Toutes les étapes et informations nécessaires pour réussir vos maquettes sur Figma !

.avif)
.avif)
.avif)
.avif)
I. Qu'est-ce qu'une maquette Figma ?
1. Définition de ce qu'est une maquette digitale
Dans le milieu du web, une maquette fait référence à la version visuelle d’un projet digital. Ainsi, lorsque l’on parle de la maquette d’un site ou d’une application, on fait allusion à sa version uniquement esthétique et non codée.
Créer une maquette est une étape primordiale et indispensable pour la réussite d’un projet digital. En effet, c’est lorsque l’on travaille sur la maquette qu’on réfléchit à l’expérience utilisateur. Cela implique de travailler pertinemment l’architecture et l’arborescence du projet à venir, mais aussi d’effectuer une recherche approfondie de l’esthétique attendue.
En règle générale, voici les étapes indispensables pour réussir une maquette digitale :
- Cadrage de l’objectif du projet : définition des attentes et besoins du porteur de projet
- Récupération ou création de la charte graphique à utiliser
- Réflexion approfondie sur l’expérience utilisateur
- Conception du wireframe du projet à venir (le squelette, l’architecture du site)
- Tests utilisateur afin d’avoir des retours sur les expériences envisagées
- Habillage du wireframe définitif en maquette design
Comme ces étapes sont nombreuses et diverses, il est vivement recommandé d’avoir recours à un web designer professionnel pour effectuer et superviser les différentes étapes.

2. Qu'est-ce que Figma ?
Figma est un outil de création visuelle et graphique particulièrement permissif. Il s’agit d’un outil dont le but premier est de permettre à une personne de concevoir un projet digital de manière libre, efficace et optimisée. Il est comparable à Sketch ou Adobe XD, par exemple.
C’est un outil dit « no code ». Cela signifie qu’il n’est pas nécessaire de savoir développer pour pouvoir utiliser cet outil. Pour découvrir d’autres outils no code, vous pouvez consulter notre article sur les meilleurs outils no code en 2024.
Bien que relativement récent, Figma fait aujourd’hui l’unanimité parmi les web designers professionnels. Il s’agit de l’outil reconnu comme étant le plus performant et qui offre le plus de liberté aux designers. Nous avons également rédigé un article sur l’utilité et les atouts de Figma.

II. Quelles sont les étapes pour faire une maquette Figma ?
Vous vous apprêtez à réaliser votre première maquette sur Figma. Félicitations ! Voici les étapes primordiales pour que tout se passe au mieux.
Afin de créer une maquette sur Figma, il va vous falloir effectuer les différentes étapes indispensables à la création d’une maquette digitale dont nous avons parlé plus haut.
De ce fait, il vous faut avoir une excellente organisation afin de pouvoir suivre et superviser l’ensemble des actions que vous entreprendrez.
Commencez par télécharger Figma et lire notre article qui vous explique comment bien démarrer sur Figma.
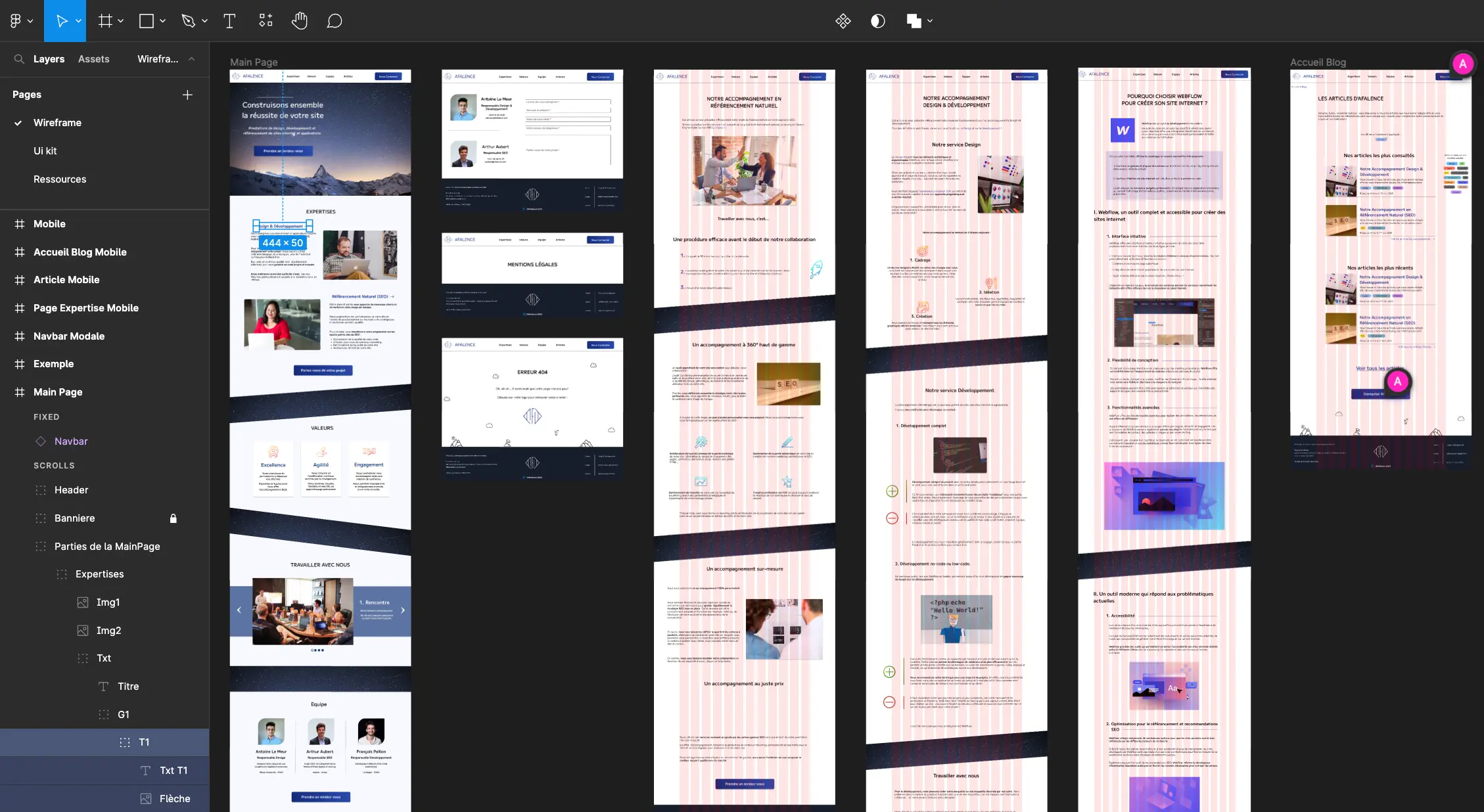
1. L'organisation de l'espace de travail sur Figma
Maintenant que vous avez les bases, on peut démarrer. Pour avoir un espace de travail clair et organisé, suivez les étapes suivantes :
- Créez un nouveau projet dans Figma. Pensez à nommer le projet en question.
- Créez une première page nommée « UI Kit ». UI signifie User Interface. Il s’agit donc de la page dans laquelle vous allez stocker et concevoir tous les éléments graphiques que vous utiliserez de manière récurrente dans votre travail. On peut penser aux couleurs et polices du projet, mais aussi aux boutons, barres de navigations, logos…
Astuce : pour renommer un élément, double-cliquez sur son nom dans l’espace de travail ou double-cliquez sur son nom dans l’espace d’organisation des éléments à gauche.
- Créez une seconde page nommée « Wireframe ». Pour rappel, le wireframe est le squelette du projet digital, son architecture. C’est ici que vous allez concevoir et définir l’expérience utilisateur.
- Attention, les tailles de frames et l’organisation des éléments seront très différentes selon le projet à mener. Une application mobile aura par exemple des caractéristiques très différentes d’un logiciel de gestion. Pour un site internet, pensez dès le début du projet à l’interface mobile. Vous pouvez créer une page dédiée à l’affichage mobile ou travailler l’affichage ordinateur et l’affichage mobile côte à côte.
Astuce : Aujourd’hui, on parle souvent de « mobile first » : designer la version mobile d’un site d’abord, puis la décliner en version ordinateur. C’est souvent plus aisé que l’inverse.

- Créez une première Frame. Une frame est une page de travail. Nous vous recommandons d’appliquer une taille spécifique à cette frame qui soit adaptée au projet sur lequel vous allez travailler. Figma vous informe des tailles d’écrans standards dans l’onglet « Prototype ».
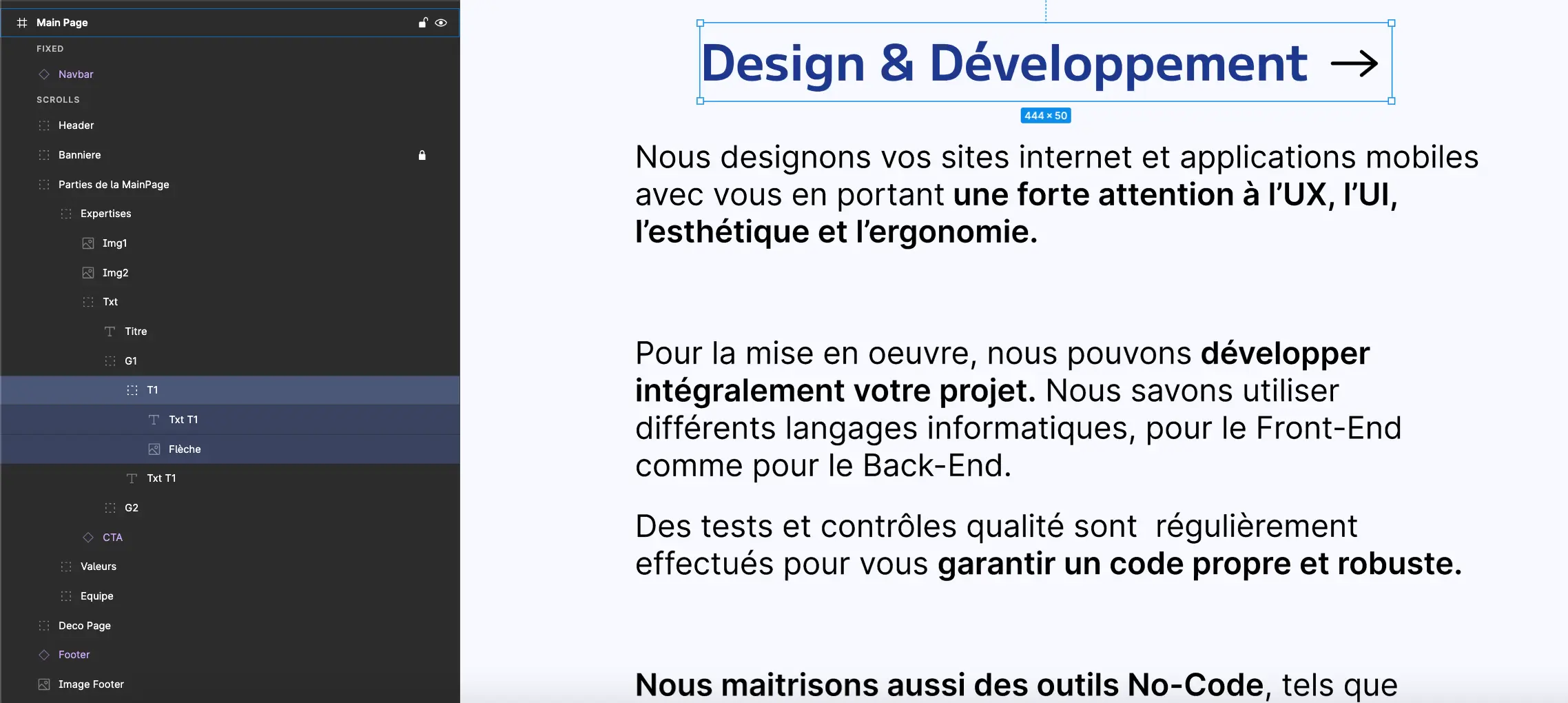
- Nommez l’intégralité des éléments que vous créez pendant votre travail.
- Organisez vos éléments en « groupes » afin de hiérarchiser clairement les différents éléments.
Astuce : Pour grouper facilement des éléments, le raccourci clavier est Ctrl/Command + G.

- Pensez à créer des composants dans votre Ui Kit afin de pouvoir utiliser à répétition les mêmes éléments. Cela permet également de les modifier tous simultanément et d’ajouter des animations ou interactions à ces derniers.
- Créez des styles. Les styles sont des codes prédéfinis qui vous permettent d’appliquer des paramètres spécifiques à des éléments. Généralement, on définit des styles pour les textes et couleurs. Cela vous permet d’utiliser uniquement les éléments choisis à l’avance et de garantir une certaine unité visuelle entre les différents éléments du projet.
- Prenez du recul. Il est nécessaire de bien définir le cadre du projet. La recherche sur l’UX (expérience utilisateur) est primordiale et doit être faite hors du projet Figma.

2. La création du wireframe sur Figma
Votre espace de travail est bien organisé. Première victoire. Il faut conserver cette rigueur lors de la conception afin de rester le plus efficace possible.
La tâche actuelle consiste à cadrer au mieux le projet à designer. Pour ce faire, échangez avec votre porteur de projet afin de définir au mieux ses contraintes, attentes et besoins.
Cette étape est cruciale. La recherche sur les utilisateurs ciblés et sur l’expérience souhaitée est le pilier sur lequel vous allez vous appuyez pour concevoir le wireframe.
En effet, le wireframe étant le squelette du site, il se veut être la version la plus brute de l’expérience de navigation que vous allez proposer. De ce fait, vous allez ici travailler sur des tunnels et sur l’optimisation du site afin que celui-ci soit intuitif et ergonomique.
C’est ici que vous allez travailler sur l’architecture des pages et sur l’organisation des éléments dans ces dernières. Placer les « call to action » judicieusement et savoir gérer l’espace sera primordial pour réussir son wireframe.
Astuce : pensez bien à définir des marges à votre projet. On intègre souvent ces dernières via des colonnes centrées sur la page. On s’impose alors de ne pas sortir de l’espace défini avec autre chose que des éléments d’habillage graphique.
Lorsque votre wireframe vous semble achevé, effectuez des tests utilisateurs. Il existe de très nombreux tests différents, il est intéressant d’en appliquer plusieurs différents afin d’avoir un aperçu diversifié des retours utilisateurs.
Intégrez les modifications nécessaires à votre wireframe et répétez le processus afin d’obtenir l’expérience utilisateur optimale.
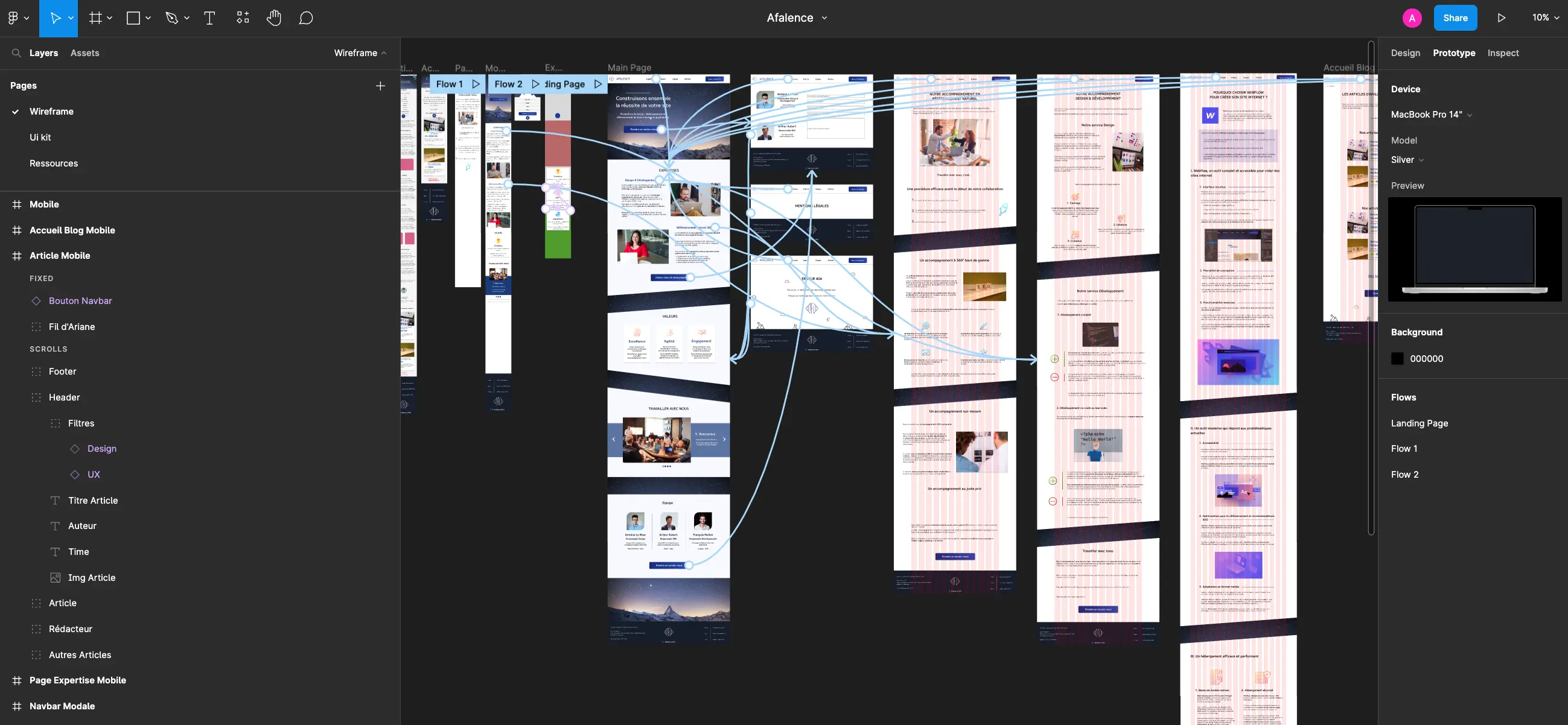
Astuce : Pour rendre vos wireframes le plus lisibles possible, nous recommandons l’utilisation d’un plugin Figma tel que « Arrow Auto » ou « Draw Connector ». Vous pouvez lire notre guide complet sur les plugins Figma et notre top 10 des plugins Figma indispensables pour en savoir plus à ce sujet.
Astuce : Il peut parfois être intéressant de réaliser plusieurs wireframes et d’effectuer des tests similaires sur les différents wireframes. On appelle cela la méthode « A/B testing ».

3. Transformer un wireframe en maquette sur Figma
Maintenant que votre wireframe est réussi et optimal, il ne vous reste plus qu’à habiller le squelette de votre site !
Vous allez pouvoir laisser libre cours à votre créativité et à votre sens artistique pour mettre en valeur de la plus belle des manières la maquette que vous avez créée.
Gardez bien à l’esprit les utilisateurs que vous ciblez et le positionnement que vous devez représenter. Le fait d’avoir un site esthétiquement engageant et séduisant est l’une des composantes principales dans le succès d’un site internet.
Astuce : Nous recommandons de faire beaucoup de veille dans votre travail. Pensez à regarder régulièrement de nouveaux projets réussis et à consulter des projets en lien avec celui sur lequel vous travaillez pour avoir de bonnes idées et éviter certains écueils.

III. Questions Fréquentes
1. Est-ce qu’un développeur web est aussi designer web ?
La compétence de designer web est différente de celle de développeur web. Le designer travaille sur l’expérience utilisateur et l’esthétique pour concevoir un produit idéal.
Le développeur donne vie à ce produit. Un développeur seul ne sera généralement pas en mesure de vous proposer un site sur mesure et personnalisé car il réalisera votre site à partir d’un « template » (modèle préexistant).
2. Pourquoi faire une maquette de site internet ?
Faire une maquette de site internet est une étape indispensable pour assurer le succès d’un site internet. C’est lors du travail sur la maquette que l’on optimise l’expérience utilisateur, clé pour créer un produit ergonomique et intuitif qui convertit.
La maquette permet également de modifier et réitérer le design beaucoup plus facilement que sur le site développé. C’est donc le meilleur moyen de pouvoir faire des modifications et obtenir le résultat optimal.
3. Pourquoi utiliser Figma pour faire une maquette de site internet ?
Figma est aujourd’hui le meilleur outil pour faire des maquettes pour de nombreuses raisons : il est moderne, gratuit, intuitif, flexible et offre une liberté sans précédent.
Ses fonctionnalités sont très nombreuses et la communauté crée de nombreux plugins qui vous épauleront dans votre utilisation de l’outil. Nous avons d’ailleurs rédigé un article qui vous présente tout sur l’utilisation des plugins sur Figma.
4. Quelle est la différence entre un wireframe et une maquette ?
Le wireframe d’un site est son squelette, sa structure. Il s’agit de l’architecture, l’arborescence et l’organisation des éléments sur le site en question.
La maquette est la version esthétiquement finalisée du site, le wireframe décoré et habillé. Il s’agit de la version du site transmise aux développeurs pour qu’ils la reproduisent en site codé.
Nous espérons que la lecture de cet article vous en a appris davantage sur les étapes à suivre pour réussir une maquette sur Figma. Nous vous invitons à consulter d'autres articles du Blog Afalence afin de compléter vos connaissances sur les sites internet !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.