Figma Prototype : Tout savoir sur le mode présentation de Figma

.avif)
.avif)
.avif)
.avif)
Lorsque l’on parle de prototype Figma, on fait allusion à la fonctionnalité de présentation proposée par Figma.
Cette fonctionnalité permet d’animer une maquette déjà réalisée afin de la présenter à une équipe ou à des testeurs, par exemple. On présente ainsi une version qui est la plus proche et fidèle possible à la version qui va être développée.
Si nécessaire, vous pouvez consulter notre article de présentation de Figma et notre article qui vous explique comment réussir une maquette Figma avant de lire la suite de cet article.
I. Figma Prototype - Présentation de la fonctionnalité
1. A quoi sert la fonctionnalité Figma Prototype ?
Utiliser le prototype Figma vous permet de présenter votre maquette de manière professionnelle et épurée, comme si vous étiez sur un site internet.
Cette fonctionnalité vous permet d’accéder à un affichage différent de votre espace de travail. L’ensemble des boutons et encarts liés à la modification de votre travail disparaissent. Vous pouvez ensuite ajouter des interactions entre les éléments de votre maquette.
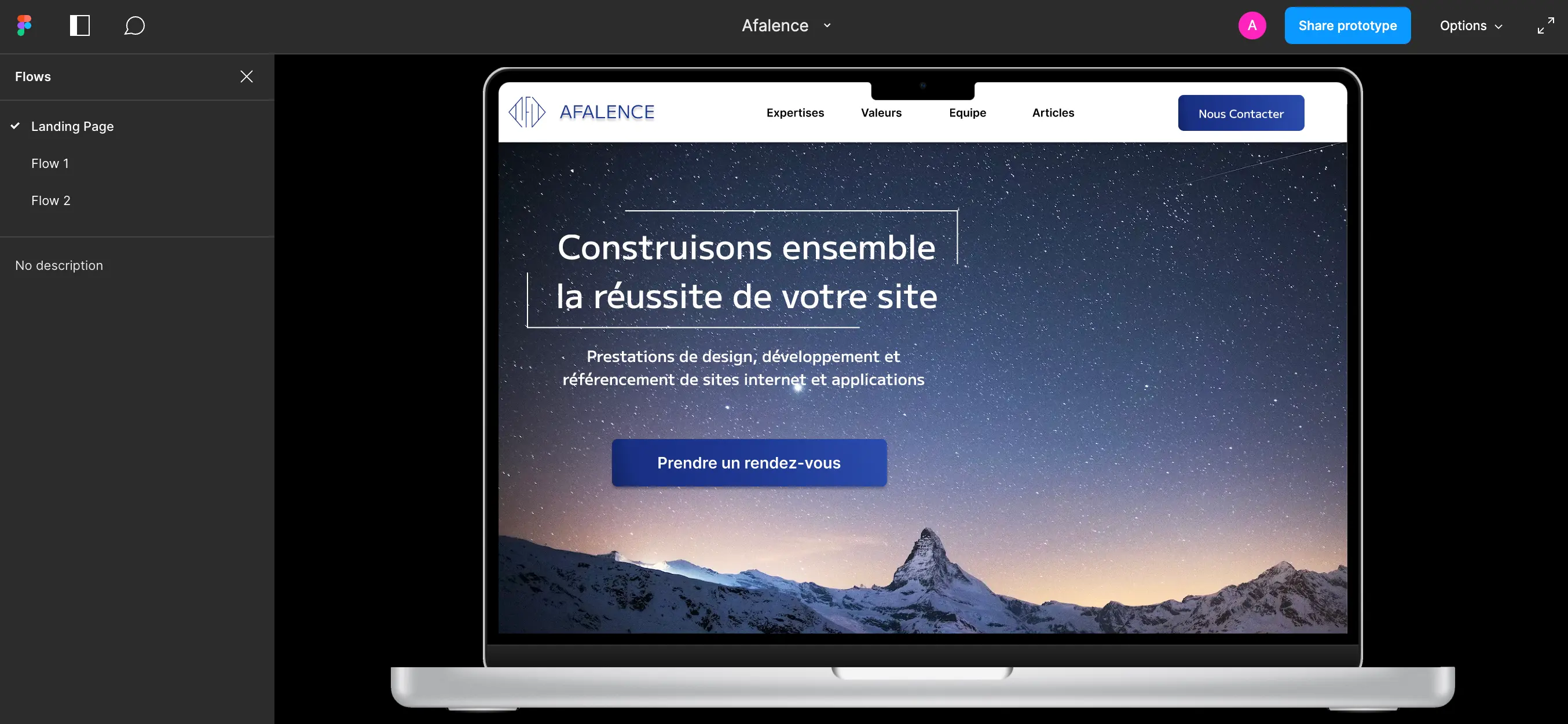
En mode présentation, l’écran affiche désormais un appareil sur lequel figure votre maquette. Vous pouvez interagir avec cette dernière grâce aux interactions créées via le prototype !
Ainsi, vos testeurs, clients et collaborateurs peuvent visualiser le plus efficacement possible ce à quoi va ressembler le projet développé. Par ailleurs, cette interface reste tout à fait collaborative : tous les utilisateurs peuvent ajouter des notes, commentaires et discuter à propos de la maquette visionnée.
Le prototype Figma est donc un excellent moyen de soigner vos présentations afin de faire gagner du temps et de la productivité à toutes les équipes impliquées dans vos projets.

2. Les deux types de prototypes
- Prototype Statique :
Un prototype statique et un prototype purement visuel. Celui-ci permet de « scroller » une page complète et ainsi avoir un aperçu de l’esthétique imaginée pour la page concernée. Il permet d’économiser du temps mais ne propose pas une expérience de navigation complète.
- Prototype Interactif :
Un prototype interactif se rapproche au maximum d’un site internet. De nombreux éléments y sont cliquables et animés ; l’utilisateur peut y avoir un parcours de navigation quasi complet. Ce type de prototype est plus intéressant, tant pour les tests que pour les présentations. Il est en revanche bien plus long et technique à mettre en place.

3. Comment utiliser la fonctionnalité Figma Prototype ?
Quel que soit le type de prototype que vous souhaitez réaliser, l’utilisation du mode présentation est la même. La seule différence réside dans le travail apporté à votre maquette en amont et dans les interactions que vous pourrez avoir avec la présentation.
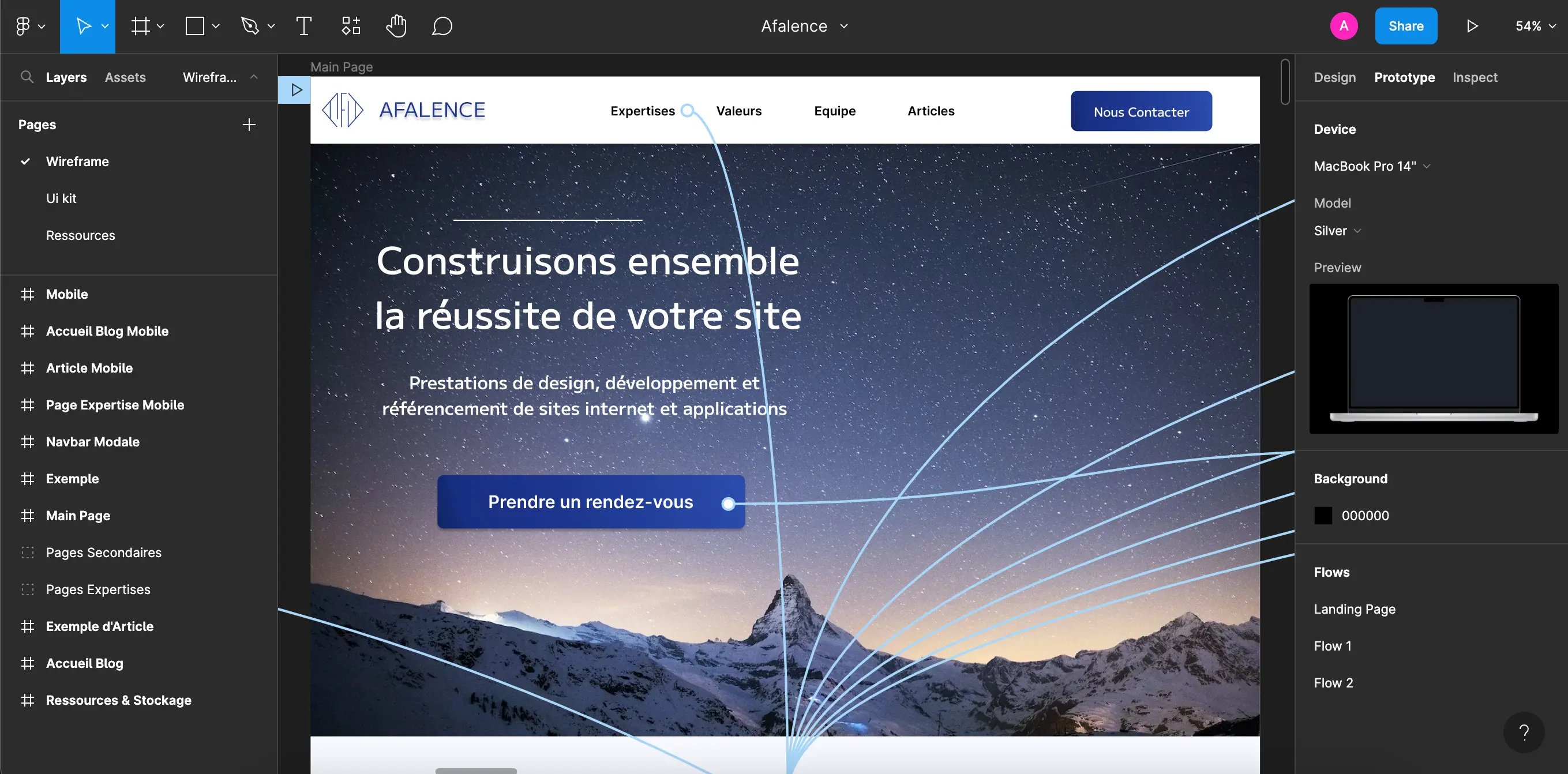
Pour afficher les interactions de votre maquette, cliquez sur « Prototype » en haut à droite de votre espace de travail. Vous pourrez y modifier quelques paramètres.
Pour lancer la présentation Figma, il vous suffit de cliquer sur la flèche triangulaire située en haut à droite de votre espace de travail. Un nouvel onglet va alors s’ouvrir avec le prototype Figma en mode présentation.

4. Conseils fondamentaux pour créer un prototype Figma fluide et ergonomique
- Définissez une largeur de frame à utiliser pour toutes vos frames (correspondant à la largeur d’écran sur laquelle vous allez effectuer vos présentations).
- Organisez vos frames de manière à avoir une visualisation logique des diverses pages de votre maquette.
- Une maquette est visualisée comme un site, de haut en bas. Pensez donc à rendre « fixes » les éléments qui doivent l’être lors de la navigation. Pour ce faire, cliquez sur l’élément à immobiliser, puis sur l’onglet Prototype. Dans l’encart « Scroll Behavior », choisissez la position « Fixed ».
- Pensez à utiliser des grilles dans vos frames afin de conserver la même organisation et les mêmes marges sur vos pages.
- Afin d’avoir une expérience optimale, il est primordial de placer toutes vos ressources loin de votre maquette (UI Kit, photos, composants…). Idéalement, dans une autre page (layer).
Maintenant que vous connaissez ces fondamentaux, vous êtes en mesure de réaliser un prototype statique fonctionnel et efficace. On va maintenant aller plus loin et apprendre à réaliser des prototypes interactifs.

II. Comment réussir un prototype interactif sur Figma ?
Trois méthodes s’offrent à vous pour travailler les animations et interactions de vos prototypes. Ces méthodes sont complémentaires, elles peuvent donc être combinées.
1. Les interactions de la fonctionnalité Figma Prototype
Afin d’ajouter des interactions et animations à votre prototype statique pour en faire un prototype interactif, vous pouvez exploiter tout le potentiel de la fonctionnalité prototype.
A. Organisation des frames et de leur contenu dans Figma
Les éléments utilisés dans vos frames doivent être groupés de manière pertinente et la hiérarchie entre les éléments doit être parfaite. En effet, vous allez créer des interactions à partir d’éléments existants. Il est donc nécessaire que ces éléments soient faciles à utiliser.
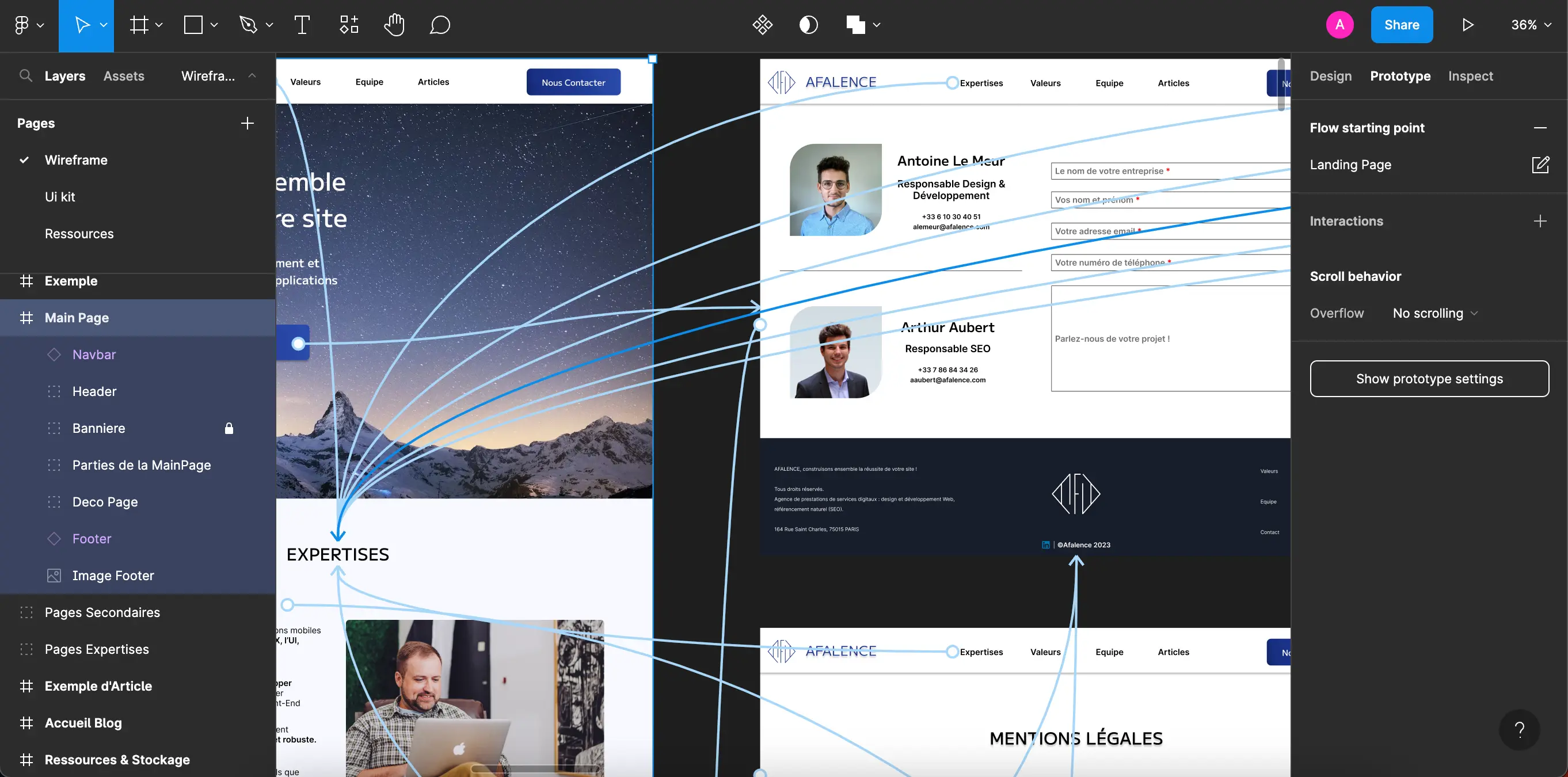
B. Création de Flows dans Figma
Maintenant que vos frames sont organisées entre elles et dans leur contenu, vous pouvez définir des « Flows ». Considérez un « Flow » comme un parcours utilisateur donné.
Par exemple, le 1er Flow d’une maquette de site internet démarre généralement sur sa page d’accueil. On va donc cliquer sur la Frame complète correspondant à cette page d’accueil pour lui assigner le « Flow 1 ».
On peut ensuite créer d’autres points de départ et d’autres Flows pour d’autres parcours spécifiques anticipés.
C. Ajout d'interactions entre les éléments dans Figma
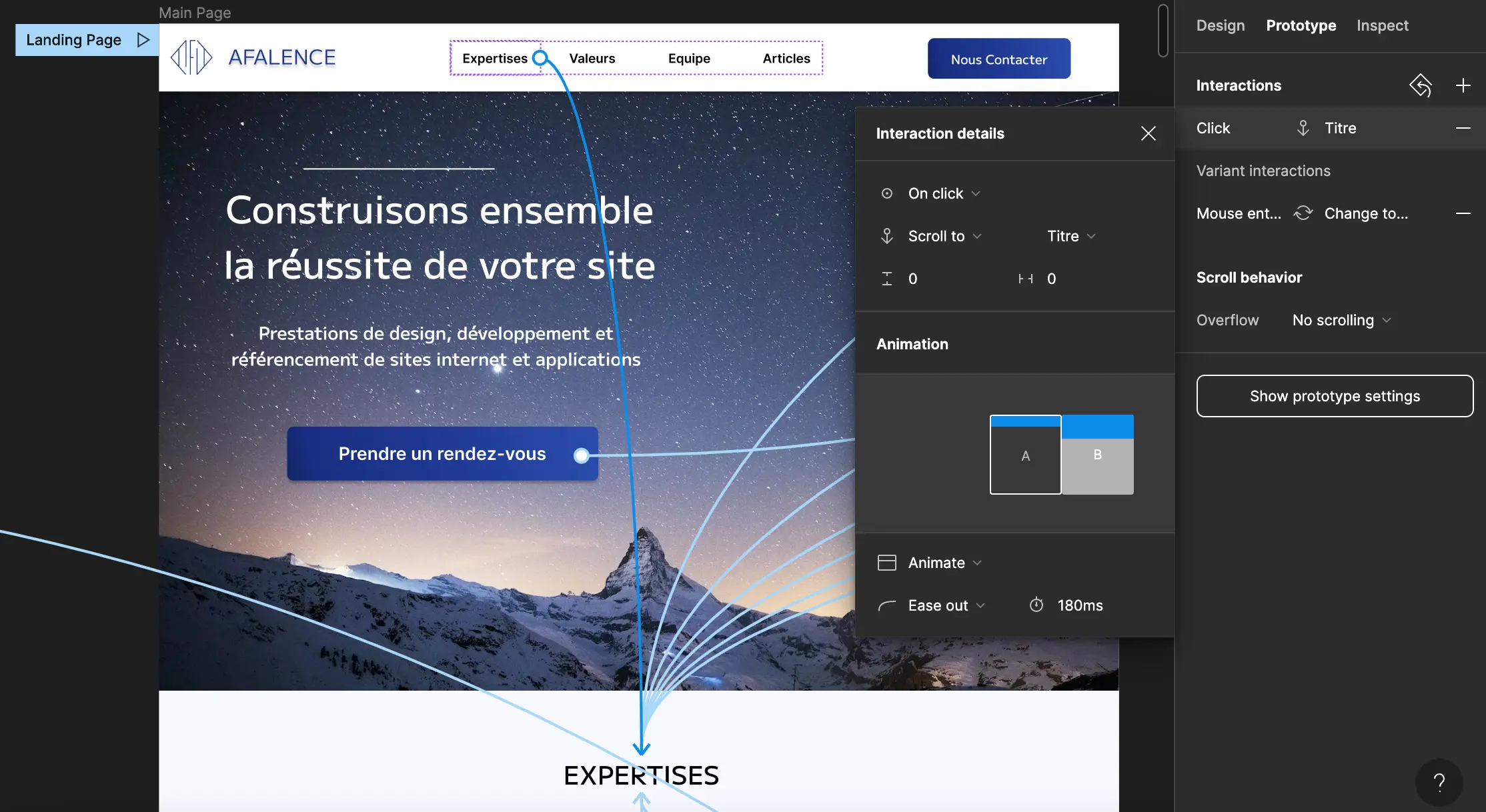
Afin de naviguer au sein des Flows, vous allez ajouter des interactions aux éléments qui figurent sur vos frames.
Pour ce faire, mettez-vous dans l’interface « prototype ». Cliquez sur un 1er élément, puis sur un 2nd élément vers lequel le premier doit vous amener. Vous avez ainsi créé une interaction.
Vous pouvez changer les paramètres de cette interaction afin de jouer sur la cause, la durée ou encore la forme de cette interaction.

2. Utiliser les composants pour animer les prototypes sur Figma
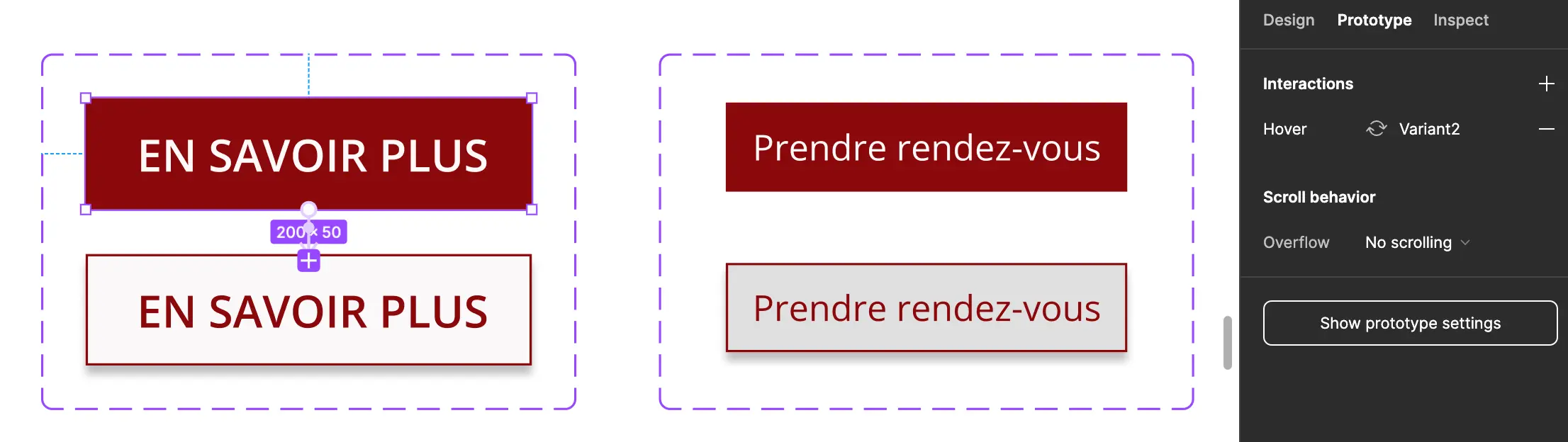
Afin de donner encore plus de vie à vos prototypes, nous vous conseillons d’utiliser les composants. En effet, l’utilisation des variations de composants vous permet d’ajouter de très nombreuses interactions et animations aux présentations de vos maquettes.
Créer plusieurs variations d’un bouton peut par exemple vous permettre de définir un effet « hover » (survol du bouton par la souris) et un effet de « clic » différenciés.
Les variants peuvent également vous permettre de mettre en place des menus déroulants, modifier des éléments en suivant des règles et déclencheurs précis ou encore faire apparaître et disparaître des éléments.
Si vous souhaitez en apprendre davantage sur les composants, comment créer une variation et comment les utiliser, consultez notre article sur les composants Figma.

3. Soutenir votre travail des prototypes Figma grâce aux plugins
Le troisième moyen pour vous aider à travailler vos présentations de prototypes Figma est d’utiliser des plugins appropriés.
Si votre connaissance des plugins Figma est limitée, nous avons rédigé un article sur ce que sont les plugins Figma et comment les utiliser.
De nombreux plugins peuvent vous épauler dans la création de vos présentations et les sublimer. En voici quelques-uns :
A. Créer des interactions réutilisables dans Figma grâce à un plugin
Protofly est un plugin qui vous permet de définir des types d’interactions et de les réutiliser à volonté en les appliquant aux éléments appropriés. Très utile, notamment si vous travaillez sur plusieurs projets ou sur de gros projets.
B. Exporter des éléments de Figma pour les présenter sur d’autres supports
Pitchdeck Presentation Studio est un plugin qui vous propose d’exporter facilement et simplement vos frames sous différents formats et avec des interactions.
Cela peut être utile pour des présentations sans connexion ou internet ou encore pour partager des maquettes à des partenaires sans accès à Figma.
Astuce : si vous voulez simplement partager un aperçu de maquette, vous pouvez déjà le faire depuis le prototype lancé (avec le lien de celui-ci) ou en exportant vos frames en PDF directement depuis Figma.
C. Simuler un élément dans un appareil ou avec un angle particulier dans Figma
Afin de donner plus de vie à vos présentations Figma, vous pouvez joindre la présentation du prototype à des simulations d’aperçu sur tous types d’écrans.
Pour changer l’inclinaison et l’orientation d’une frame en plusieurs dimensions, utilisez SkewDat, simple et efficace (ou Isometric, aussi simple mais plus austère).
Pour visualiser vos frames directement dans des appareils informatiques et simuler un affichage réel, vous pouvez utiliser Clay Mockups 3D. Ce plugin a l’avantage d’être gratuit et très facile à utiliser, mais ses fonctionnalités sont relativement limitées.
Pour des mises en situation particulièrement authentiques et esthétiques, deux plugins s’offrent à vous. Attention, il vous faudra créer un compte pour les utiliser et leurs versions gratuites sont très limitées.
- Mockuuups Studio vous propose des images très réalistes avec un très grand niveau de personnalisation : appareil, décor, mains ou non, angle de vue…
- Artboard Studio Mockups propose des images encore plus personnalisées, avec notamment la possibilité d’appliquer des logos ou éléments visuels à des objets à côté des écrans affichés. Il est en revanche plus long à mettre en place et à prendre en main lors des premières utilisations.

Vous avez désormais toutes les cartes en main pour réaliser efficacement des maquettes animées et interactives, ainsi que pour présenter vos maquettes à tous les publics.
Nous vous conseillons la lecture de notre article qui vous explique comment faire une maquette sur Figma pour vous assurer que vous connaissez déjà toutes les bonnes pratiques sur le sujet !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.