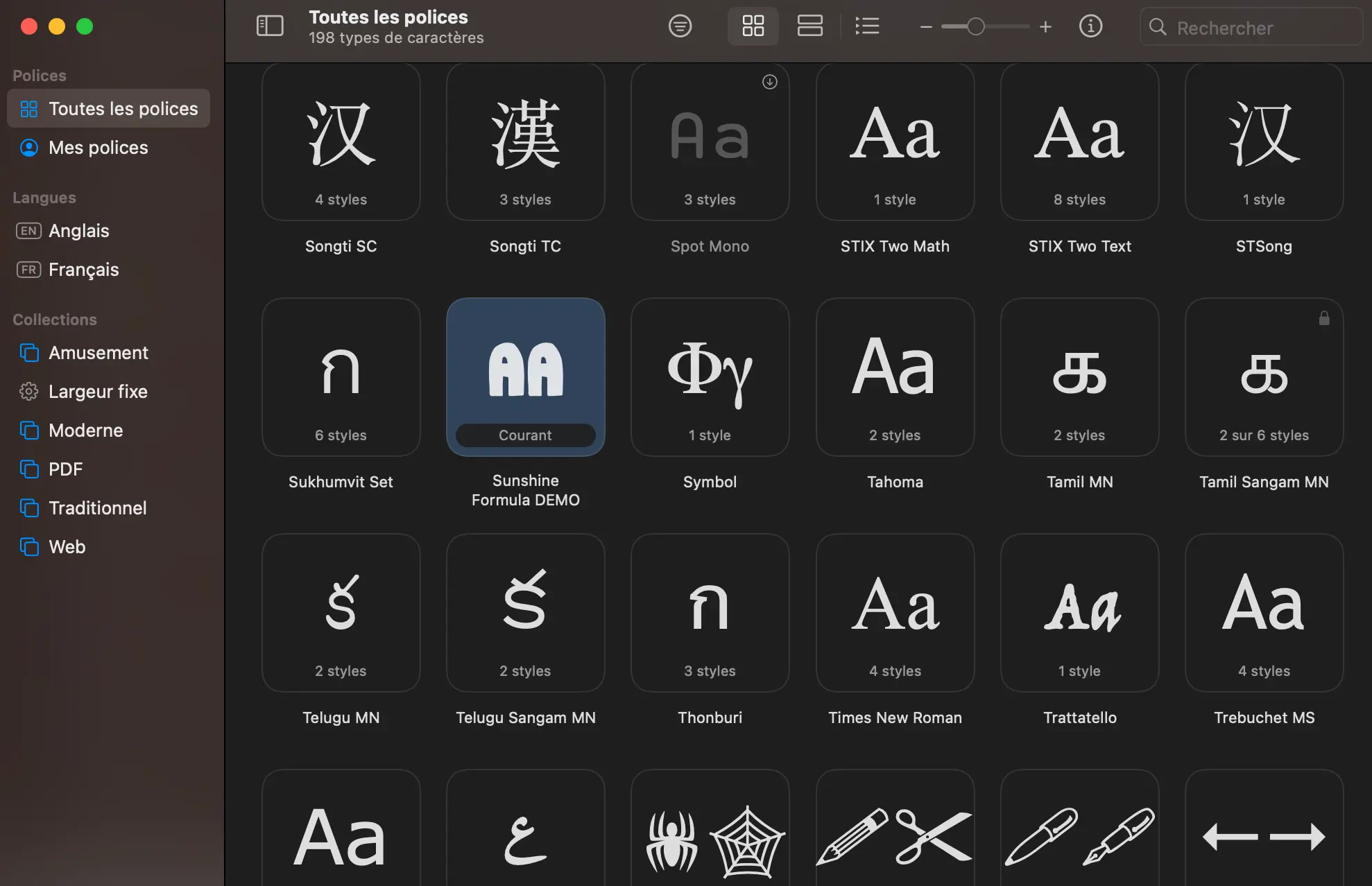
- Une fois que la police est installée sur votre appareil, vous pouvez la trouver dans le répertoire prévu à cet effet.

3. Importer une police depuis un ordinateur dans Figma
Maintenant que la police se trouve dans votre ordinateur, elle est intégrée directement à Figma.
Pour pouvoir la trouver dans votre outil de Design préféré, il vous suffit de rafraîchir votre onglet Figma ou de relancer l’application Figma.
Votre police se trouve maintenant au milieu de toutes les polices disponibles dans Figma !

Astuce : il se peut que certaines polices aient tant de déclinaisons différentes qu’il est nécessaire de télécharger plusieurs fichiers pour en avoir tous les éléments dans Figma. Lorsque c’est le cas, vous n’avez qu’à réitérer l’opération avec les fichiers manquants.
Astuce : si vous avez défini et utilisé un style dans votre travail, vous pouvez modifier la police du style pour modifier directement tous les textes auxquels il a été appliqué.
Maintenant, vous savez tout sur l'ajout de police dans Figma ! Afin de compléter vos connaissances de l'outil, vous pouvez consulter notre article sur la gestion des images dans Figma ou celui sur l'utilisation de plugin dans Figma.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.